We know the many benefits of the static web. For both static and dynamic websites, search is a feature people expect, whether it be a sitewide search or a more tailored faceted search for your products, services, or other content.
Depending on your technology stack, search may be added to your website using a number of search products such as Apache Solr, Apache Lucene, Elasticsearch, or via the site’s CMS or web framework. The Quant Search feature gives you the power to easily add faceted Algolia search pages to your static website.
We’ll cover how to add search pages using the Quant Dashboard. For additional information on Quant’s rich functionality, check out our official Quant documentation and our Quant Features page.
Getting Started
First, you’ll need a Quant account and a process for pushing your website content into Quant. Syncing content can be done in different ways depending on your website technology. For Drupal, WordPress, and popular static site generators, we provide integrations to push your content into Quant. We also have an API for custom web applications.
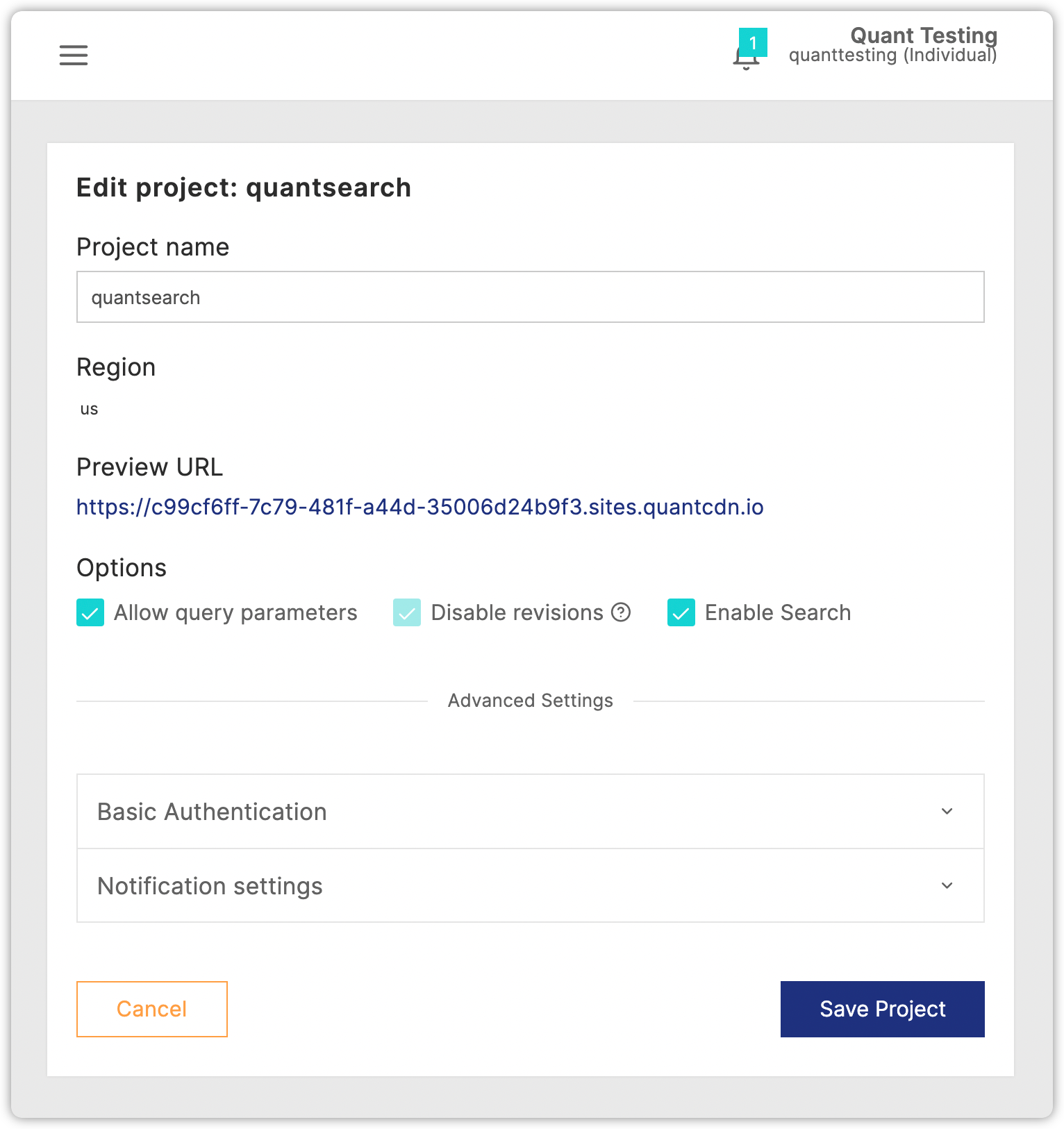
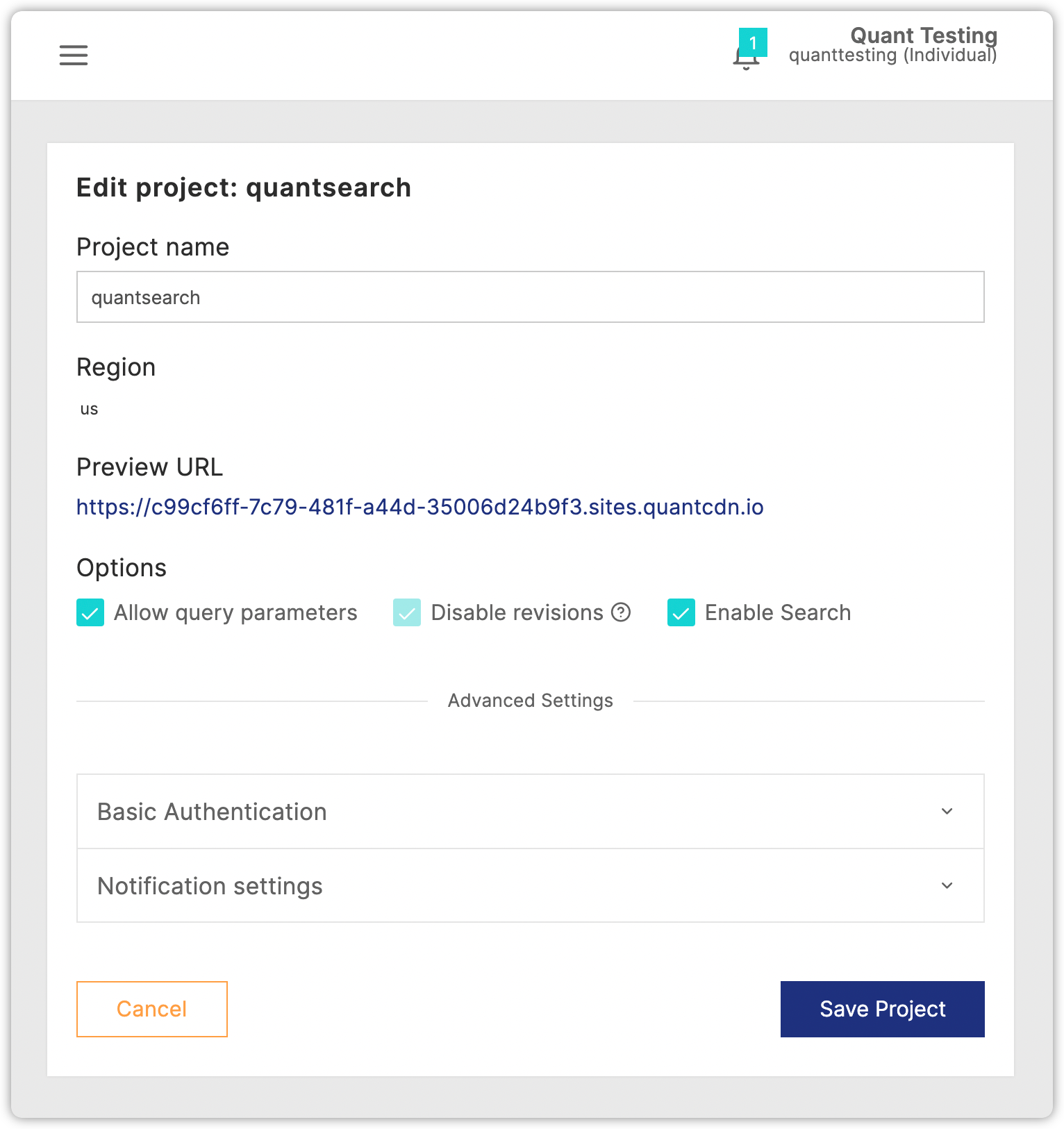
Second, your Quant project must have search enabled which is an add-on feature. You can enable search in the Dashboard by editing the project and clicking the Enable Search checkbox.

