We know the many benefits of the static web. Fortunately, creating a static version of your Drupal site is easy. We’ve already covered how to do this for Drupal 7 and Drupal 9 with the Drupal QuantCDN module.
For both static and dynamic websites, search is a feature people expect. In Drupal, search is added in a variety of ways including Solr, Elasticsearch, or just using the Drupal database and Views. The Quant Search feature gives you the power to easily add faceted Algolia search pages to a static version of your Drupal site.
Here’s how to configure Quant Search for your Drupal 9 site. For those of you still on Drupal 8, the steps are the same, but we highly recommend you upgrade your site to Drupal 9 for security reasons!
Setup
Follow the Quant Drupal 9 tutorial to get your Drupal content into Quant.
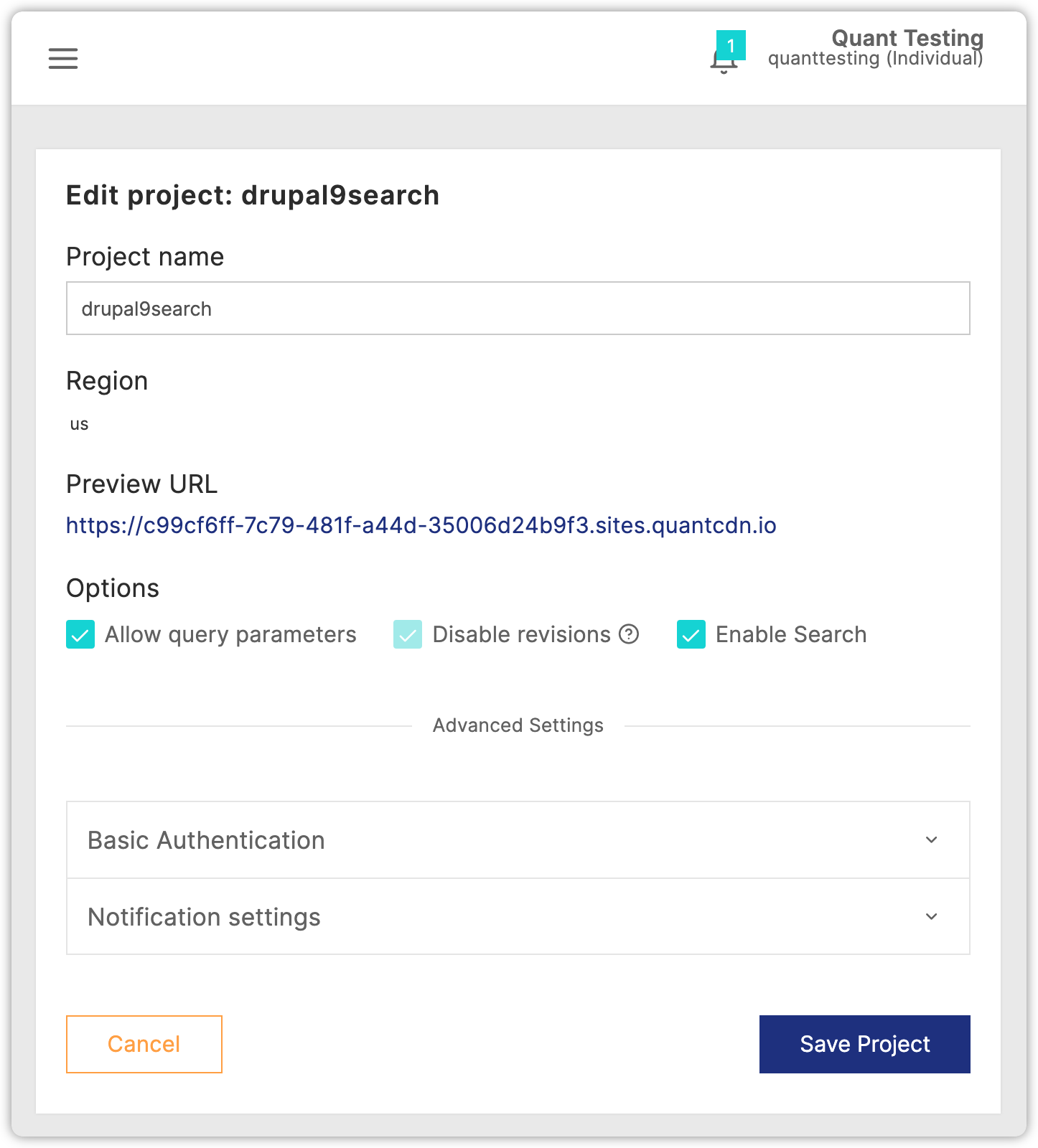
