The Quant Dashboard is full of helpful features, and one small but mighty feature we recently added to the Dashboard is self-serve cache purging. If you are expecting to see something different on one of your web pages, you can first try with a private browser or clear your web browser cache. If that doesn’t show the content you expect, you can clear the cache within Quant for that page.
What is a cache?
You are probably familiar with caches because of your web browser. It’s a pretty common thing to hear someone ask you to clear your browser cache in order to see the latest content on a web page. Beyond browsers, caches are used everywhere in the software world.
A cache is simply a temporary storage area to store frequently accessed data that allows for faster data retrieval. Your computer has many caches, from the operating system to each application you run. Websites and web applications have various caches as well to speed up the performance for the end user.
Quant’s static edge hosting stores your web content around the world so it’s served to your visitors from the closest location to them. This storage is essentially a distributed cache.
When do you need to delete the Quant cache?
The content in your Quant cache expires and is refreshed on a regular basis. But, there are certain situations where you might want to purge your cache to speed up the deletion of outdated content. Some common scenarios are:
- You added a sitewide banner alert
- You’ve done a major change to your website’s look-and-feel
- You have a critical fix to a particular web page
- You fixed a JavaScript bug that affects part or all of your website
If you ever see outdated content, you should first try viewing your web page with a different browser or in private browsing mode. If it still is out-of-date, you can purge the cache for that particular page within the Quant Dashboard. That will remove the cached content from every location around the world, so when it’s accessed again, the cache will be refreshed for that content.