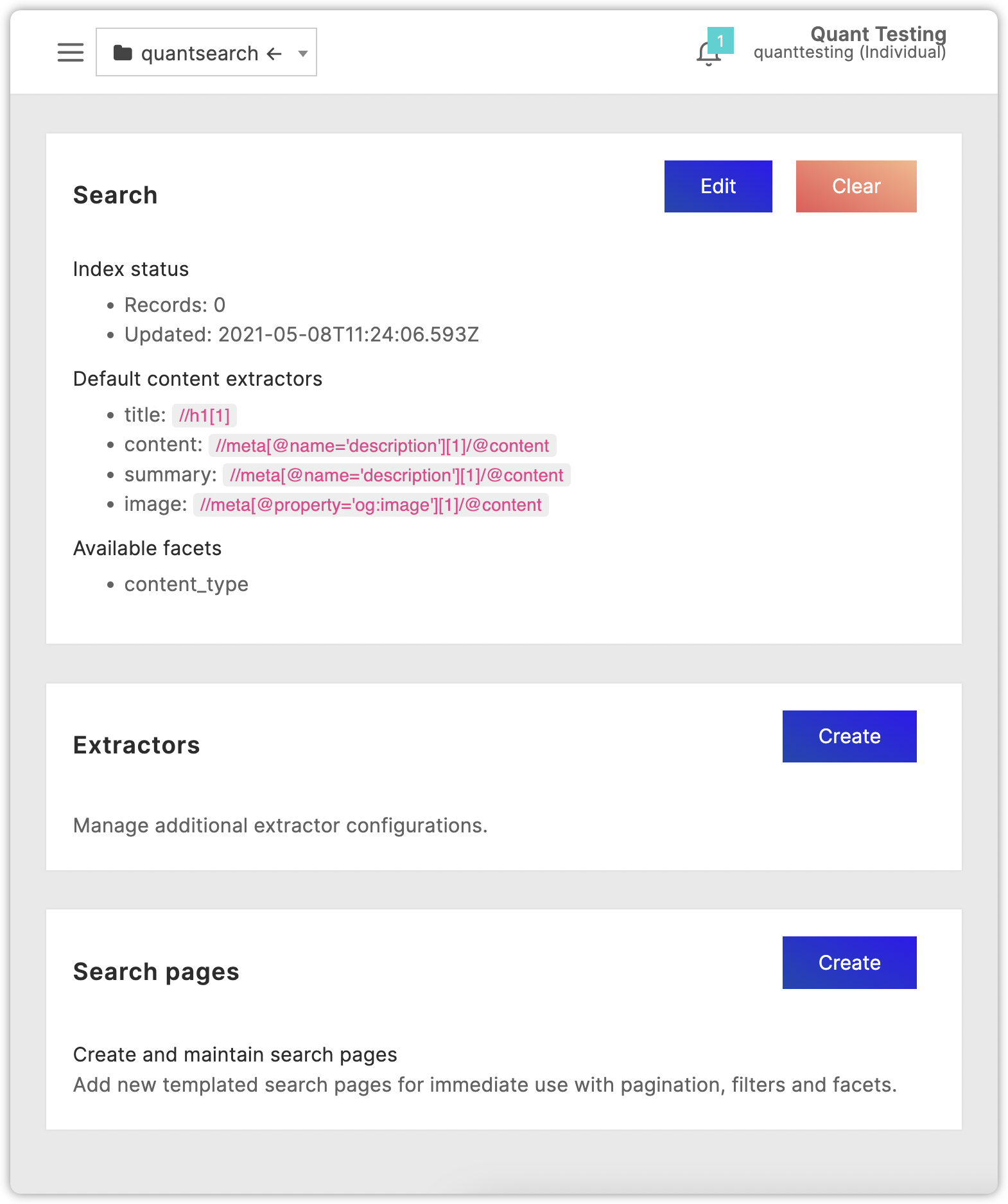
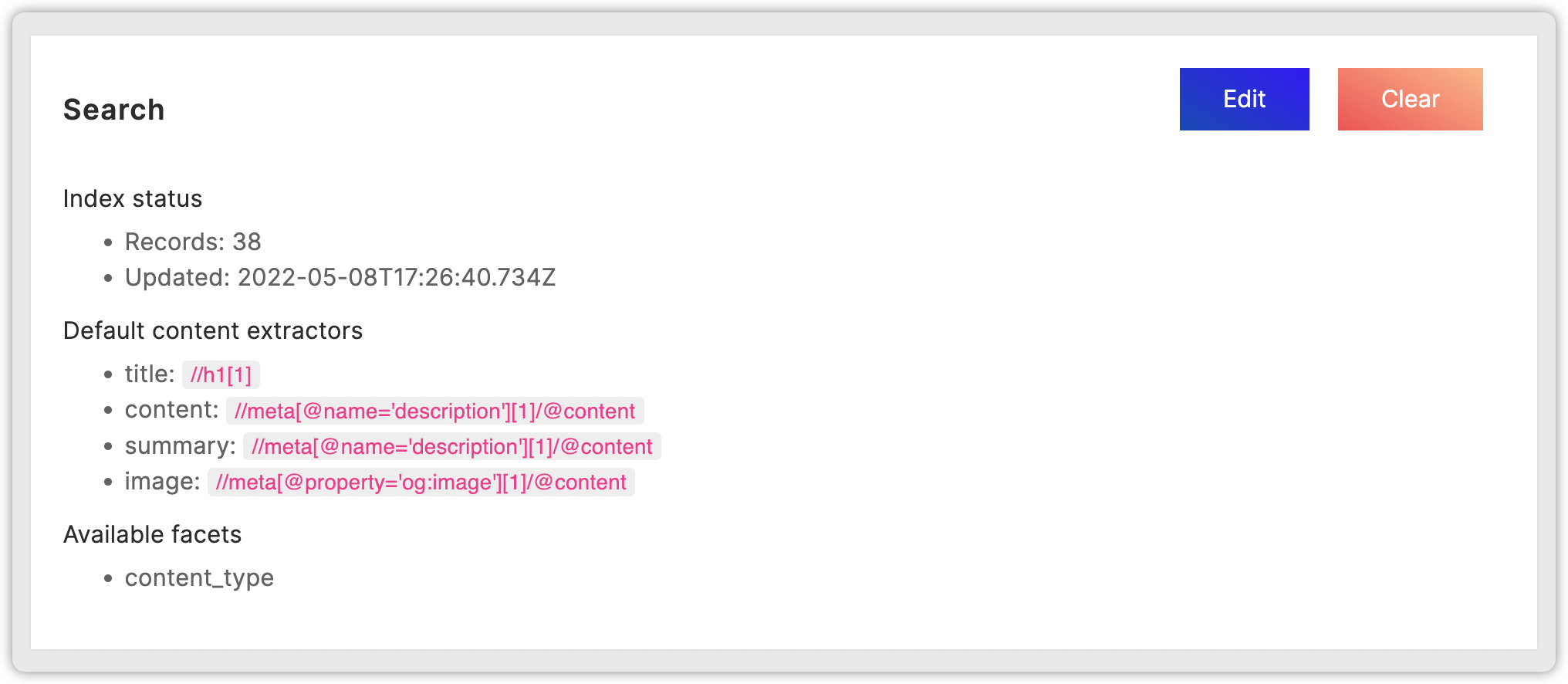
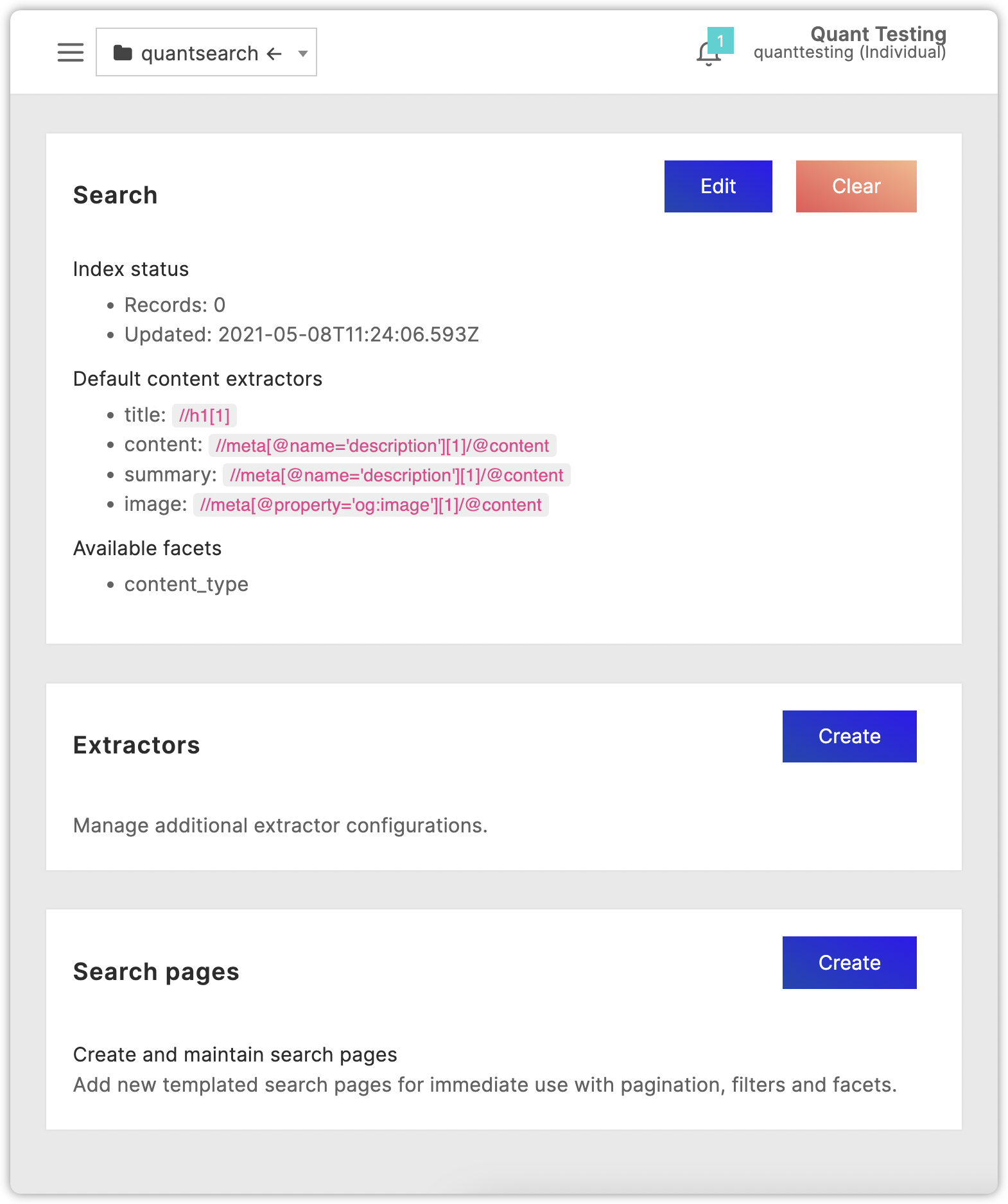
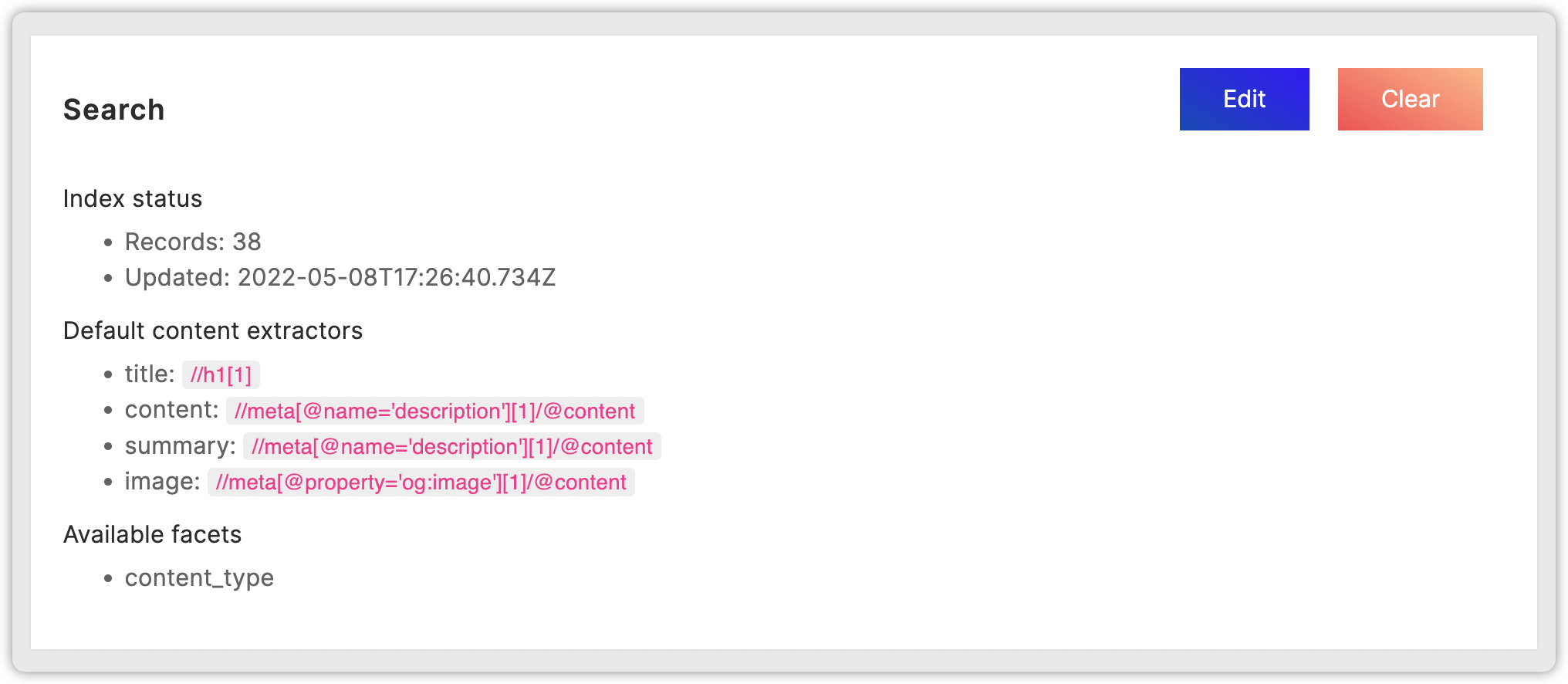
Once search is enabled in the Dashboard, look at the Search settings for your project. You will see that there is nothing in the search index (Records: 0) even though you have previously synced content to Quant. Don’t worry… we will get that updated.