Note, your Quant project must have search enabled which is an add-on feature. You can enable search in the Dashboard by editing the project and clicking the Enable Search checkbox.

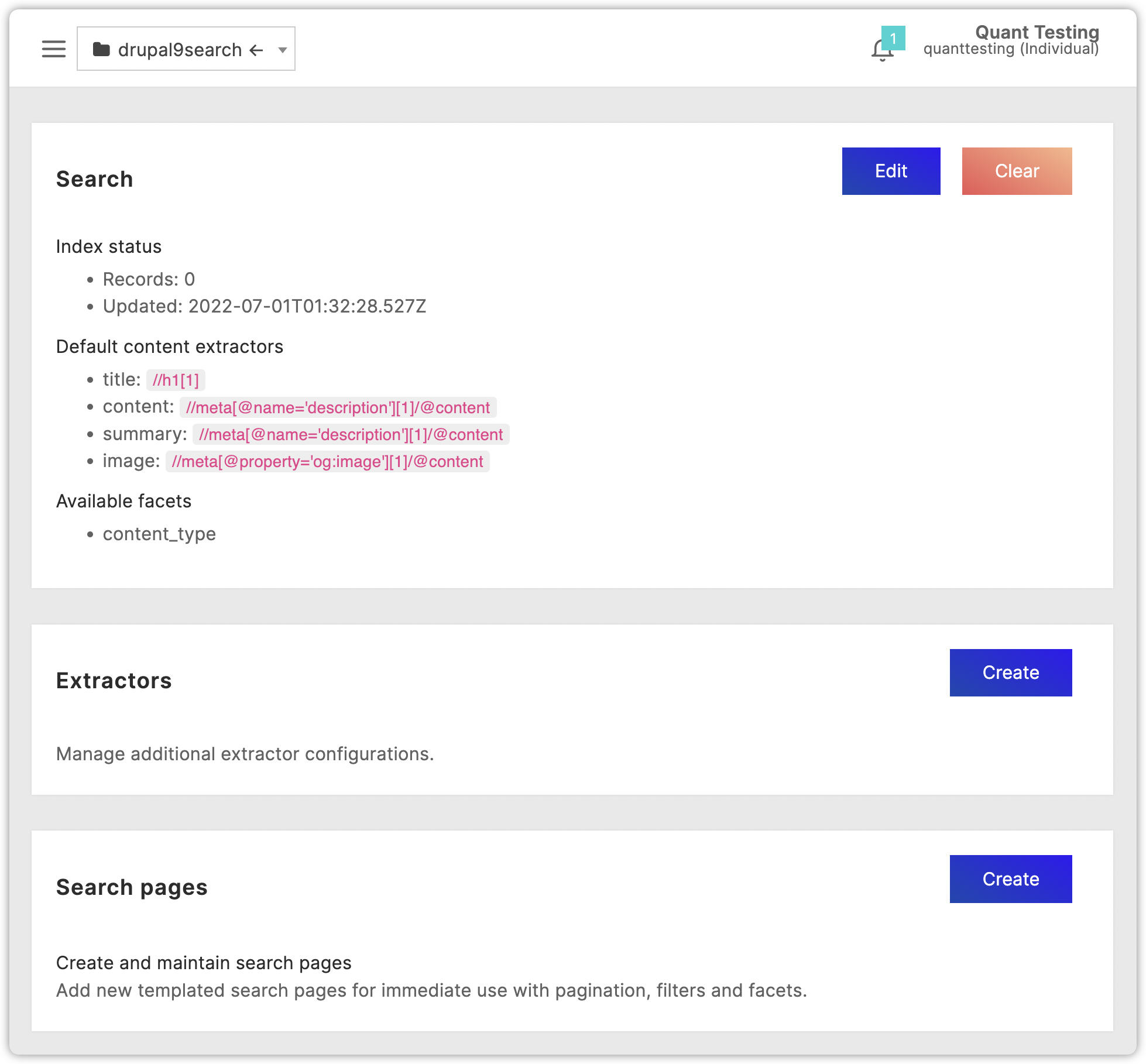
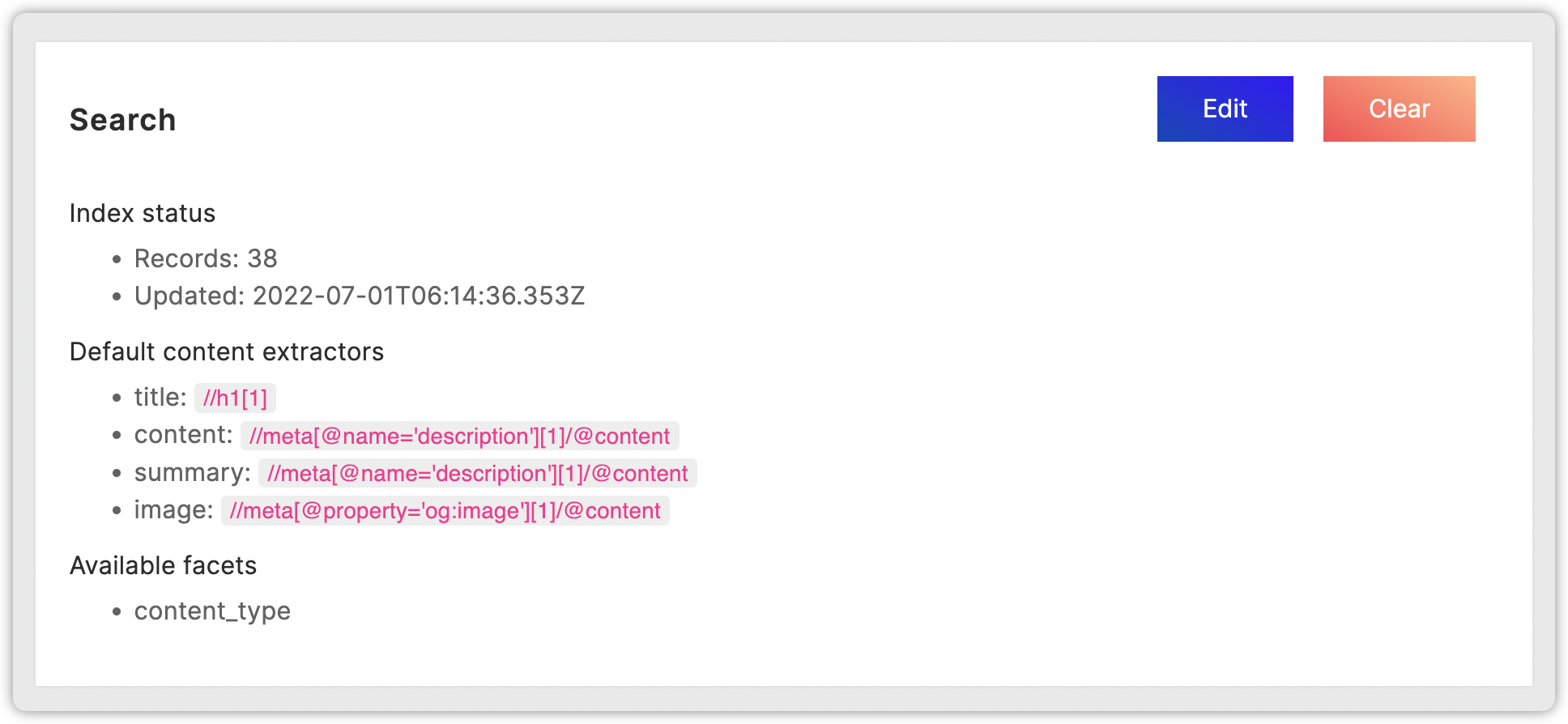
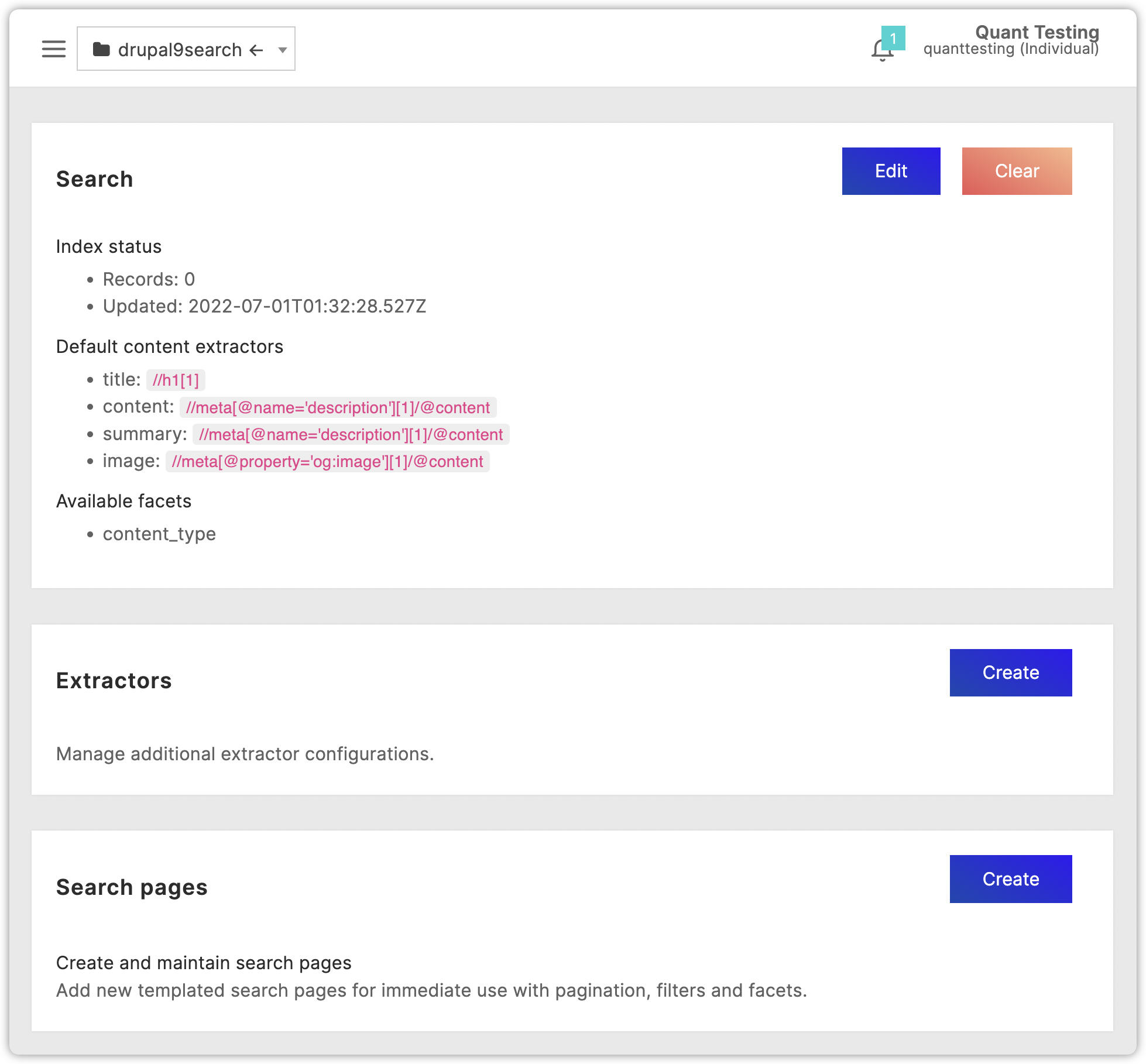
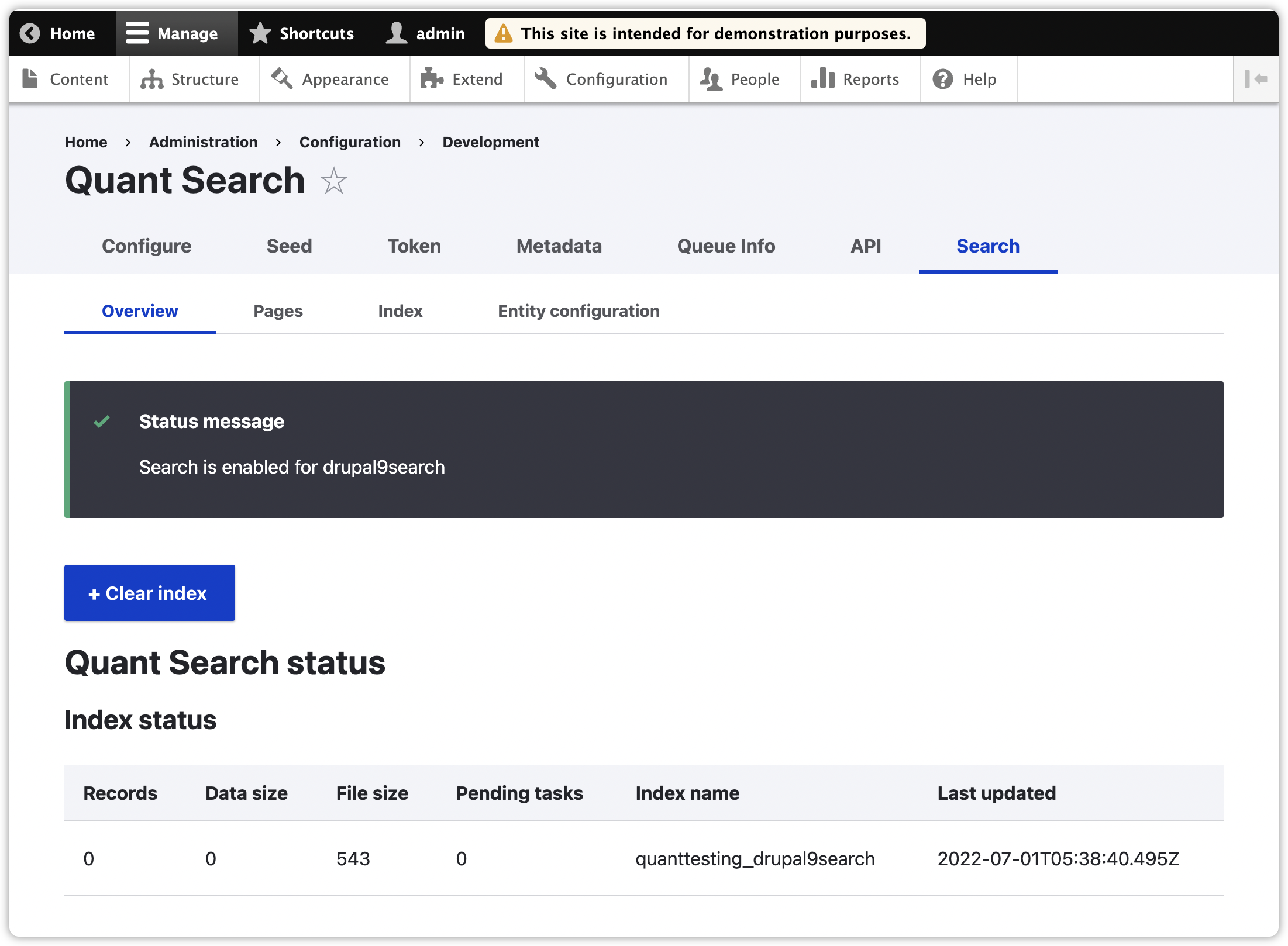
Once search is enabled in the Dashboard, look at the Search settings for your project. You will see that there is nothing in the search index (Records: 0) even though you have previously synced content from Drupal 9 to Quant. Don’t worry… we will get that updated. Also, you can ignore all the other Quant Search settings in the Dashboard as we’ll be doing the configuration within Drupal.

Quant Search Module
In Drupal 7, we used the Dashboard to configure Quant Search. This is a generic way to add Algolia Search to any static site within