Using cache purging
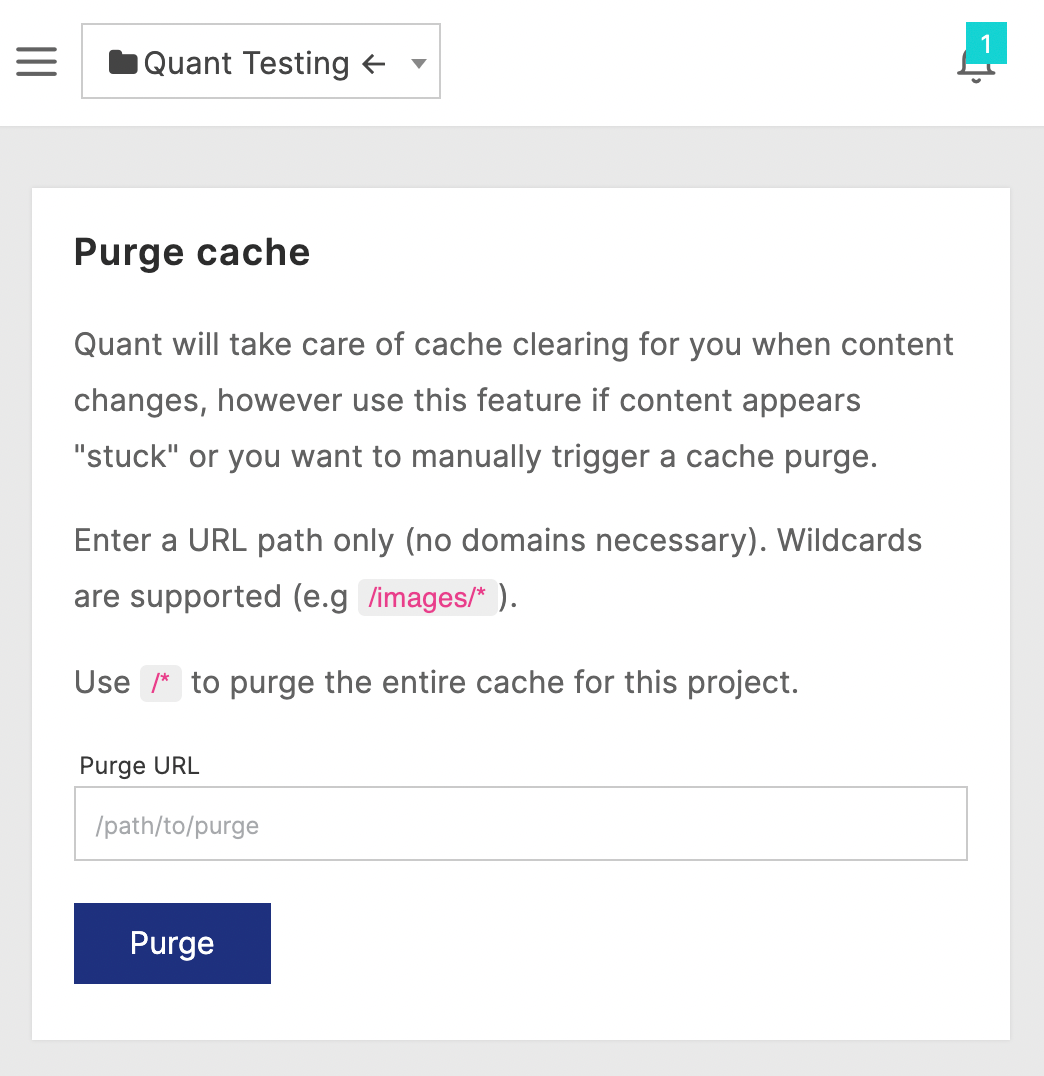
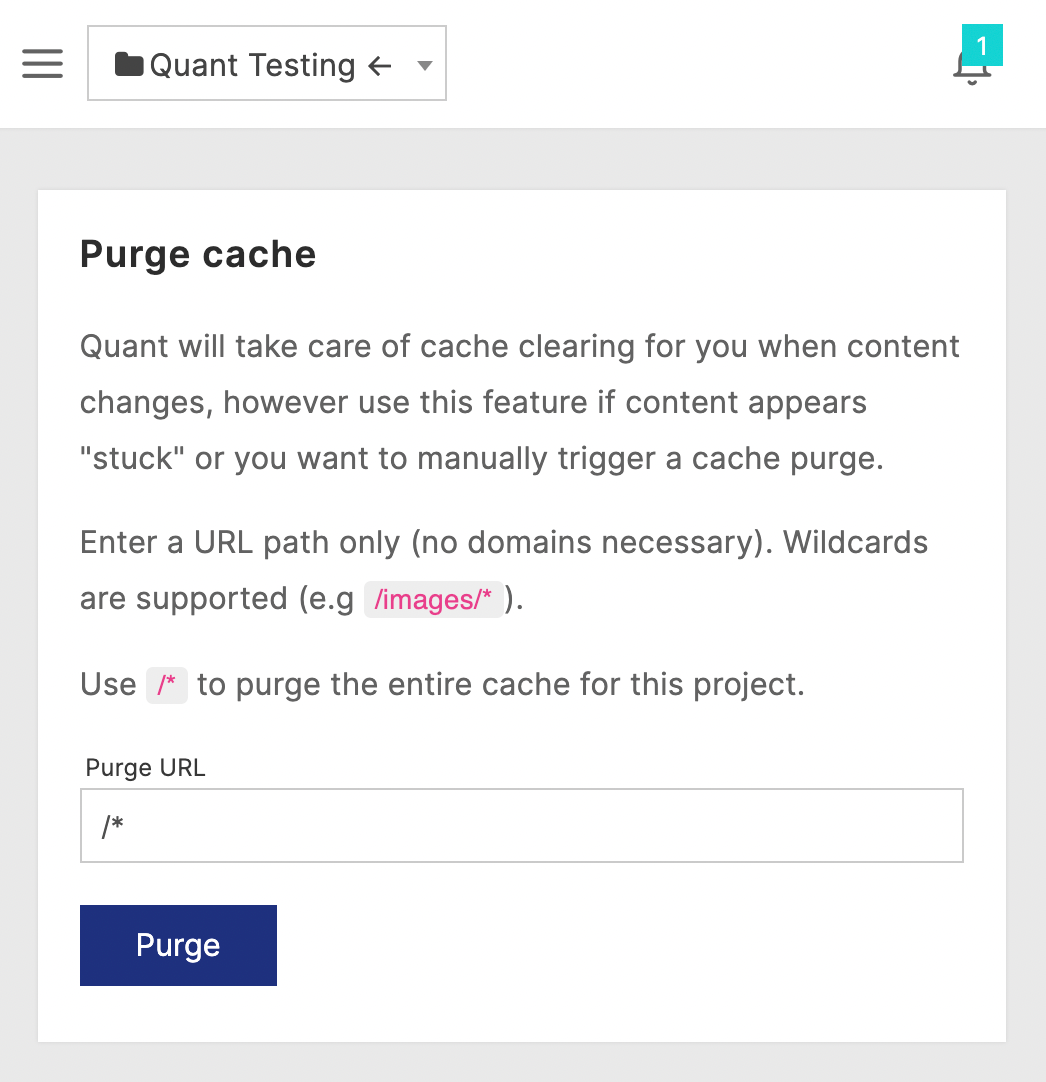
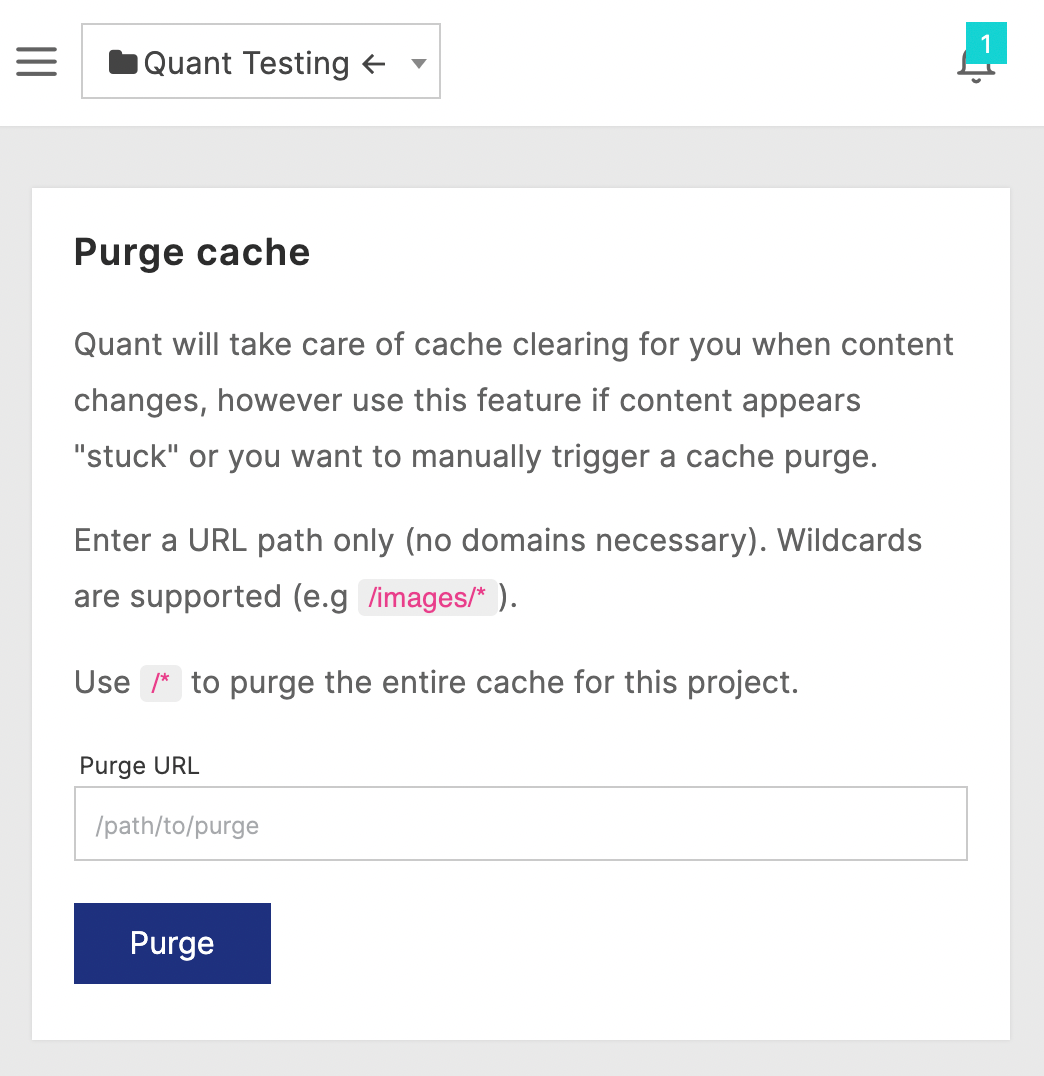
The cache purging feature in the Dashboard is super simple. Click on “Cache purge” in your menu and you will see a form like below. There are instructions provided but we’ll cover some examples below as well.

Quant Purge cache form
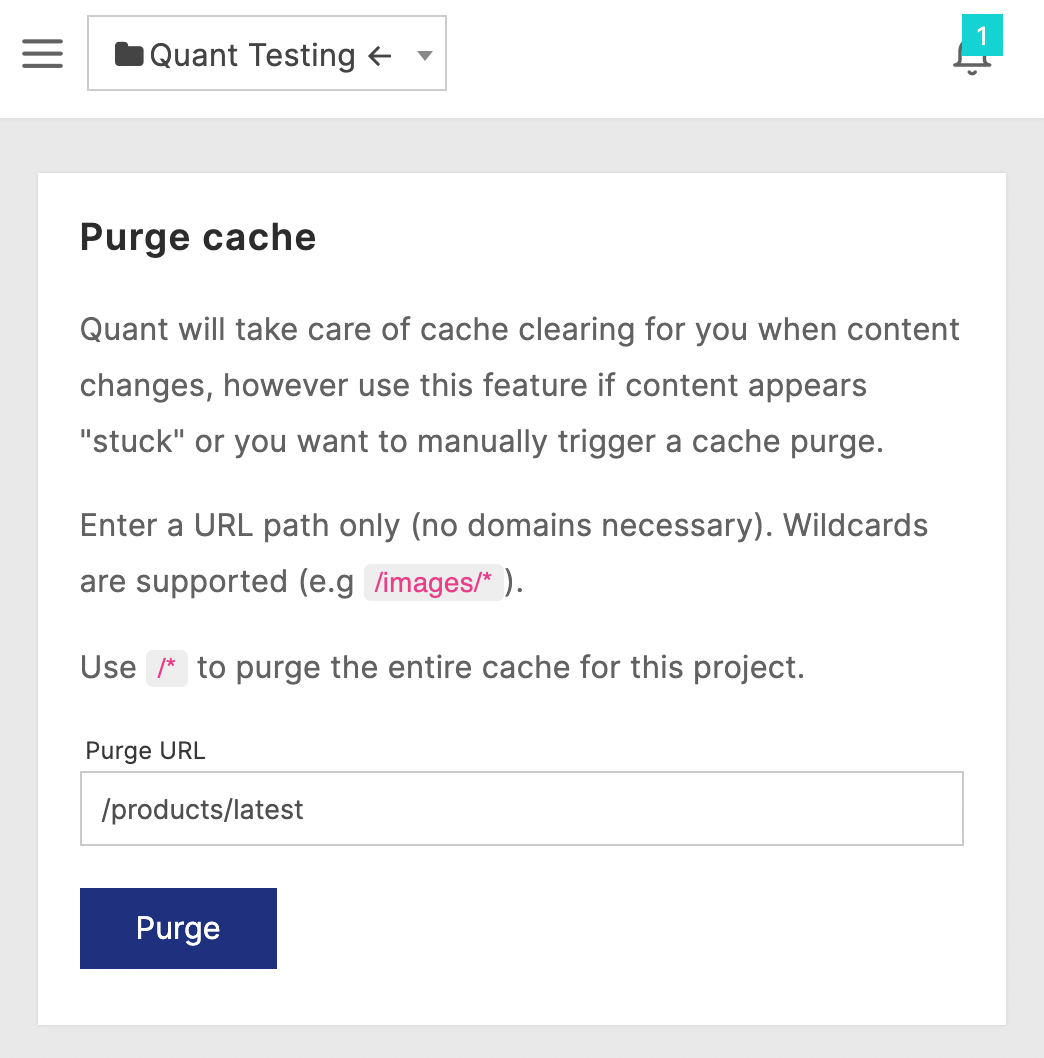
Purge cache for a particular page
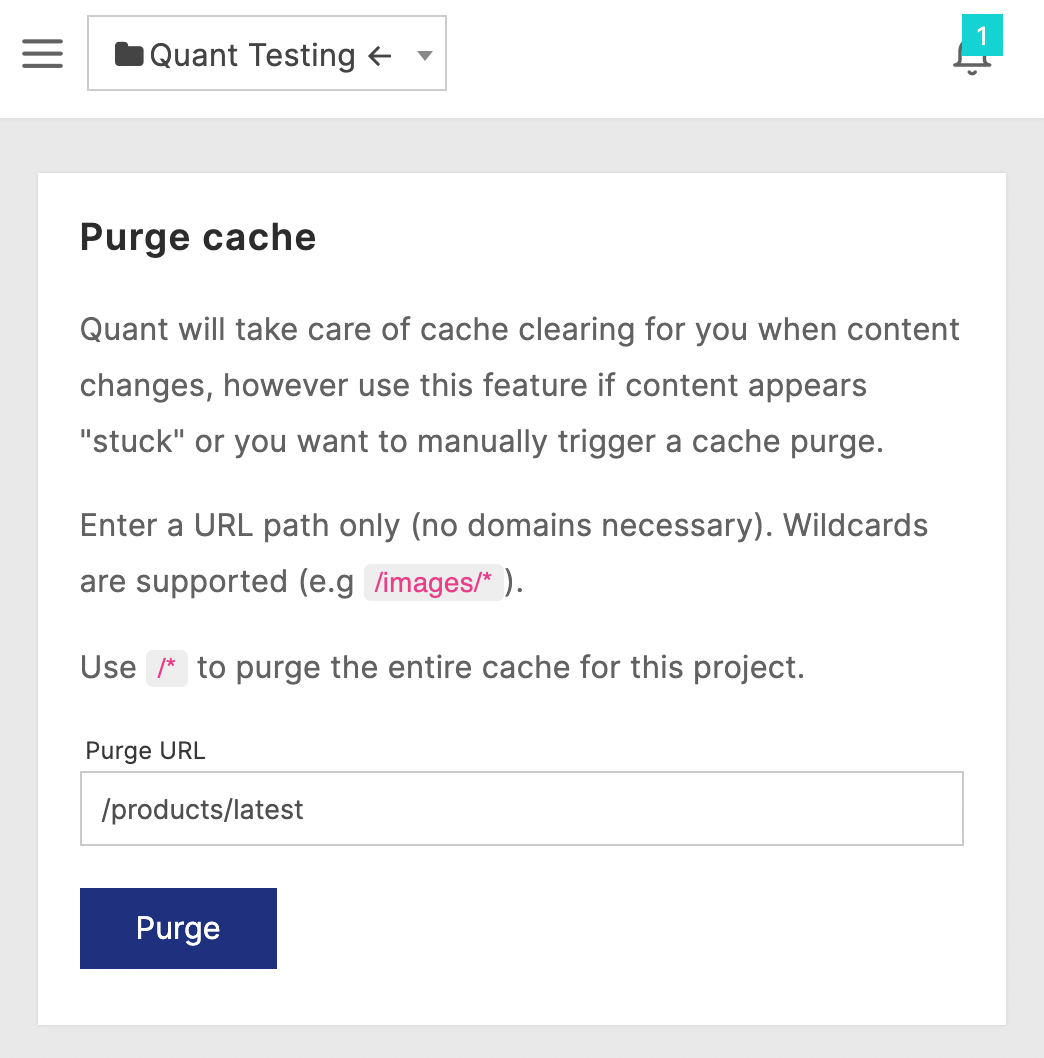
If you are seeing something outdated on the web page, https://yourdomain.com/products/latest, you can enter the path without the domain, e.g. /products/latest.