Search Metadata
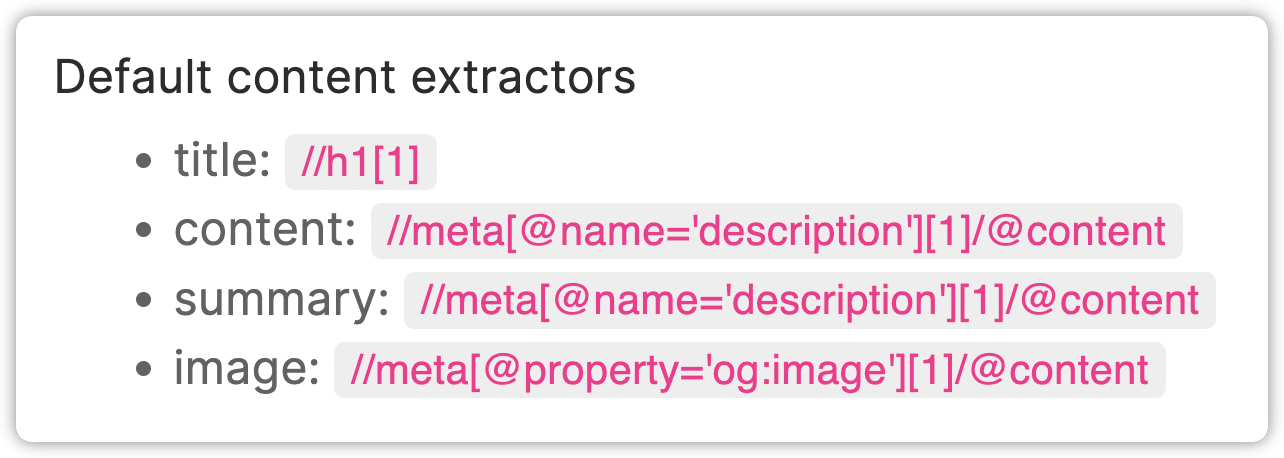
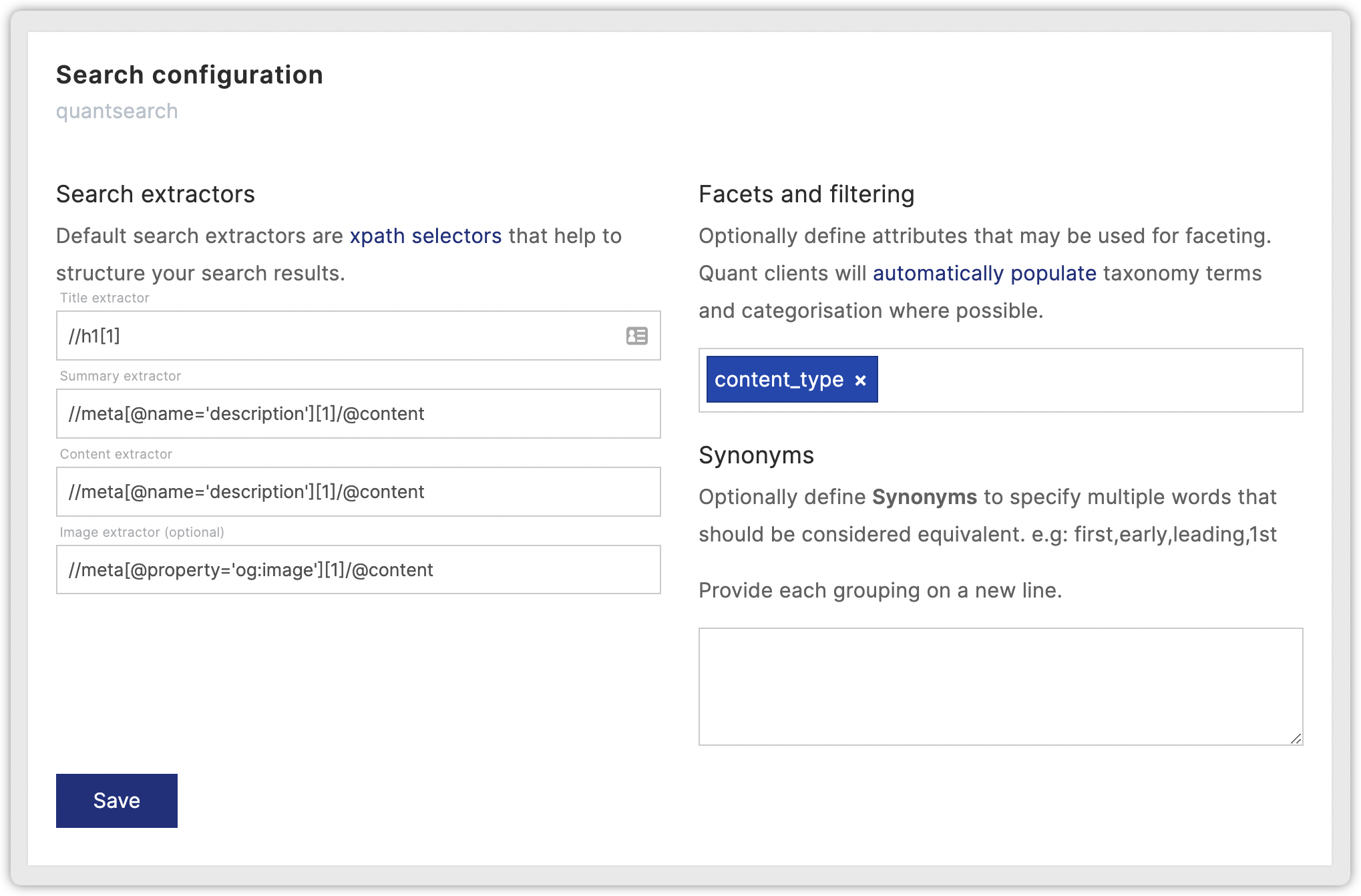
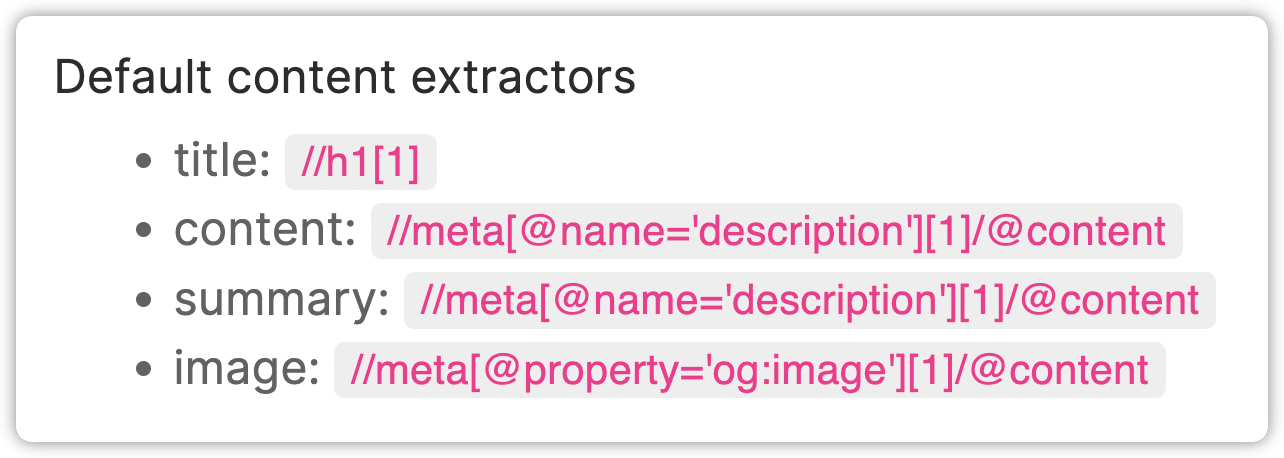
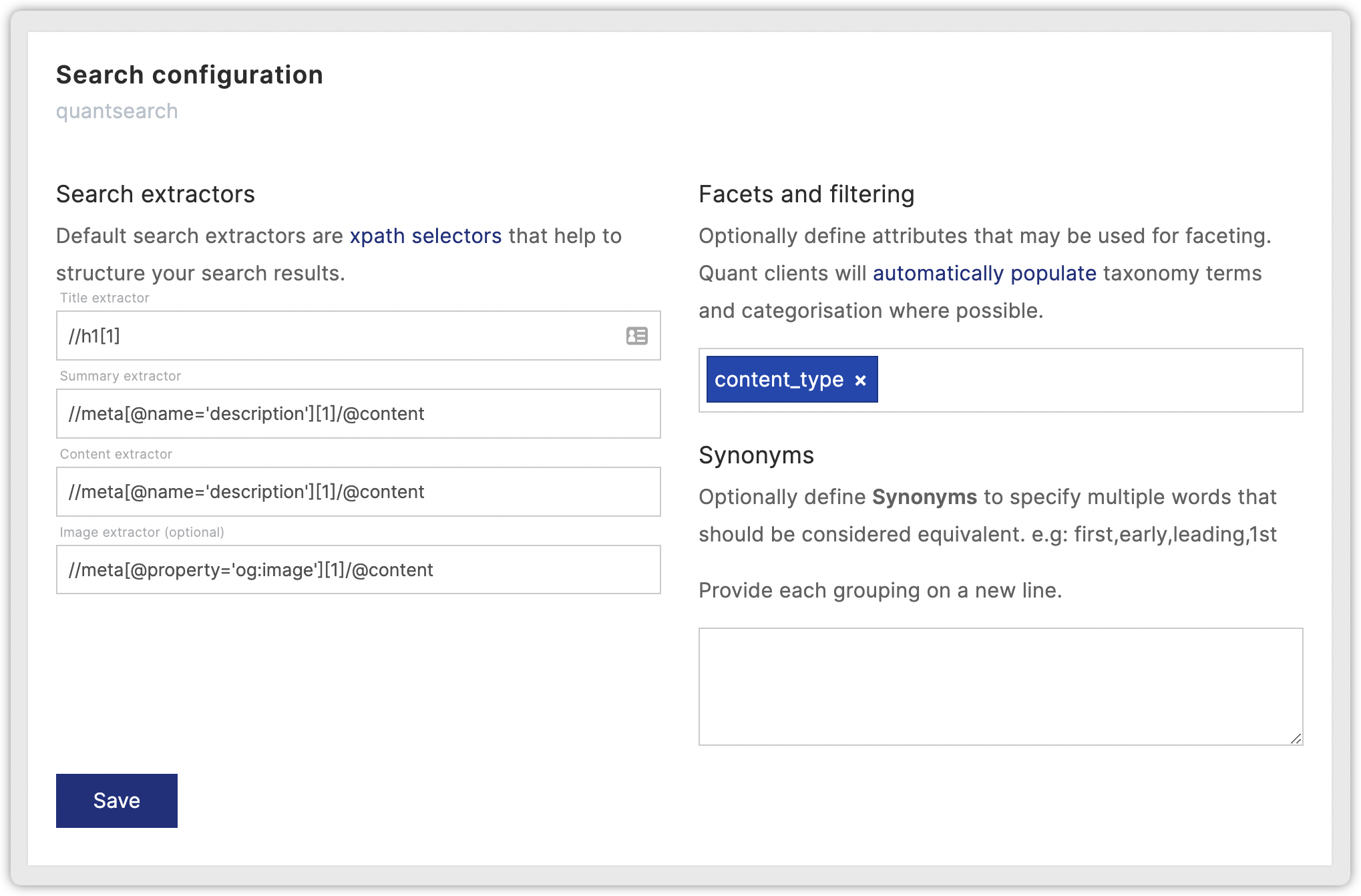
By default, Quant Search is set up to use the h1 of the page for the search result title and metatags (description and og:image) for the search result summary and optional image. See the Default content extractors on the Search settings page.

These “extractors” can be changed to be whatever you want. You just need to add the xpath information that corresponds to the content within the page. Check out this xpath cheatsheet.
For this example, we’ll stick with the defaults.