Quant. This method could be used for Drupal 9 as well, but we have an easier way now. As of version 1.2.0 of the QuantCDN Drupal module, a search module was added for managing search pages within Drupal 9 itself.
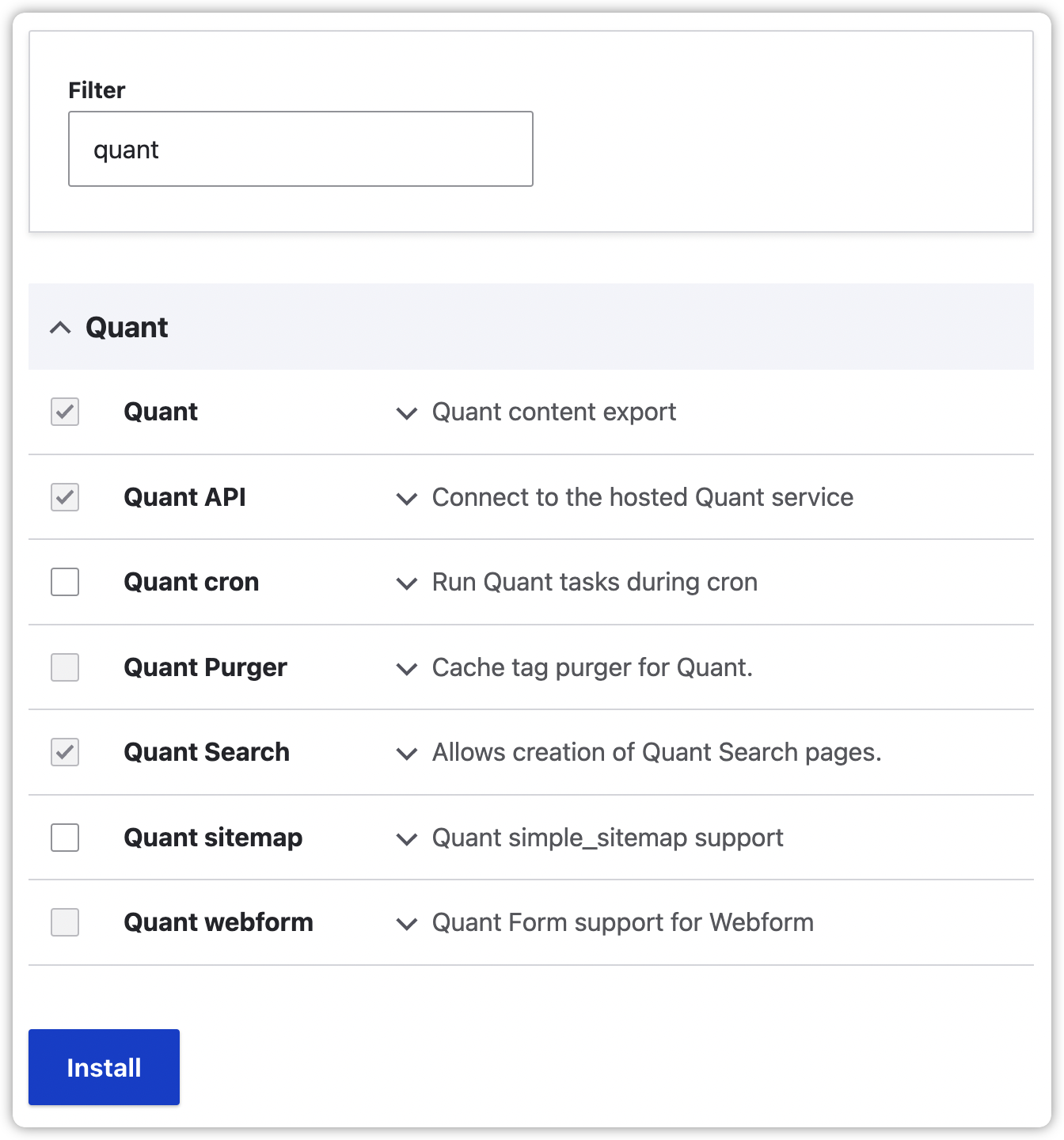
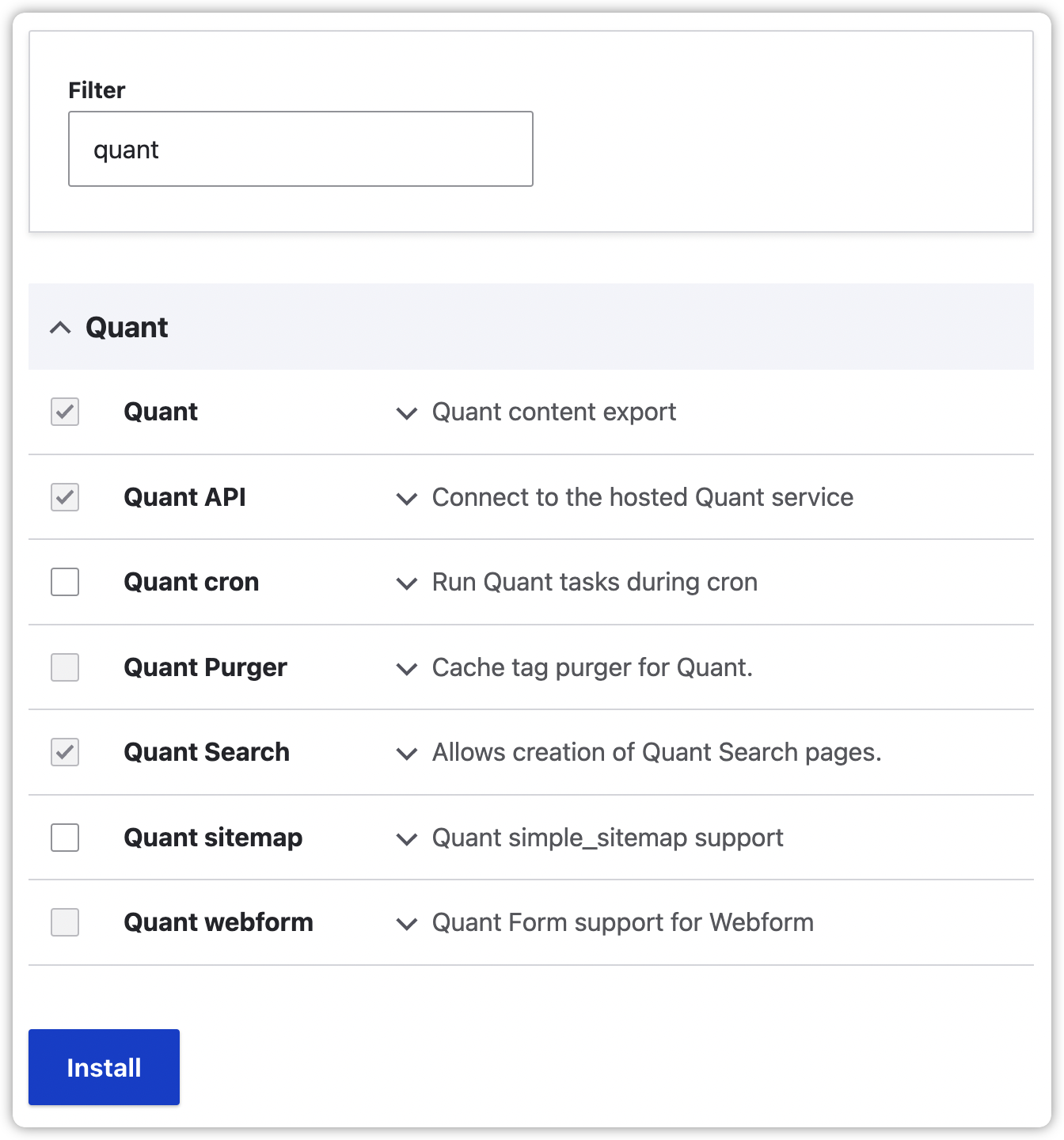
Enable the Quant Search (quant_search) module within Drupal using Drush or the UI.

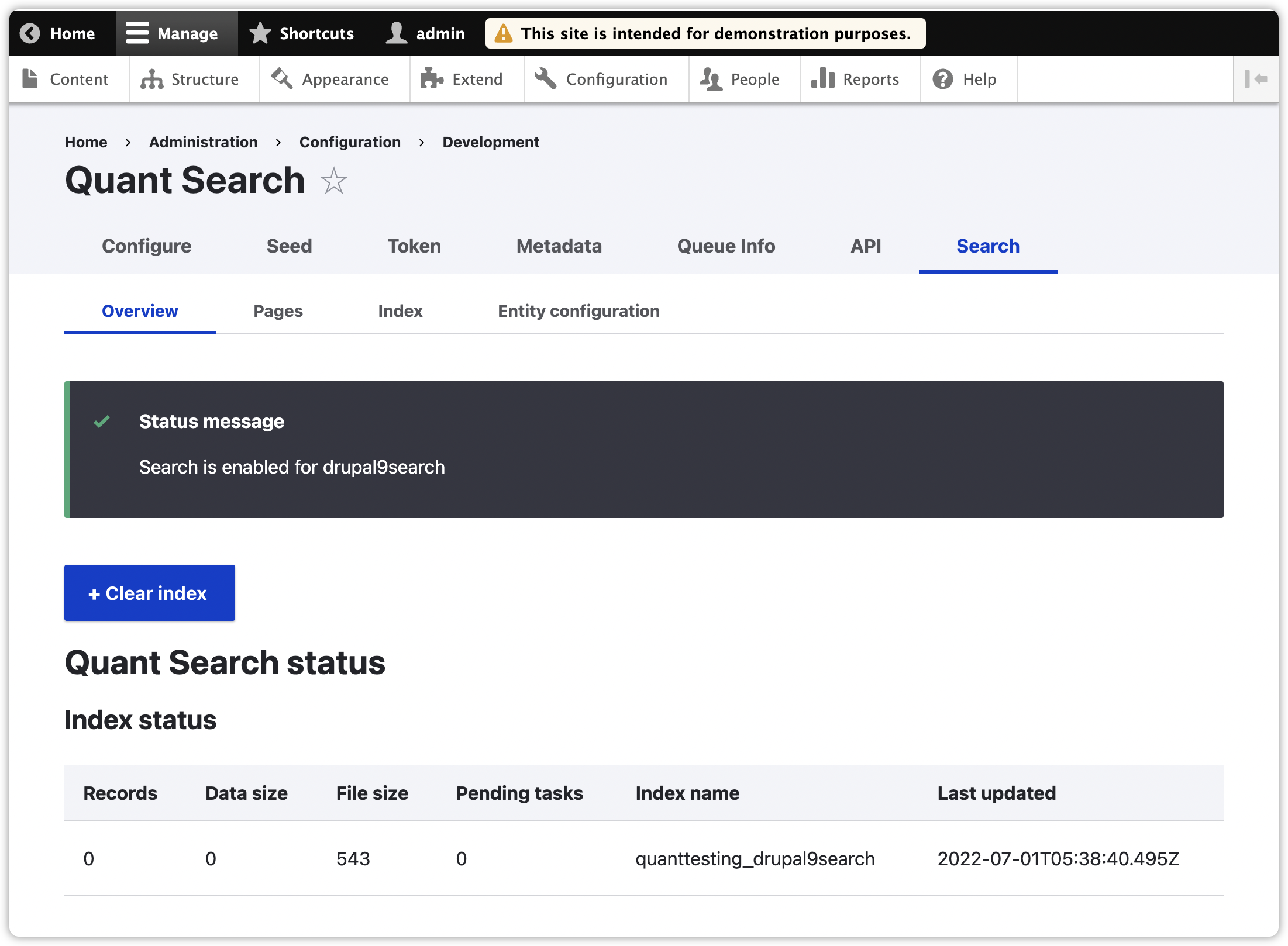
Go to the Quant Search Overview page (admin/config/development/quant/search) and you will see the module provides several configuration options that we’ll cover below.

Content Tagging
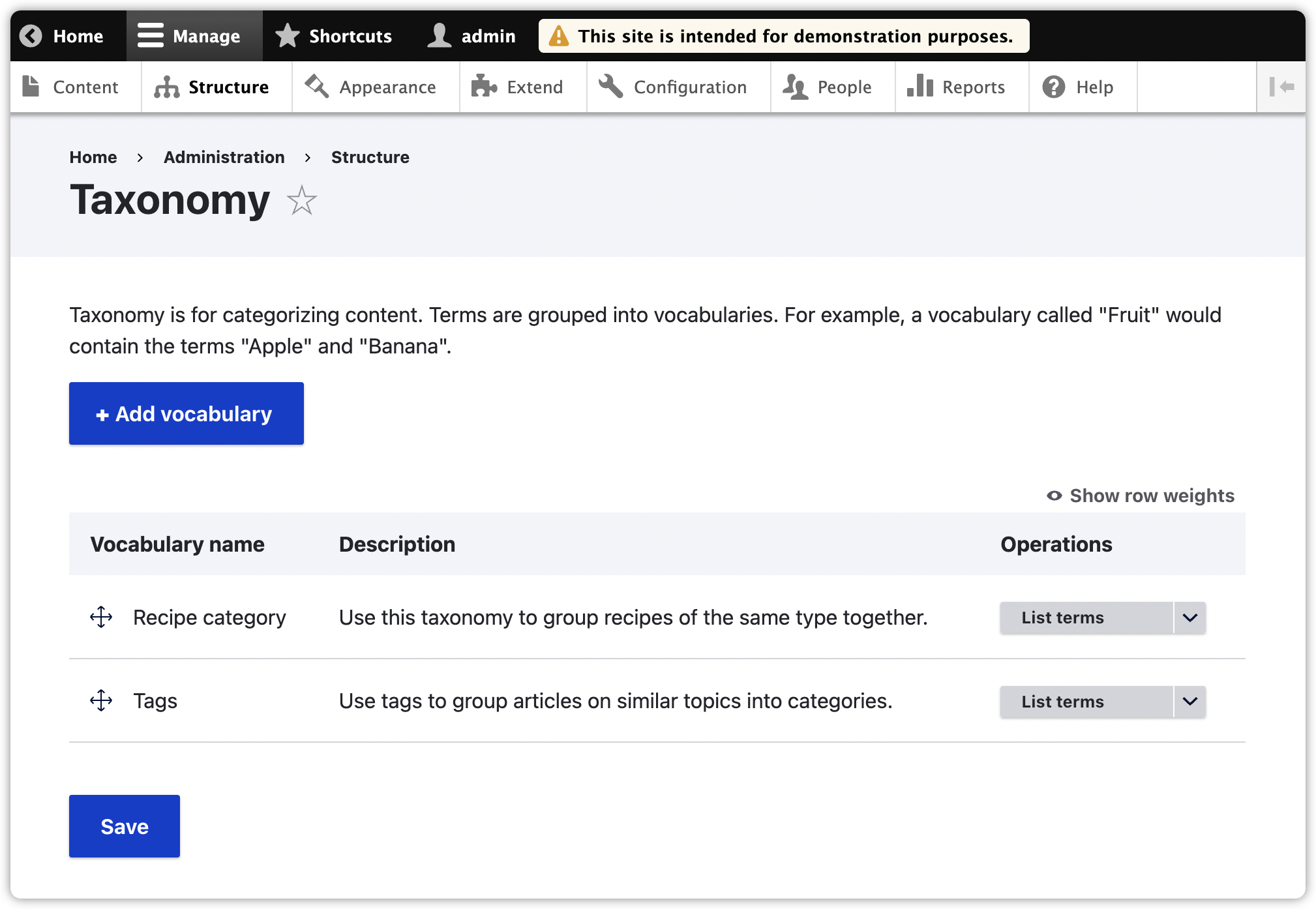
To get the full power of search, it’s best to already have vocabularies on your site and your content tagged. This will allow you to create facets on your search pages, so users can find content based on these taxonomy terms.