Quant Purge cache form with specific page path to delete from cache
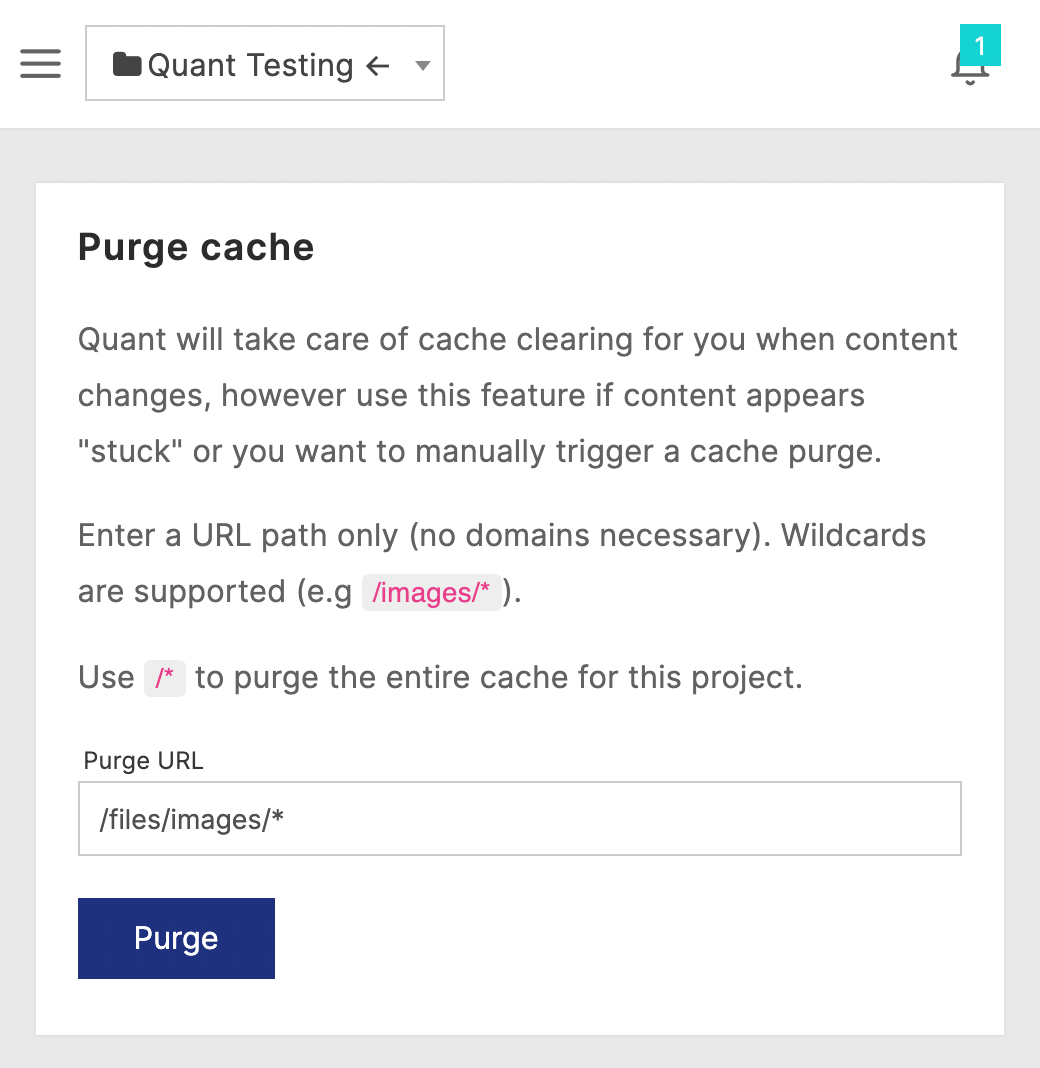
Purge cache for all images
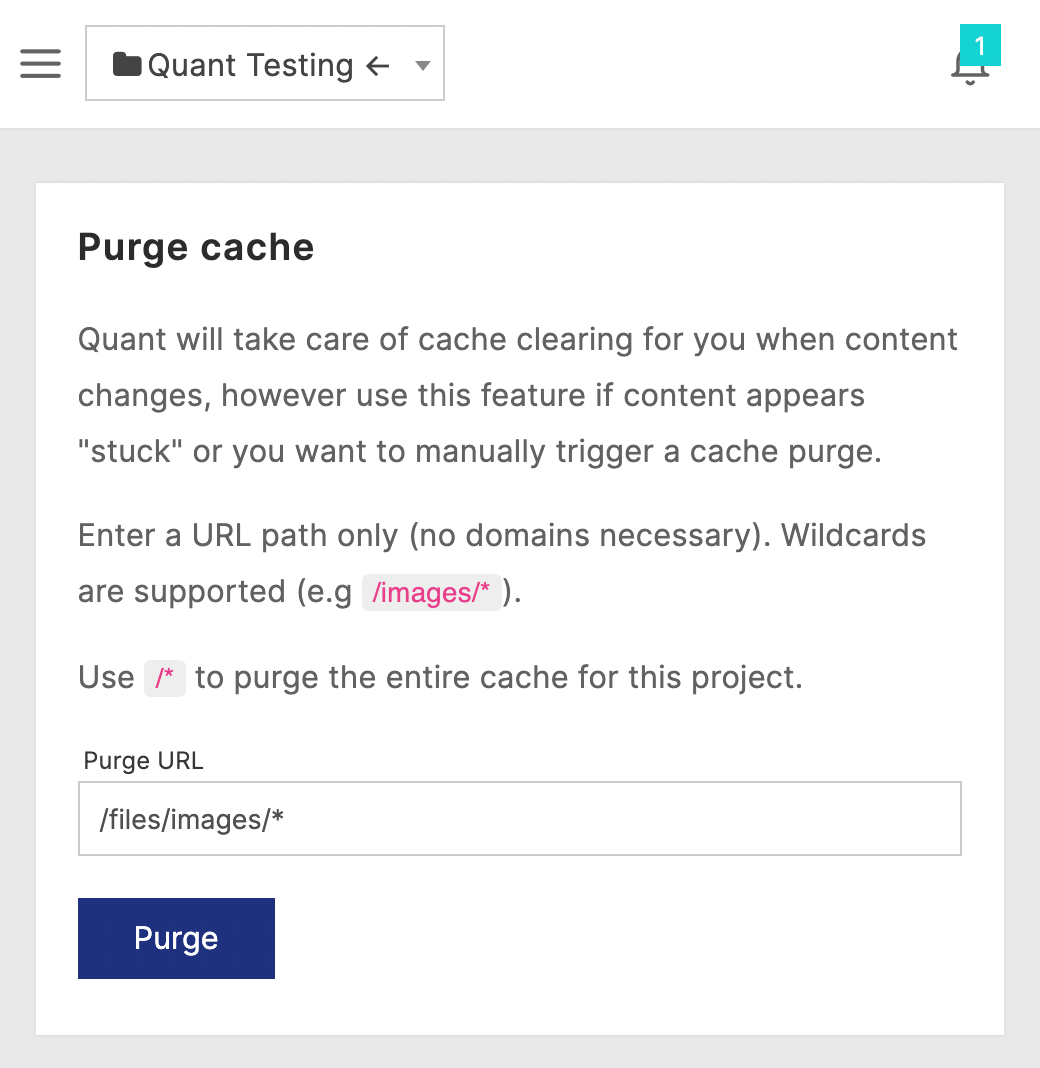
Assuming all your images live under the same root