Result title
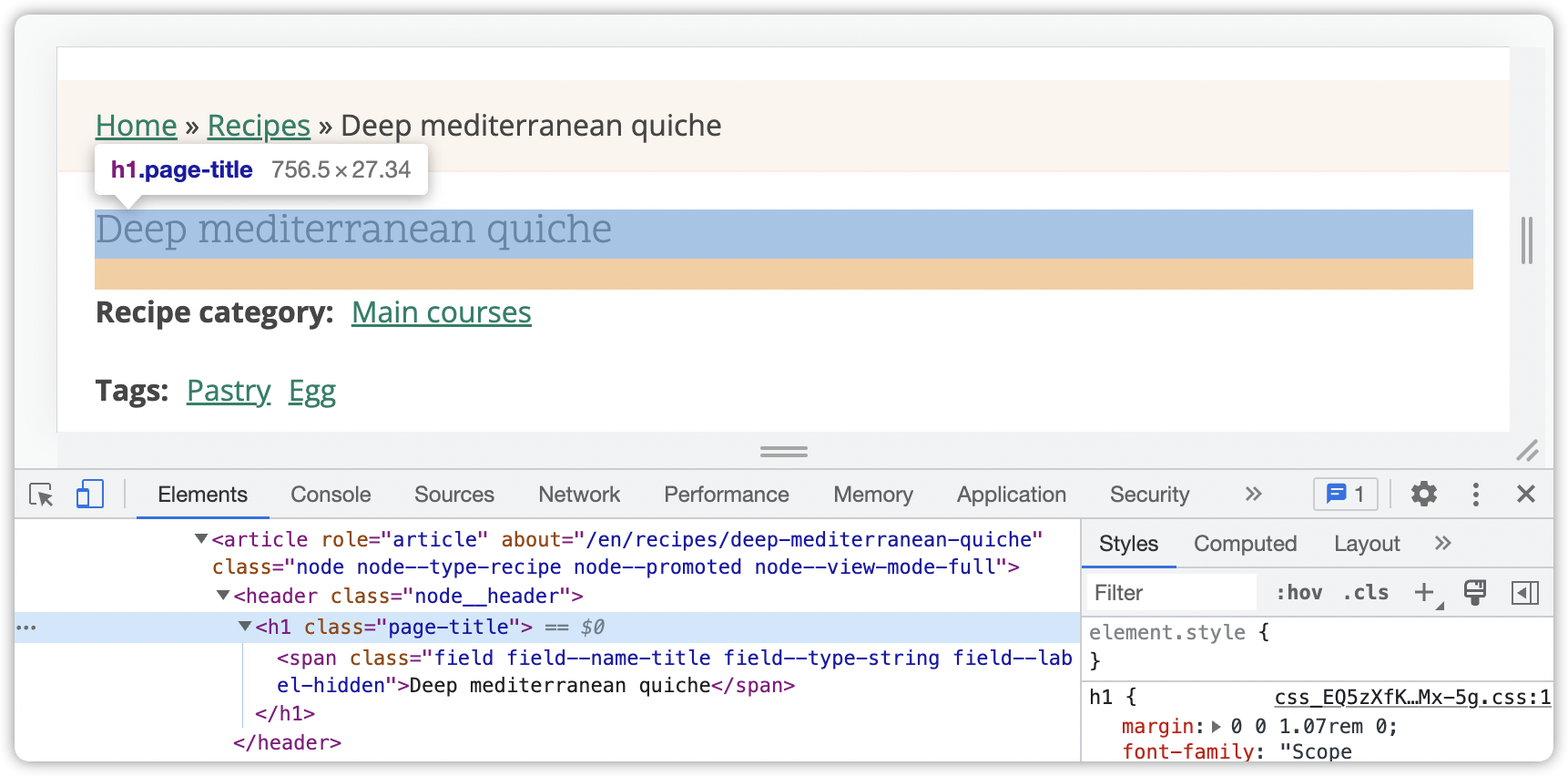
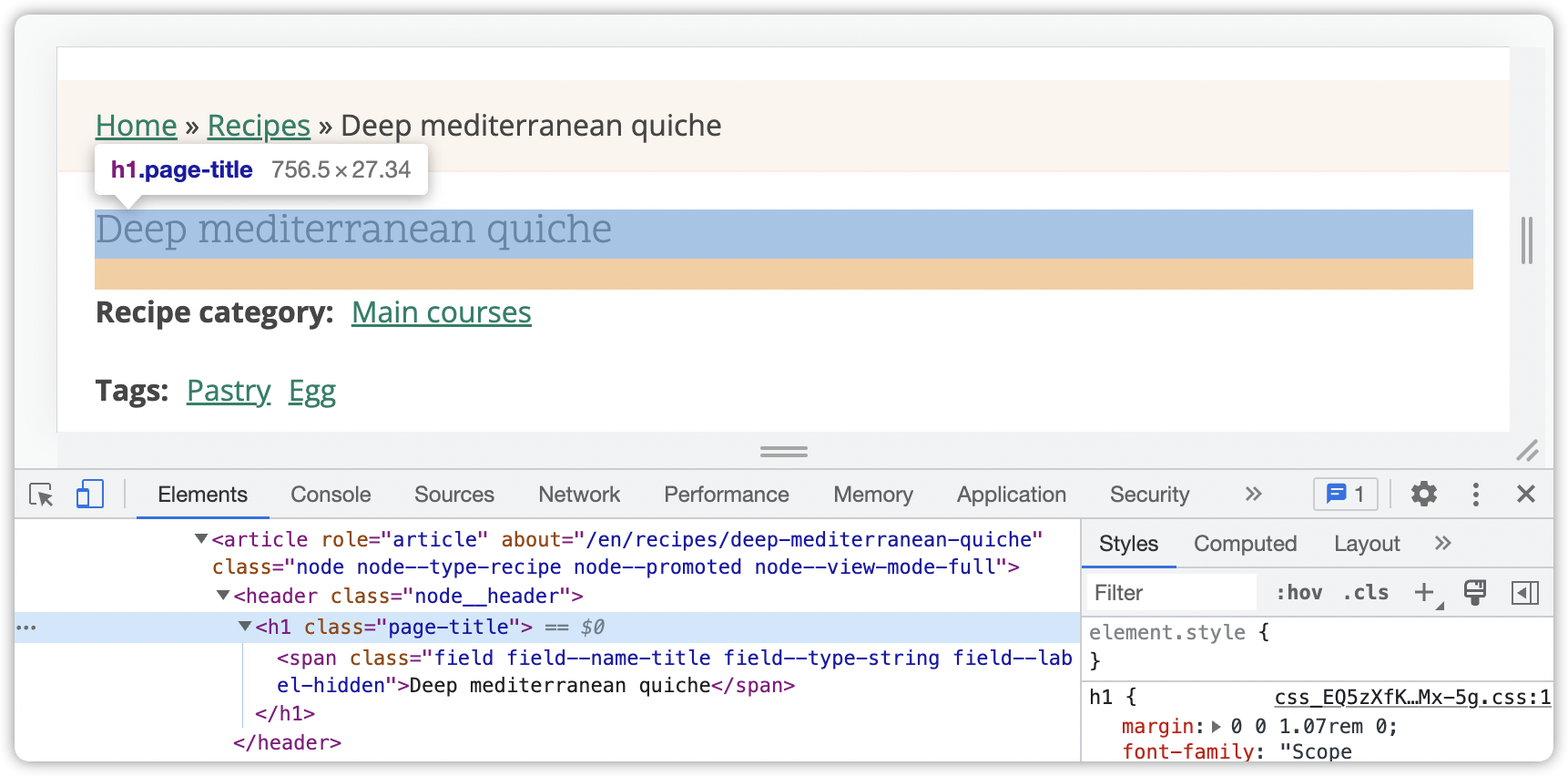
The h1 of the page is used for the search result title. If you have multiple h1s, the first one will be used. If you have no h1s, the content will not be indexed.
If the h1 is missing, the source website has likely been intentionally modified to remove the h1 from the page. The website should be updated to make sure at least one h1 is present and is the title of the content. This is important for SEO as well.