For example, you could add a blog page to your site that allows users to easily filter based on blog tags. Or, you could create a recipes page that lets users search by recipe categories. And, you can add a regular search page as well that can have facets like content types, languages, and tags.

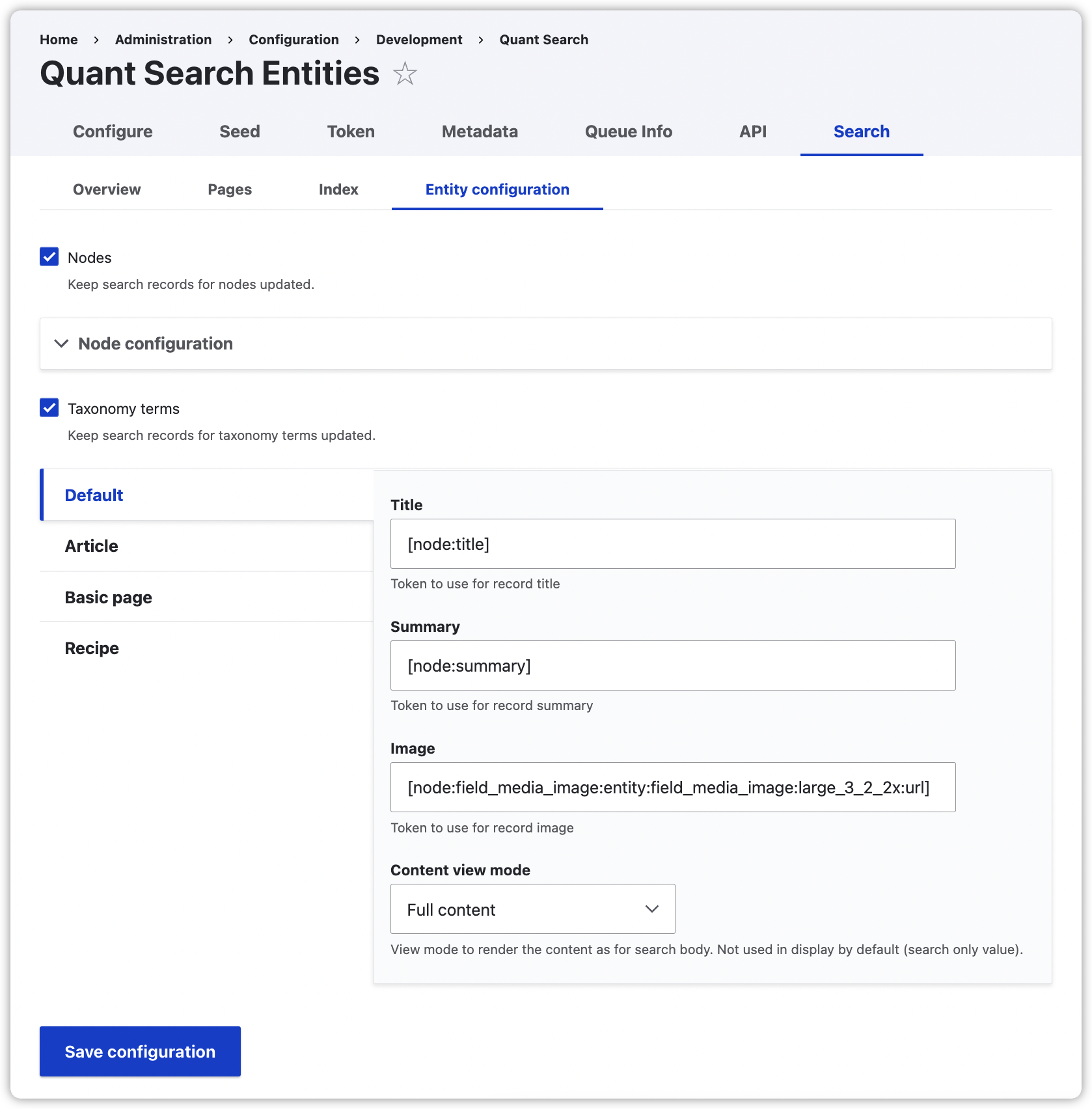
Quant Search Entities
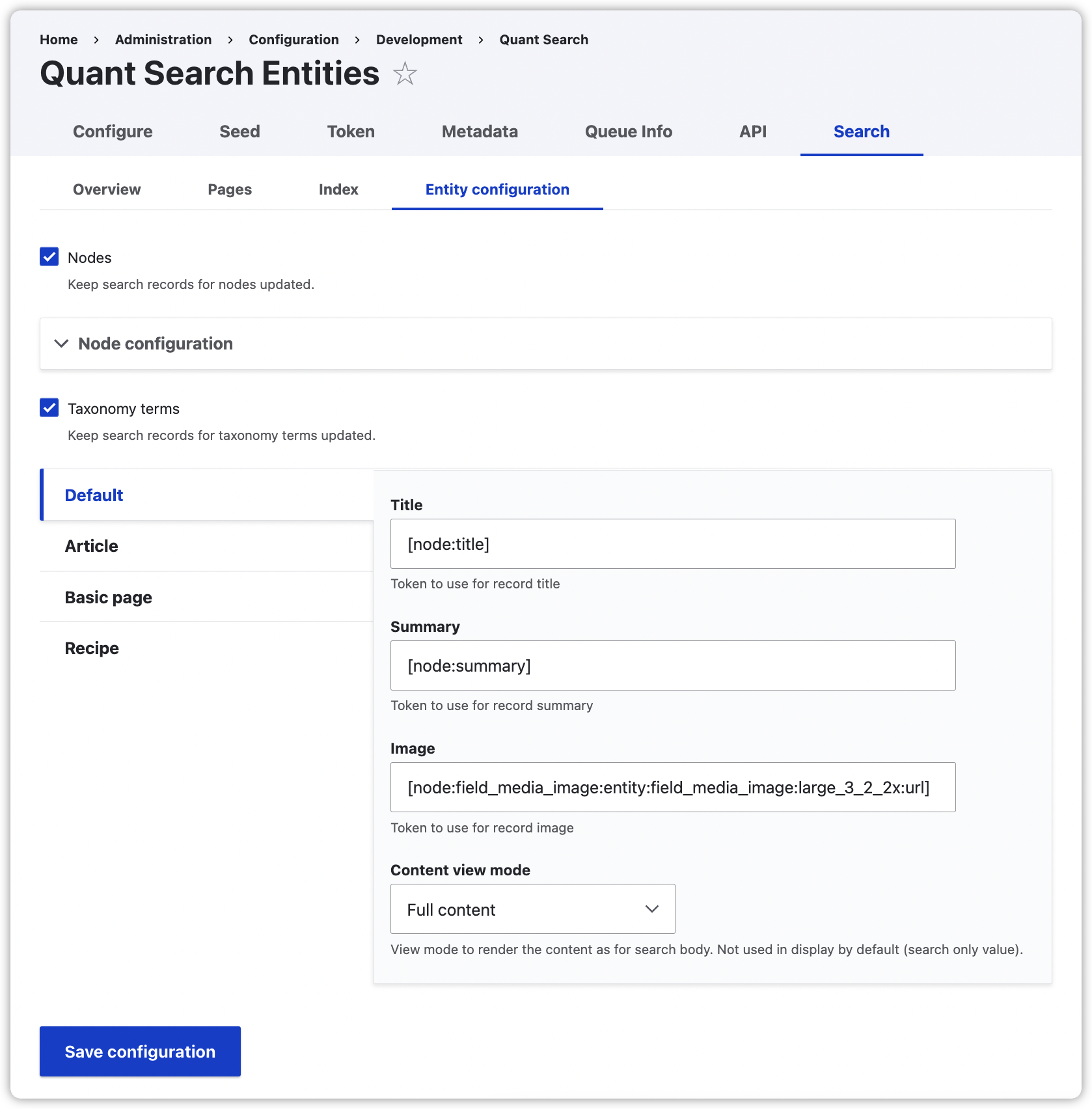
By default, the Quant Search module is set up to use the content title (the [node:title] token) for the search result title, the content summary (the [node:summary] token) for the search result summary, and a particular image style for the field_media_image field used in the Umami Demo profile (the [node:field_media_image:entity:field_media_image:large_3_2_2x:url] token) as the search result image.
These defaults can be changed to be whatever you want. You can also override the values based on content type. For example, if you wanted Article content to get its result summary from a specific field, you would change the token to use that field. Mostly commonly, you will want to update the image to whatever is relevant for the content on your site. Also, if you aren’t using the Body field (often the case when using the Paragraphs module for flexible landing pages), you will need to update the summary token accordingly.