area, e.g. https://yourdomain.com/files/images/, then you can enter the root path to images, e.g. /files/images/*.

Quant Purge cache form with image root path to delete all images from cache
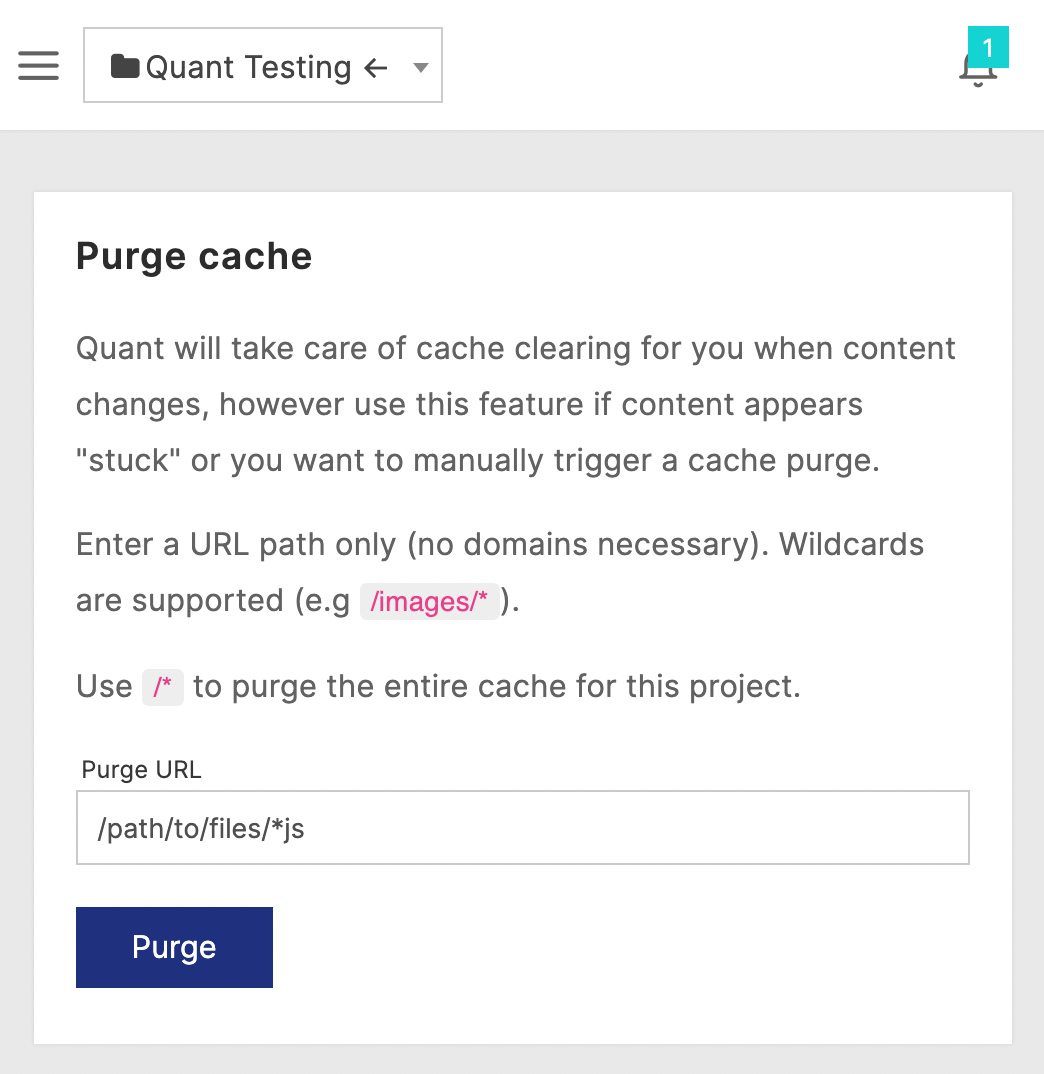
Purge cache for all JavaScript files
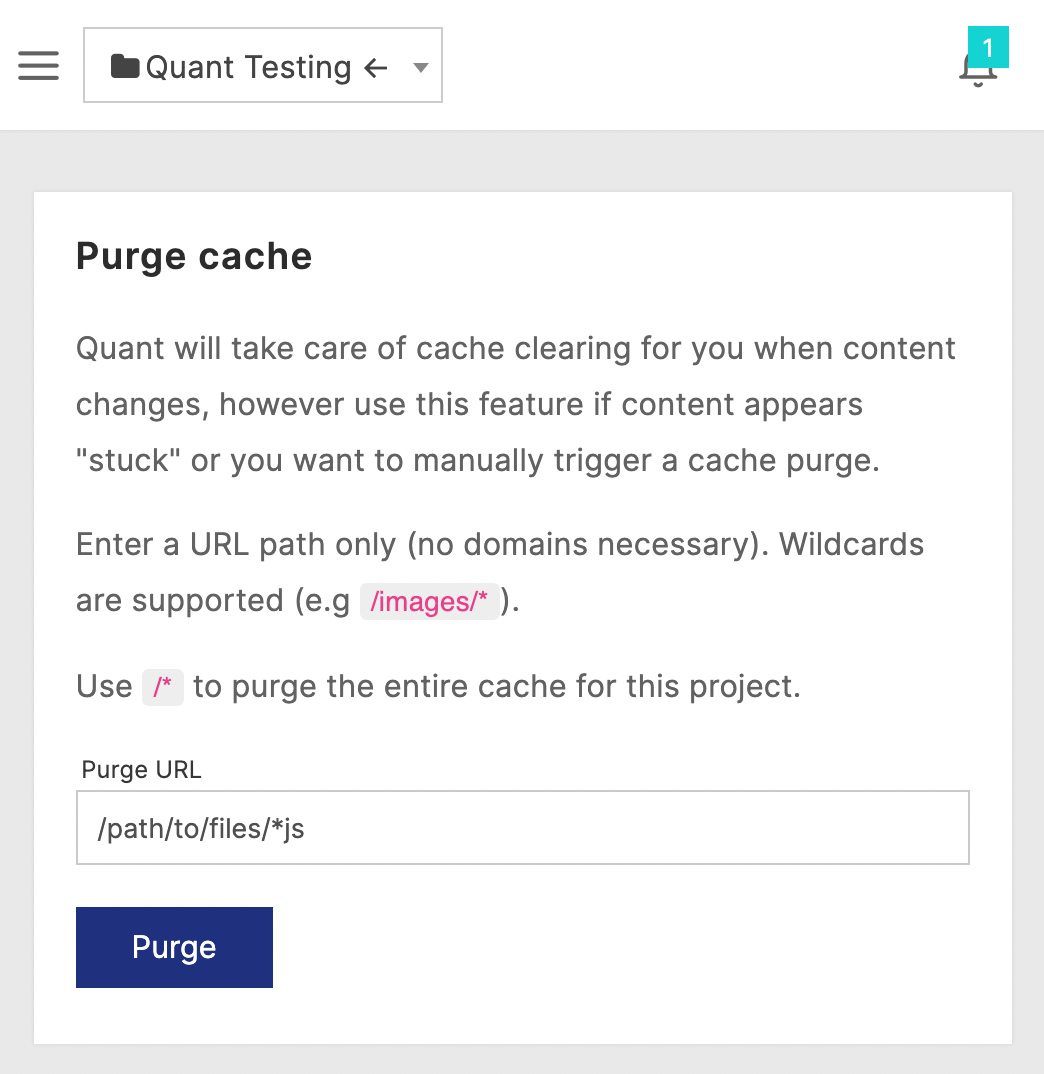
If your JavaScript code was updated and you want to refresh it, you can use the exact file names or you can clear all of them, e.g. /path/to/files/*js.