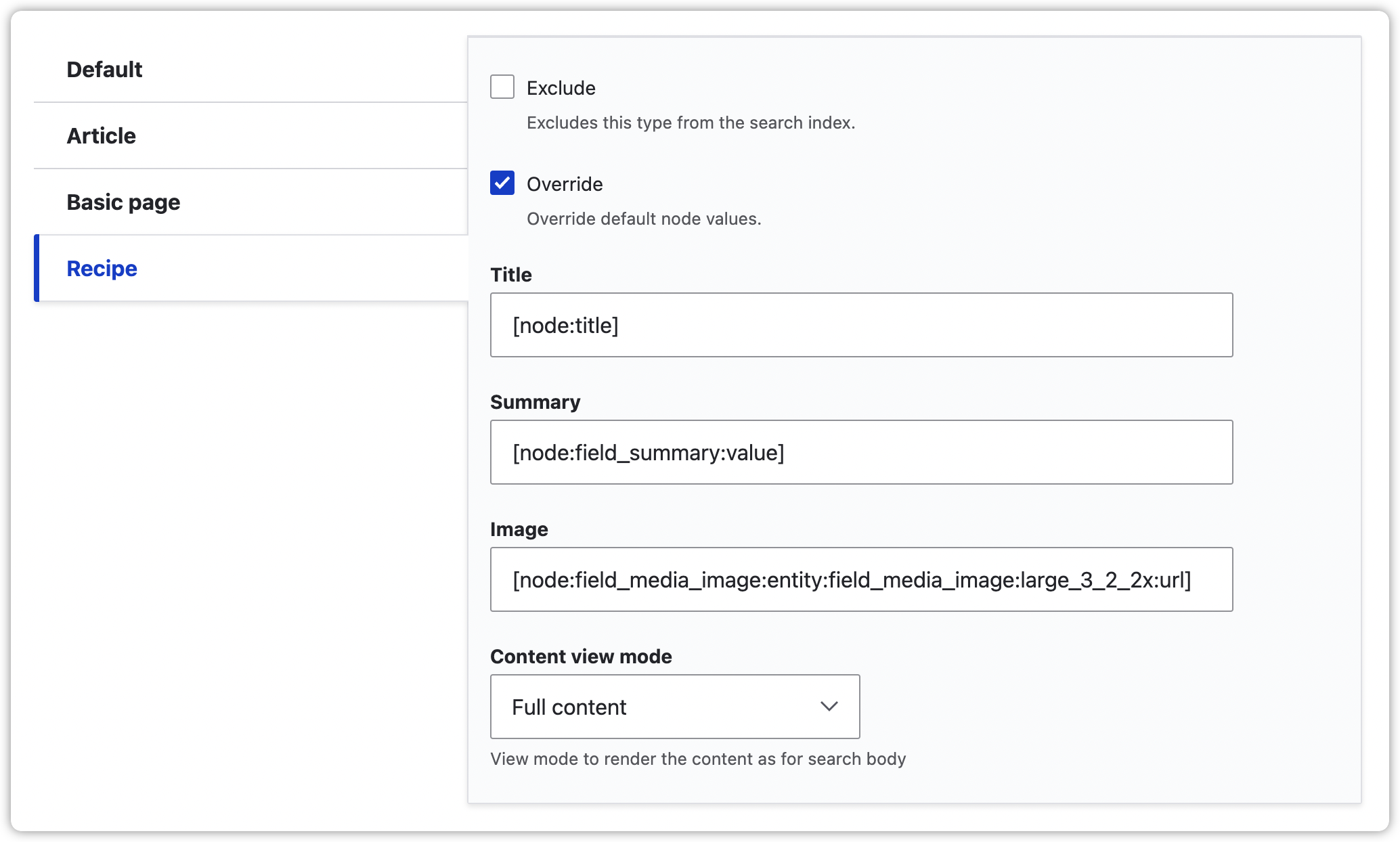
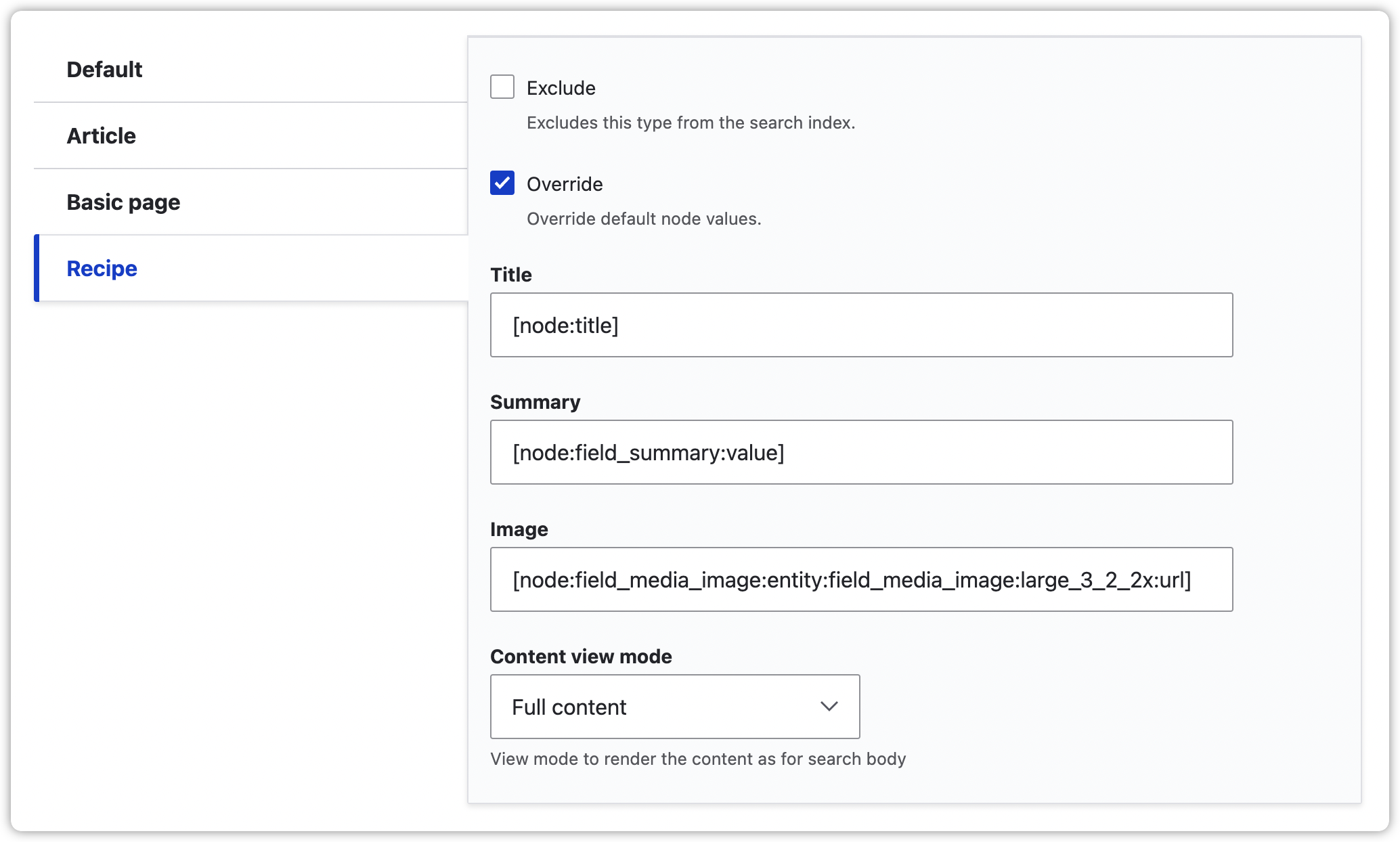
For this tutorial, we’ll override the Recipe content type settings to use the field_summary field, so the token will be [node:field_summary:value]. And, we’ll copy the rest of the defaults as-is for Title, Image, and Content view mode. Click the Override checkbox and save the changes.

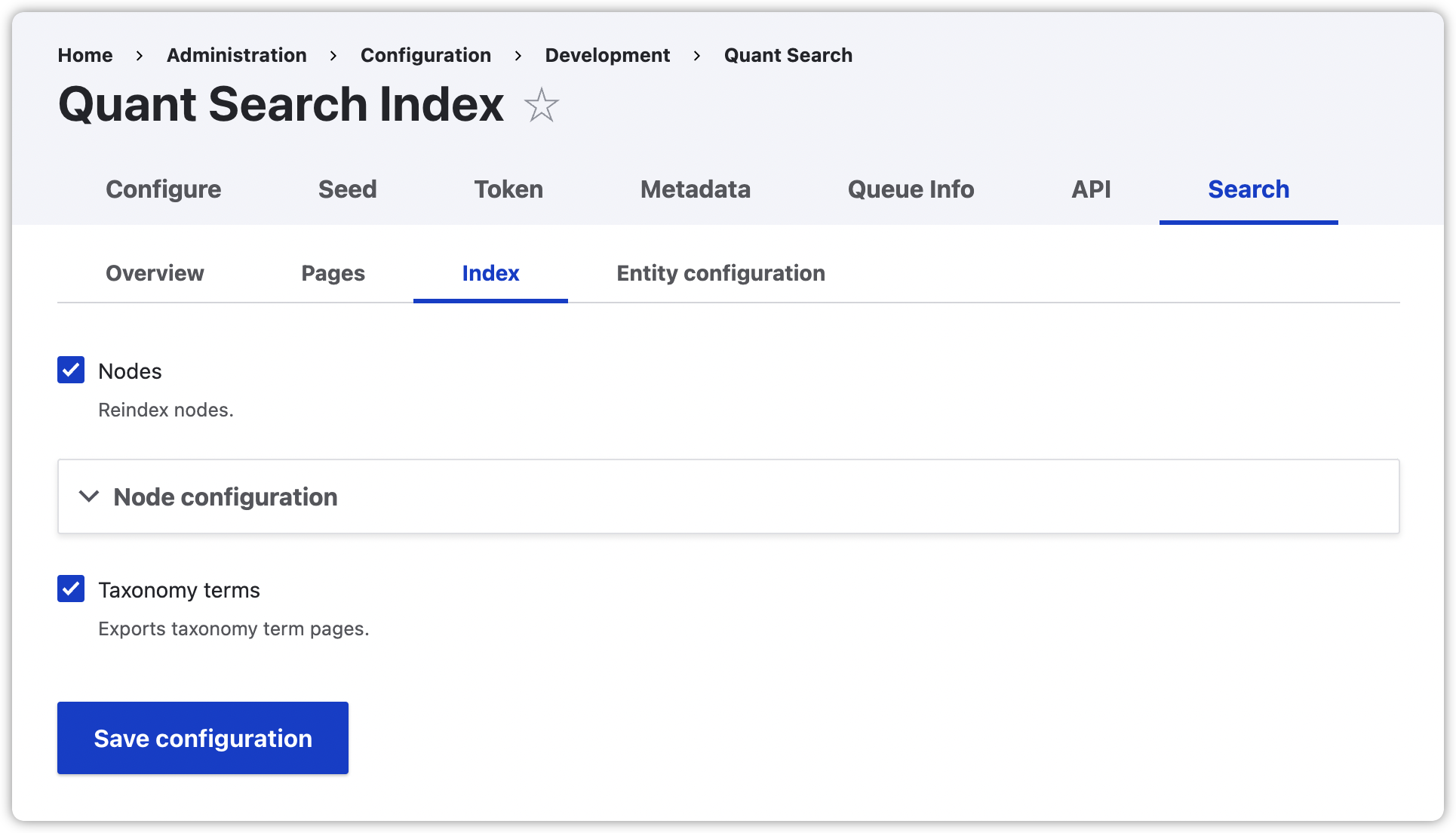
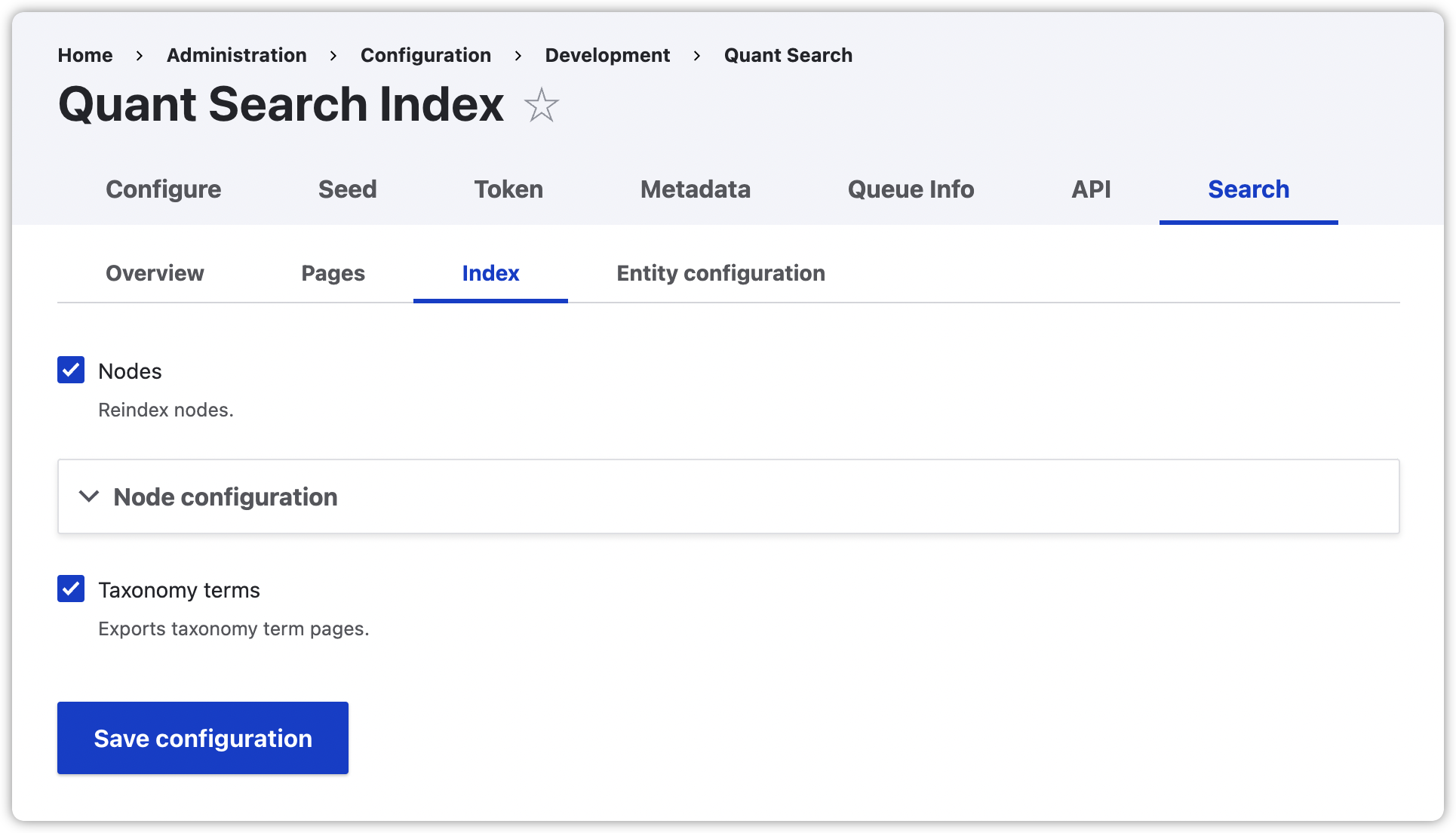
Index Your Content
Once your content has been tagged and the search entities configuration has been set up, you can update the search index. Go to the Index tab (/admin/config/development/quant/search/index), choose the content to index, and click the Save configuration button.