Quant Purge cache form to delete all JavaScript files from cache
Purge cache for everything
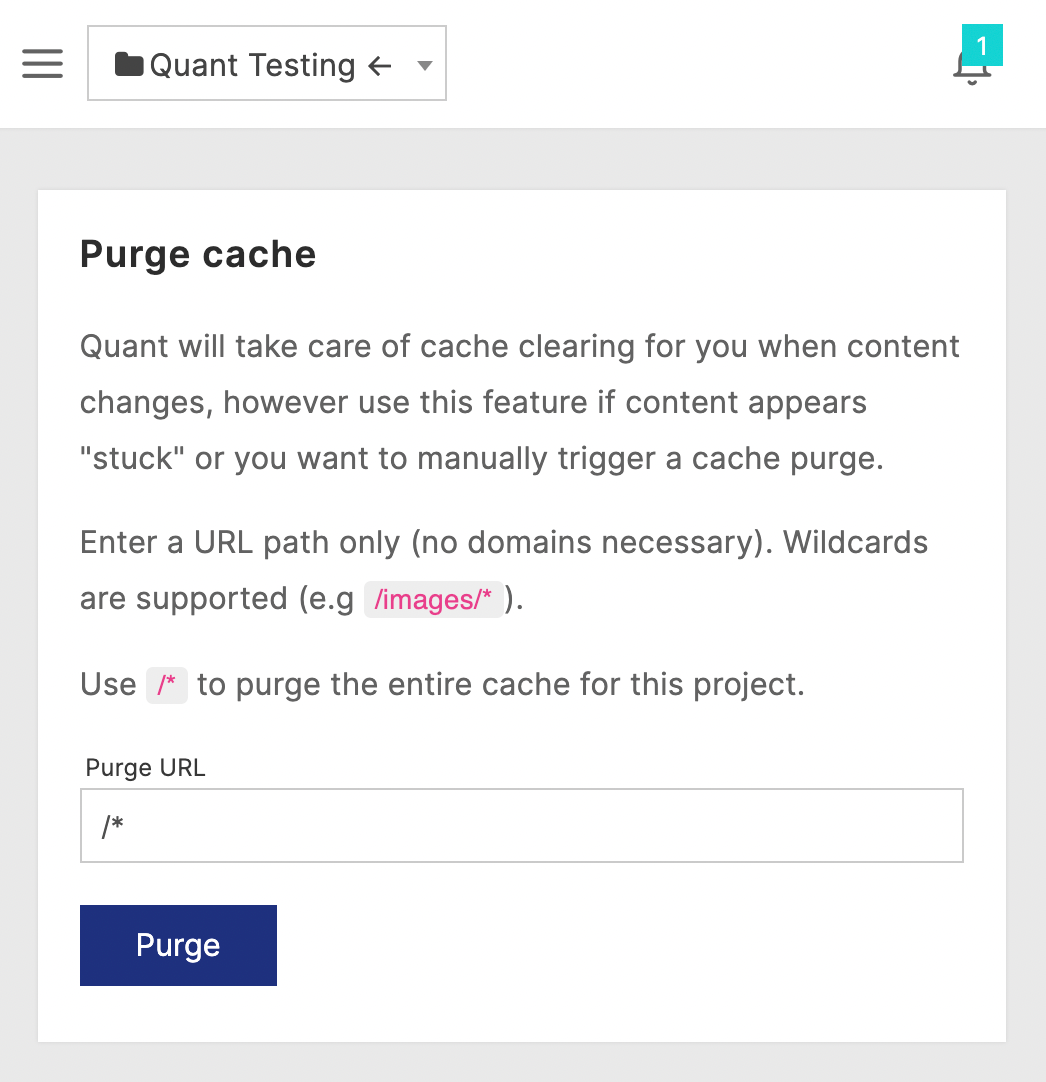
For sitewide changes such as new alert banners or major UI changes, you can purge the entire cache easily with /*.

Quant Purge cache form to delete all content from cache
Feedback welcome!
If you have any questions or have suggestions for making the cache purge feature more useful, contact us and let’s talk!
About QuantCDN
Quant is a global static edge; a CDN combined with static web hosting. We provide solutions to help make WordPress and Drupal sites static, as well as support for all popular static site generators.