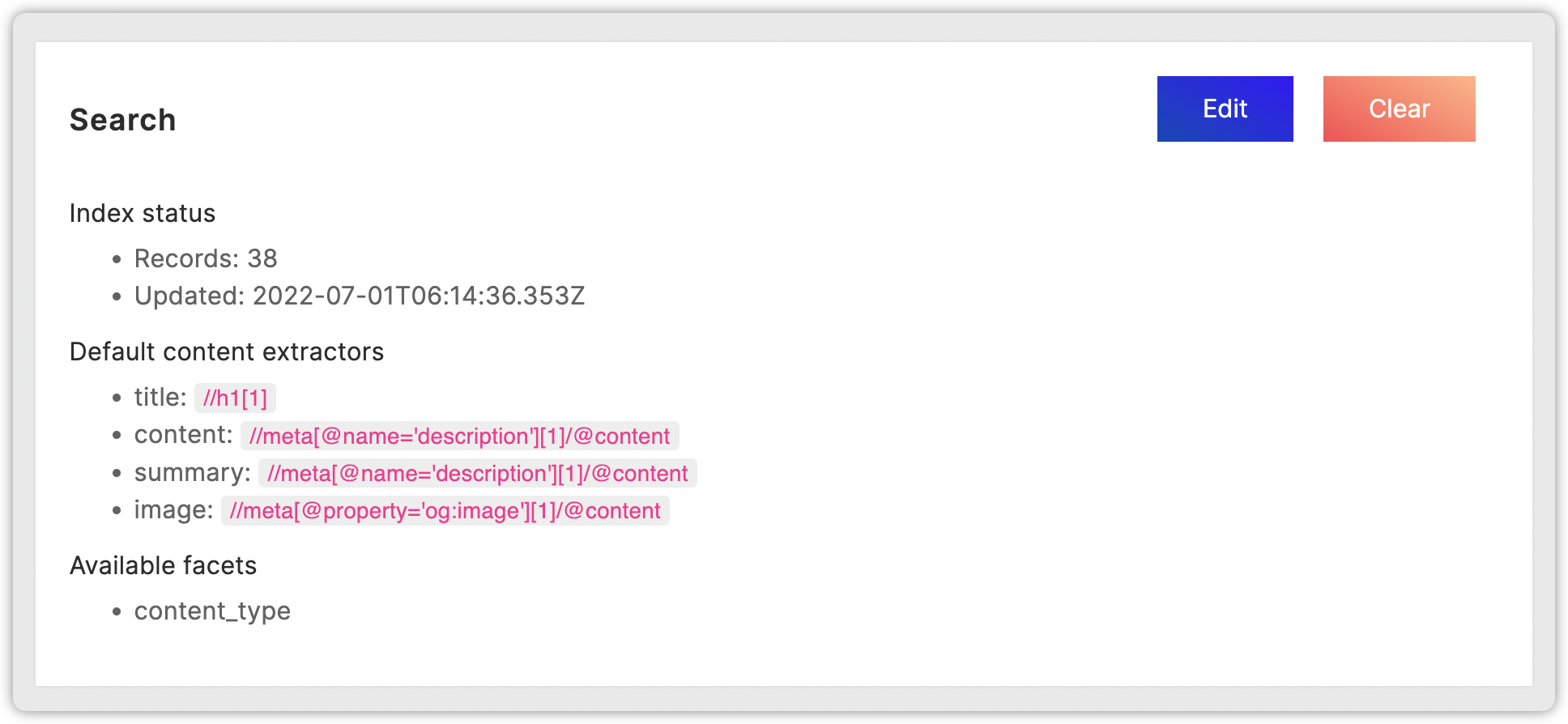
Once the processing is done, you will see the search index status change. If you add content to the index that should be removed, click the Clear button to clear the search index and then update the index again.
Note that any existing search pages will show no results after clearing the index so it's best to do this when site traffic is low.

Create Search Page
Now that the content has been indexed, we need a way to search for it, so let’s create a search page within Drupal.
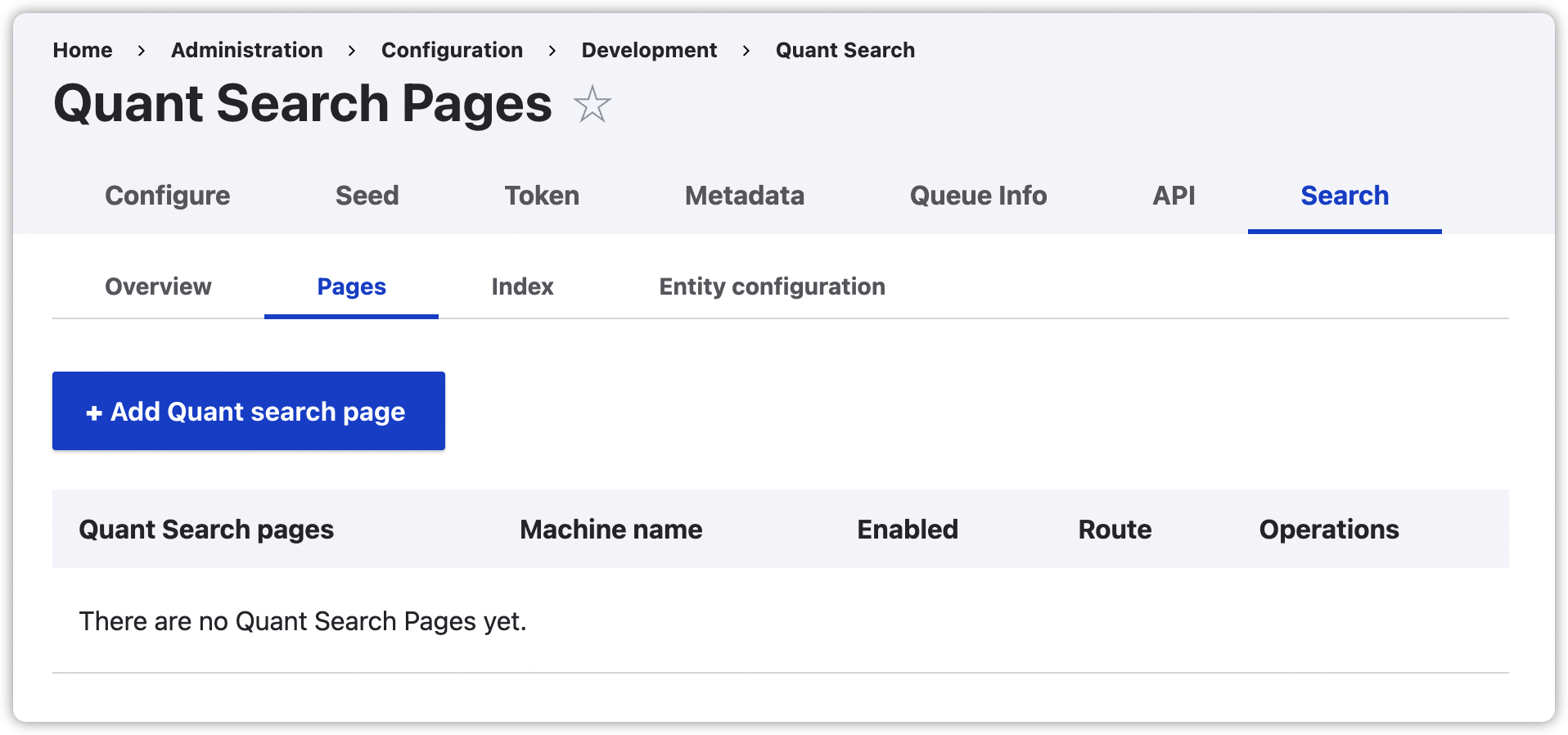
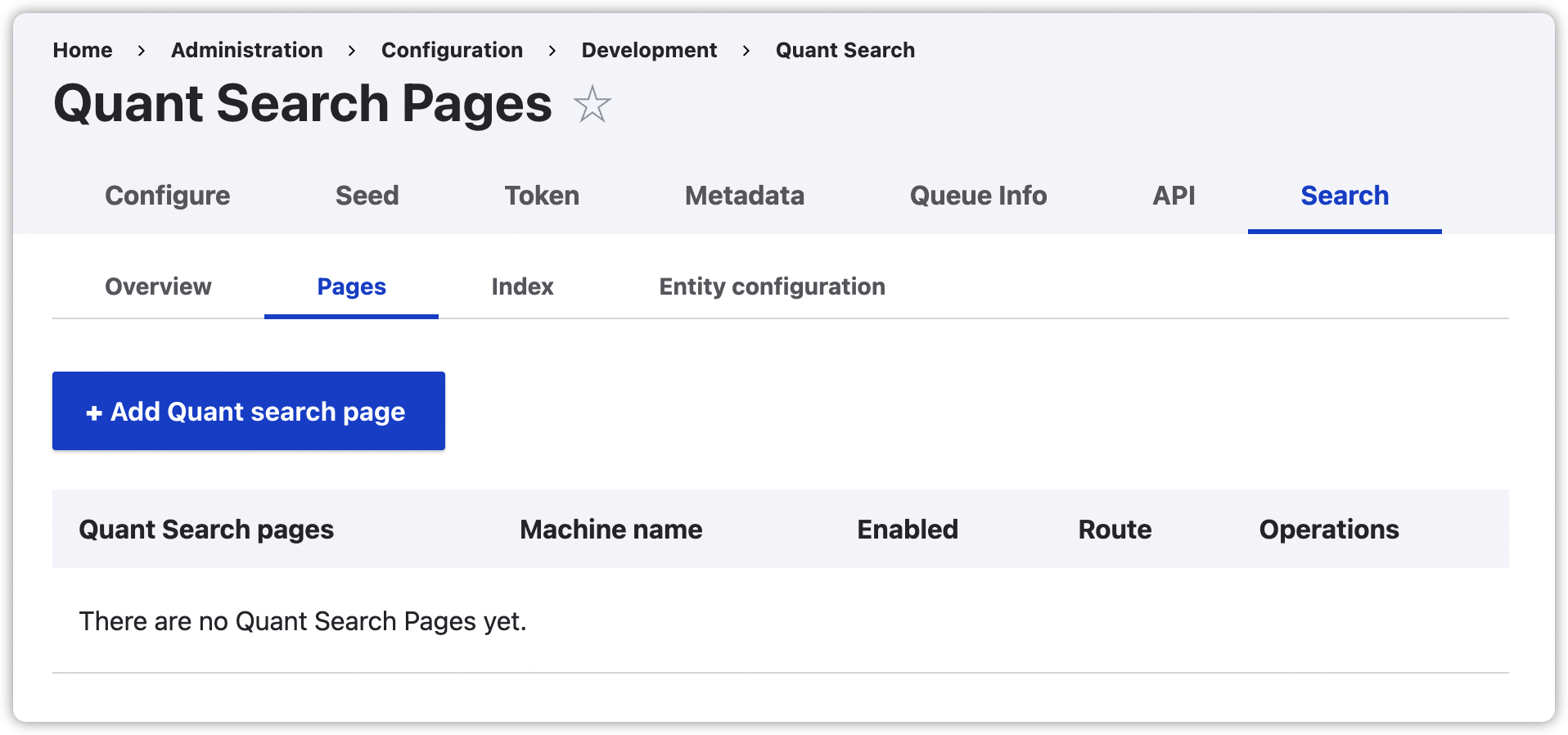
1. Go to the Pages tab (/admin/config/development/quant/search/pages).
2. Click the Add Quant search page button.

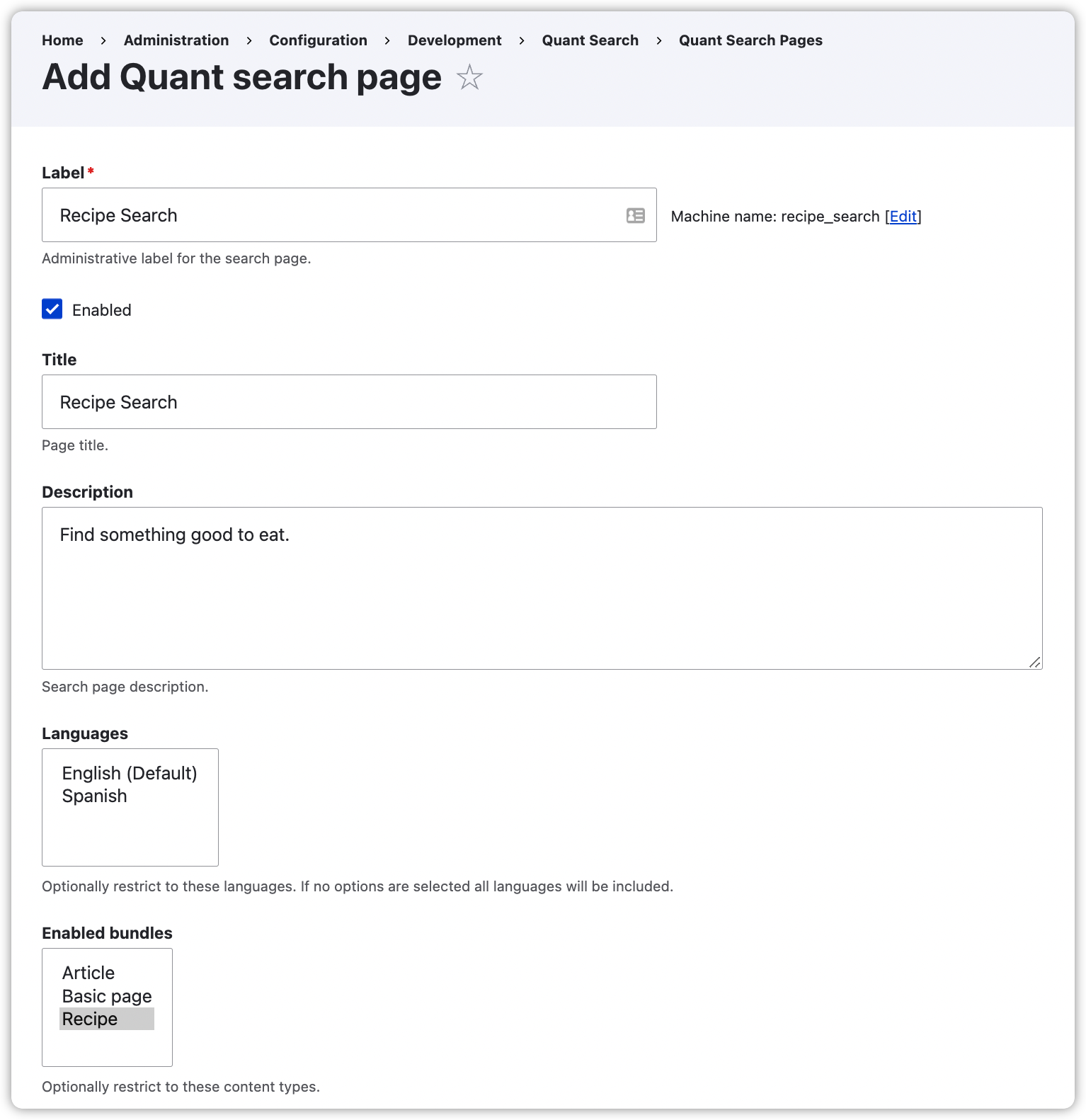
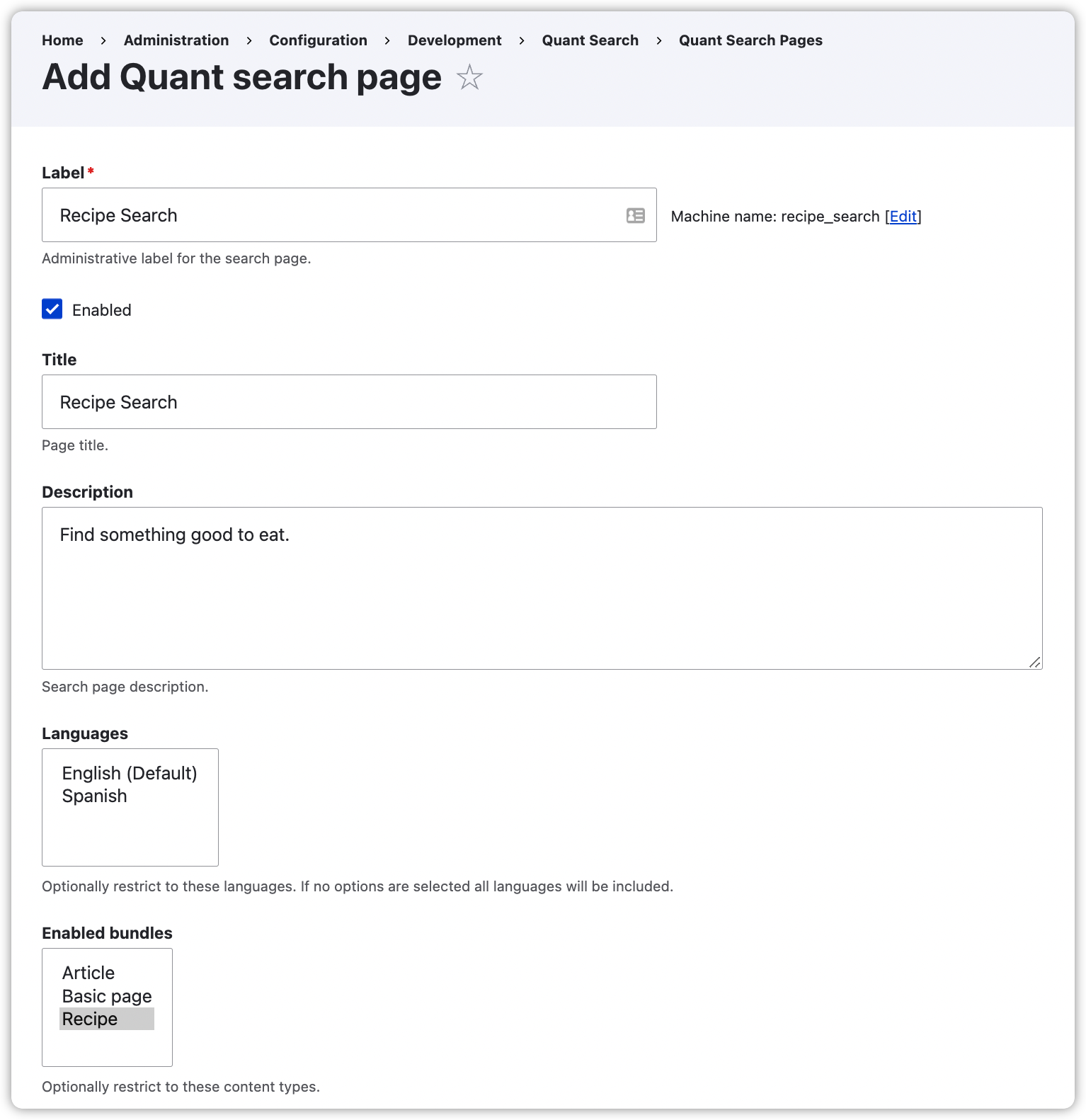
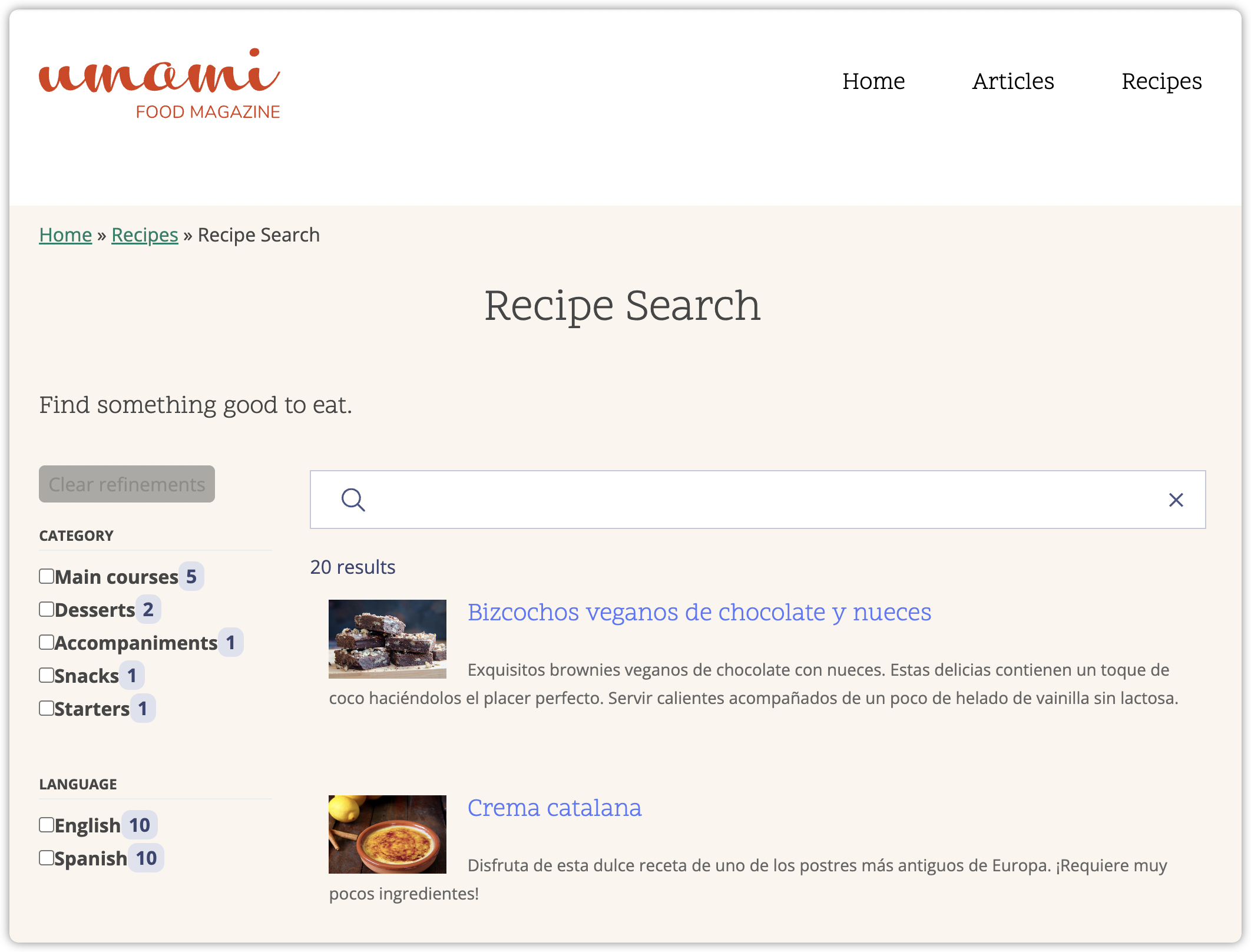
3. Fill in the relevant information for the search page such as administrative label, page title, route (path), etc. You can make changes later. For this example, we’ll use the following and then click the Save button.
- Label: Recipe Search
- Machine name: recipe_search
- Enabled: checked
- Title: Recipe Search
- Description: Find something good to eat.
- Languages: no selection
- Enabled bundles: Recipe
- Manual Filters: empty
- Route: recipes/search
- Display options: leave defaults
- Facet configuration:
- Facet 1: Checkbox, Taxonomy, Recipe category, Category, English
- Facet 2: Checkbox, Language, Language, English

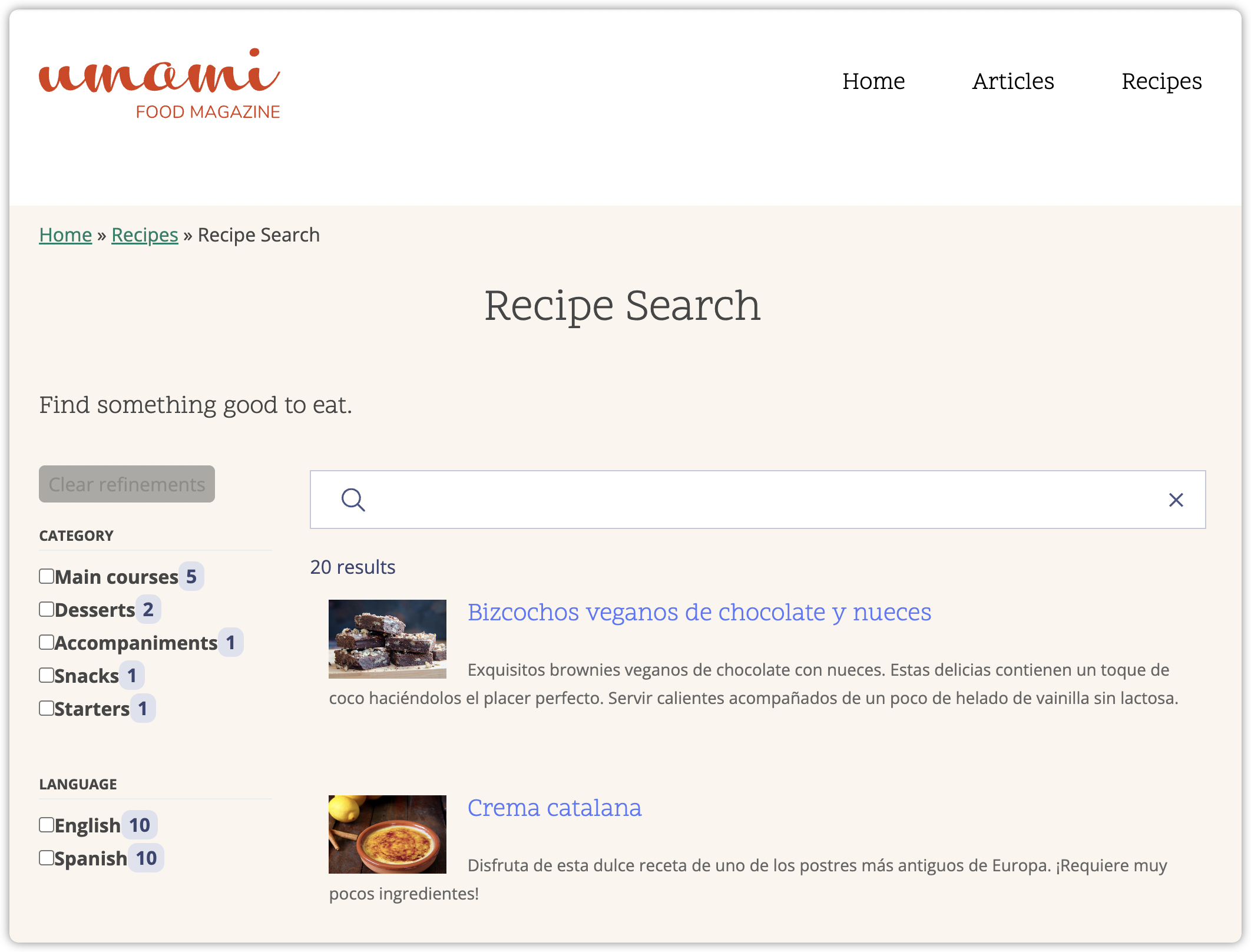
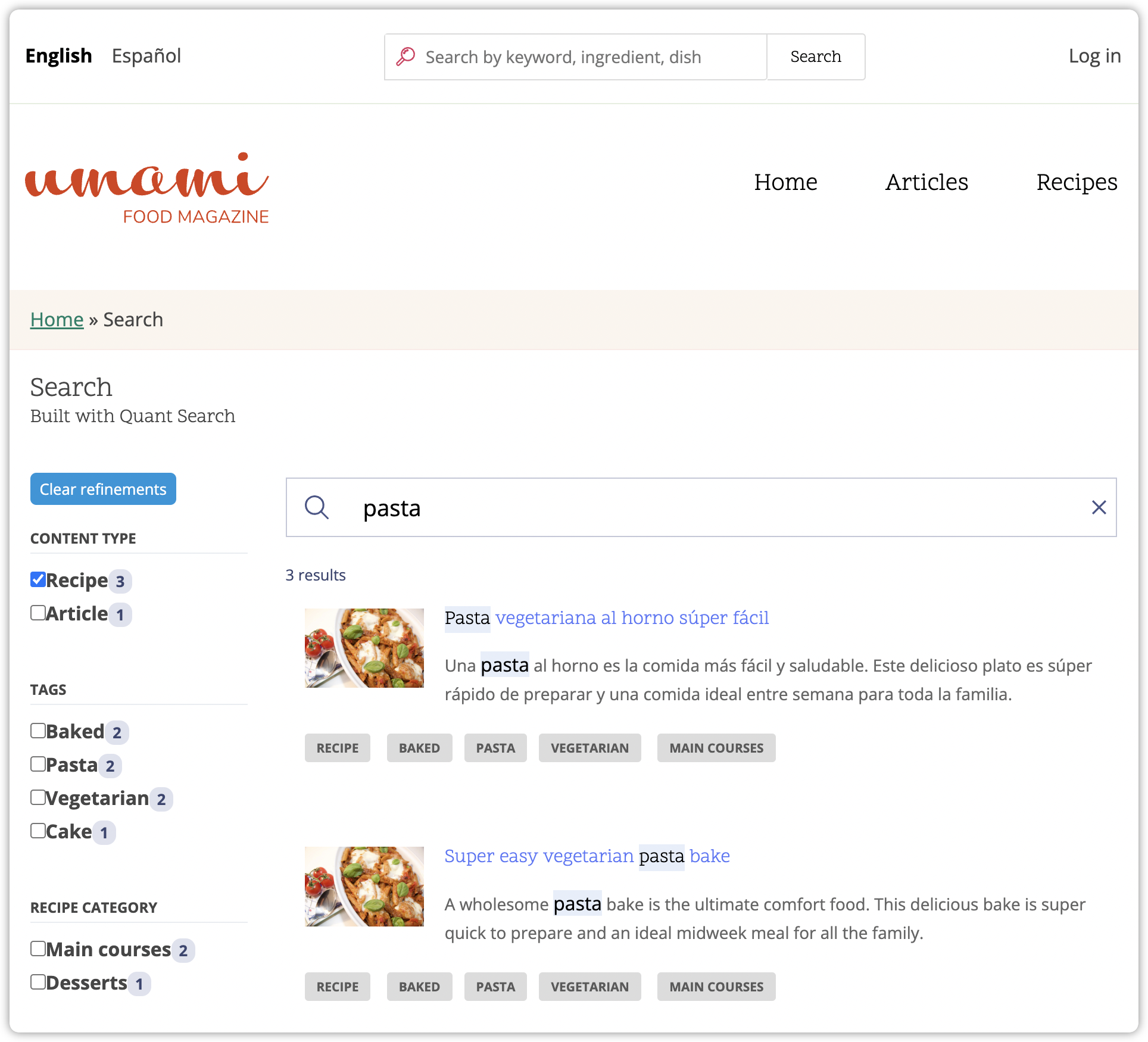
4. Go to the route/path in Drupal that you configured and you will see your new search page! You can update the CSS of this page just like any other Drupal page. When you go to the search page on your static site, it should look and work just like the Drupal version. See how easy it is to add search to your static site?

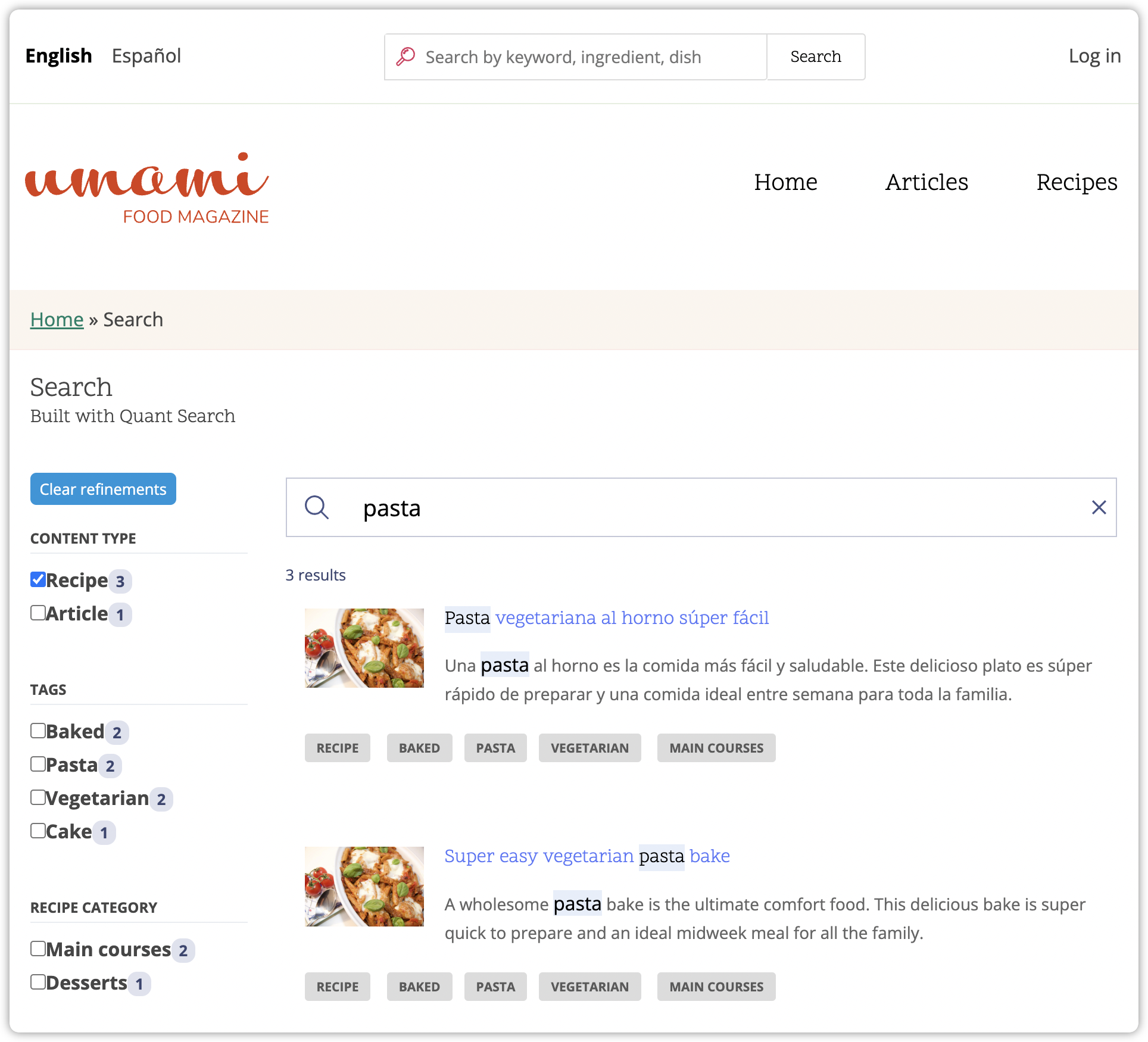
Search Demo
For a live demo of Quant Search for Drupal 9, check out the Quant Umami Demo site search. This is very similar to the one we built above and includes multiple content types, more facets, and shows the tags on search results. Quant Search Pages are flexible, and you can create as many as you need for your the your static Drupal site.

Getting Support
Hope you found this tutorial helpful for configuring Quant Search in Drupal 9. There is more Quant documentation on our docs site including our Drupal docs section and one specifically on Quant Search for Drupal. If you have questions, want to request features, or have any problems, you can create issues in the QuantCDN Drupal.org project or in the QuantCDN Drupal GitHub repo. You are also welcome to contact us through this site, use the chat feature below, or create a ticket in the support desk.
About QuantCDN
Quant is a global static edge; a CDN combined with static web hosting. We provide solutions to help make WordPress and Drupal sites static, as well as support for all popular static site generators.