Result summary
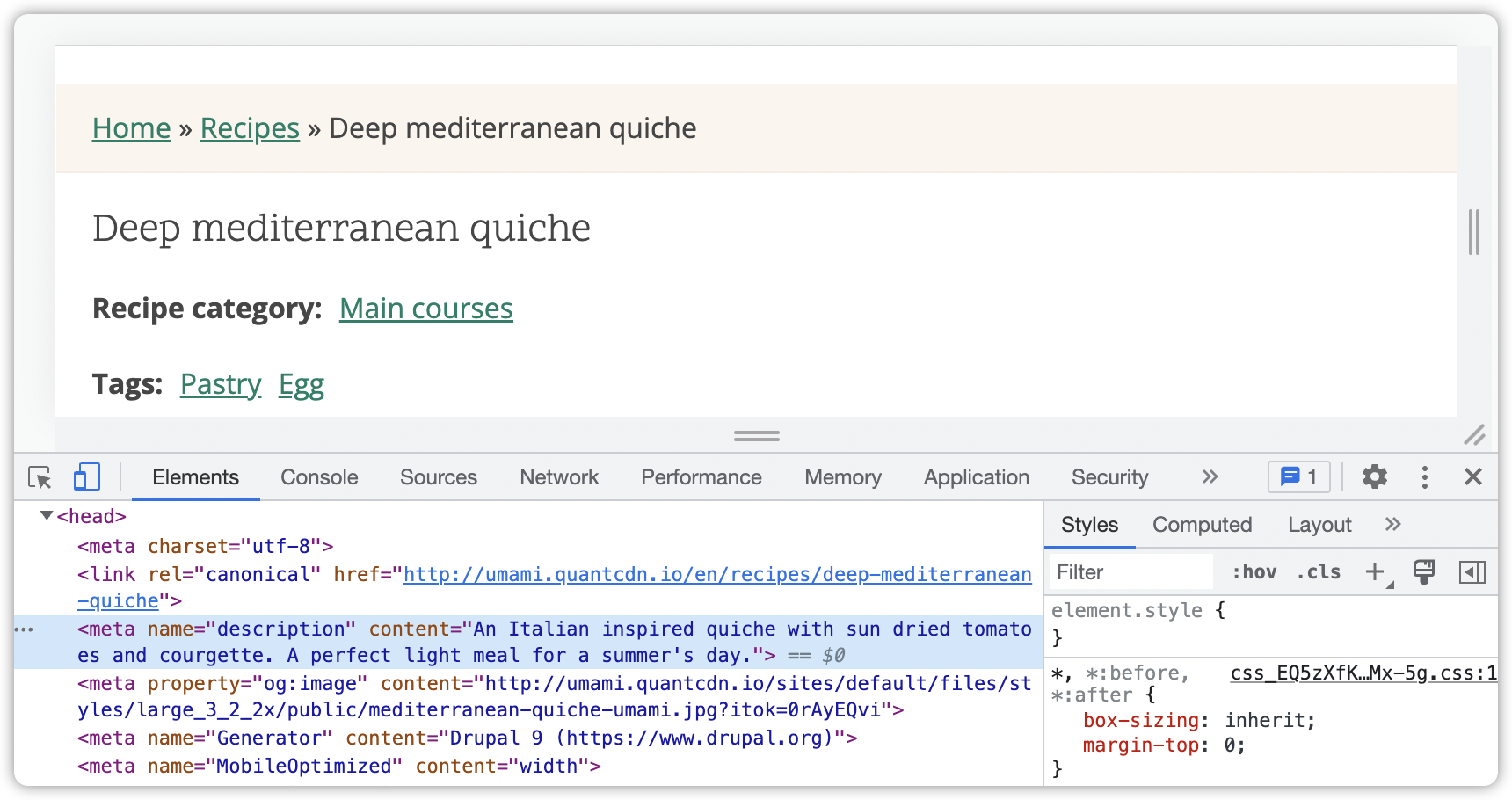
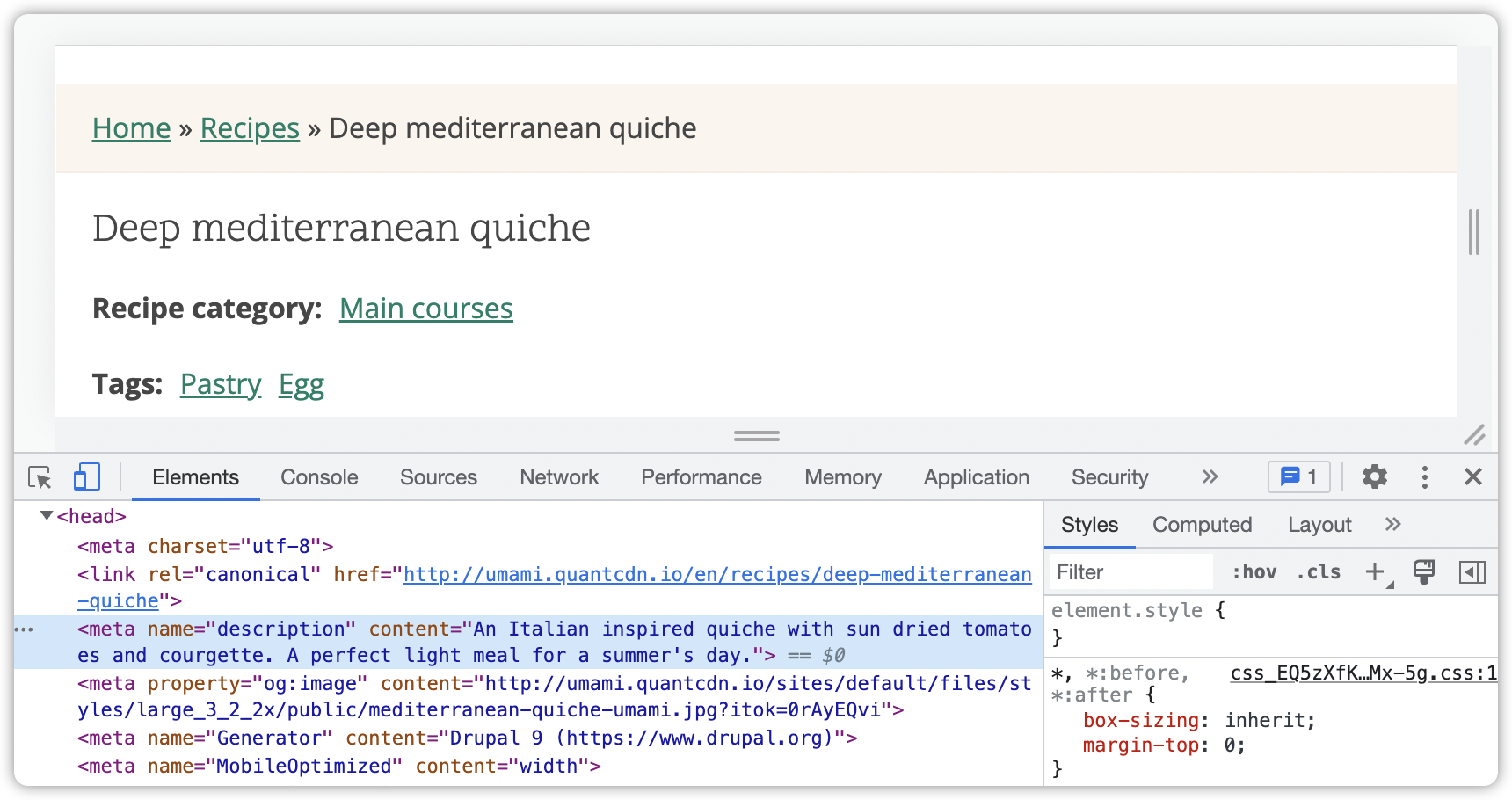
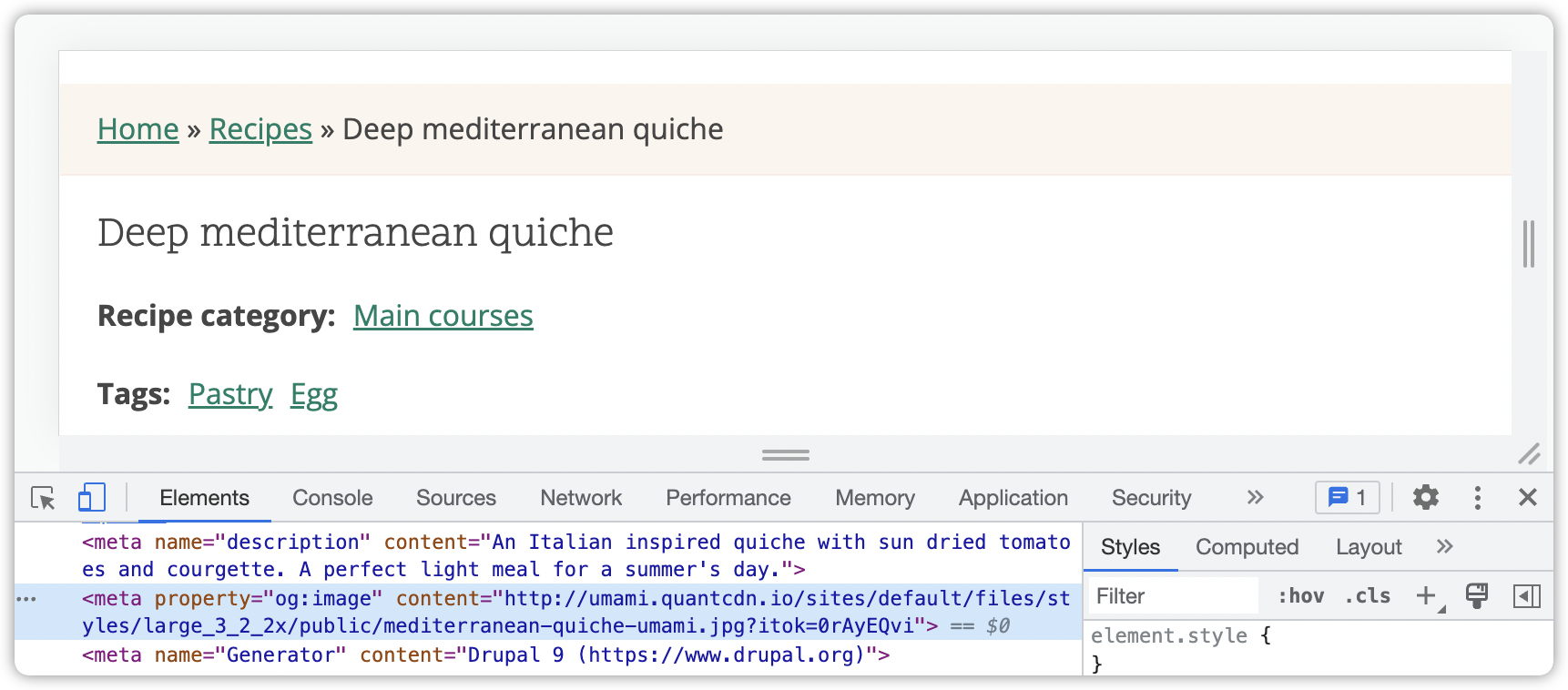
The "meta description" is normally added to sites for improved SEO. This text is often what is shown in search engine results. To see if your content has this information, view the source code in your browser for a content page and make sure the meta description is showing up. It should look something like:
<meta name="description" content="An Italian inspired quiche with sun dried tomatoes and courgette. A perfect light meal for a summer day." />
If the meta description is missing, have your website team add this feature and then update all your pages to add relevant text.

Result Image
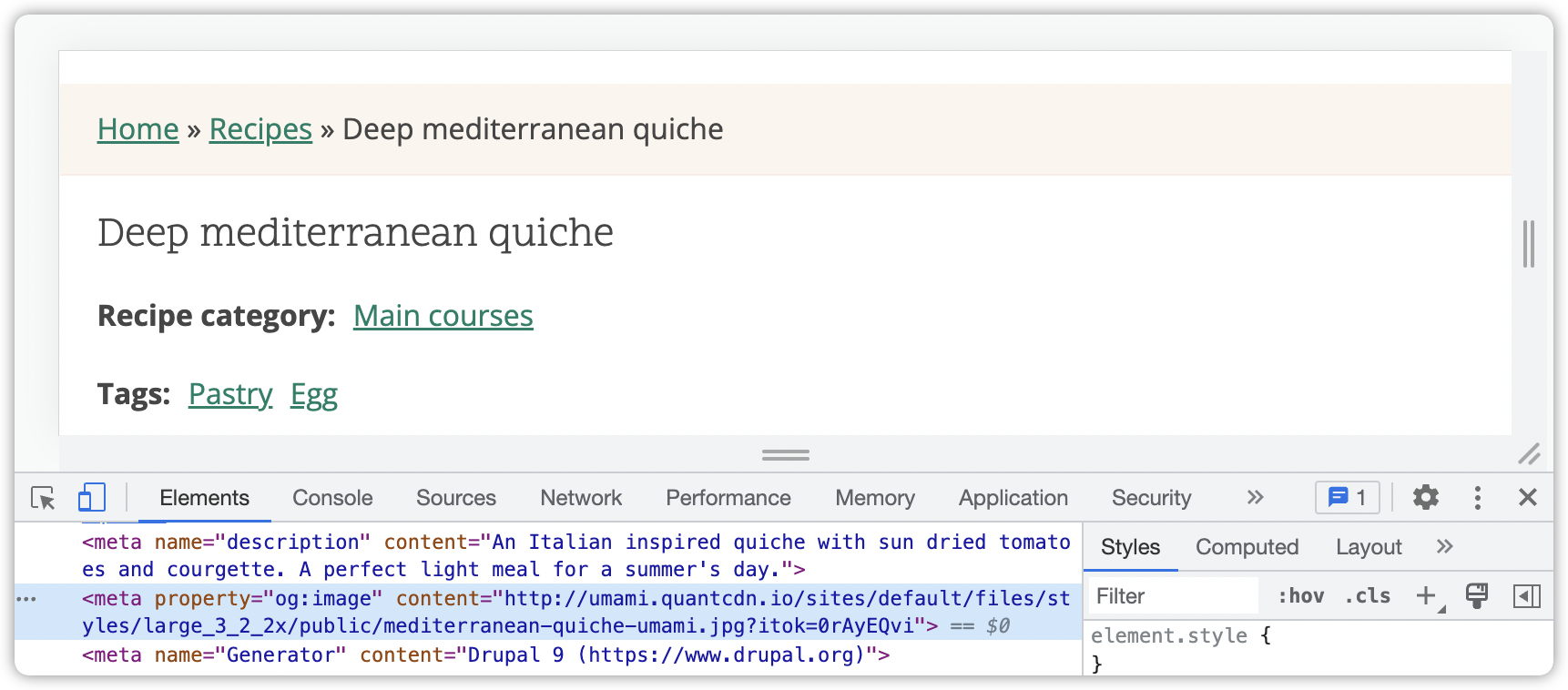
For content that has images, you can configure the search results to show them. By default, this is grabbed from the og:image in the page. Using an og:image metatag in your content is also a best practice for SEO. You can view the content page’s source code to see if this is already in your content. It should look something like:
<meta property="og:image" content="http://umami.quantcdn.io/sites/default/files/styles/large_3_2_2x/public/mediterranean-quiche-umami.jpg" />
If the og:image is missing from your content, either have your website team add this feature or, alternatively, you can grab the image in the page a different way by changing the xpath. Check out this xpath cheatsheet.

Result Content
By default, the search result content is the same as the meta description. If your content is well-structured, you can update the xpath to point at the correct DOM element. Check out this xpath cheatsheet.
Search Facets
Search facets can be added to search pages so that users can filter the content based on the facets. The facets that can be added depend on what website technology you are using and what structured metadata and content is available in the web pages.
For example, for Drupal websites, you can easily add content types and vocabularies as facets and, for WordPress, you can filter by content type, categories, and tags. You can also add custom “extractors” to your search settings that pull metadata out of the page and then use those for facets. An example is if you had a product type and added that to your page as a metatag or other structured markup. Then, a product type facet could be added to a search page that would allow filtering by types. You can also combine preconfigured facets (e.g. WordPress content types) with custom facets extracted from the content metadata.


Index Your Content
Once your content has the correct metatag information, you can push your content to Quant and it will update the search index and you'll see the search index status change.
Note, if you add content to the index that should be removed, click the Clear button to clear the search index and then sync the content again.

Create Search Page
Now that the content has been indexed, we need a way to search for it, so let’s create a search page within the Dashboard.
1. Go to the Dashboard Search page.
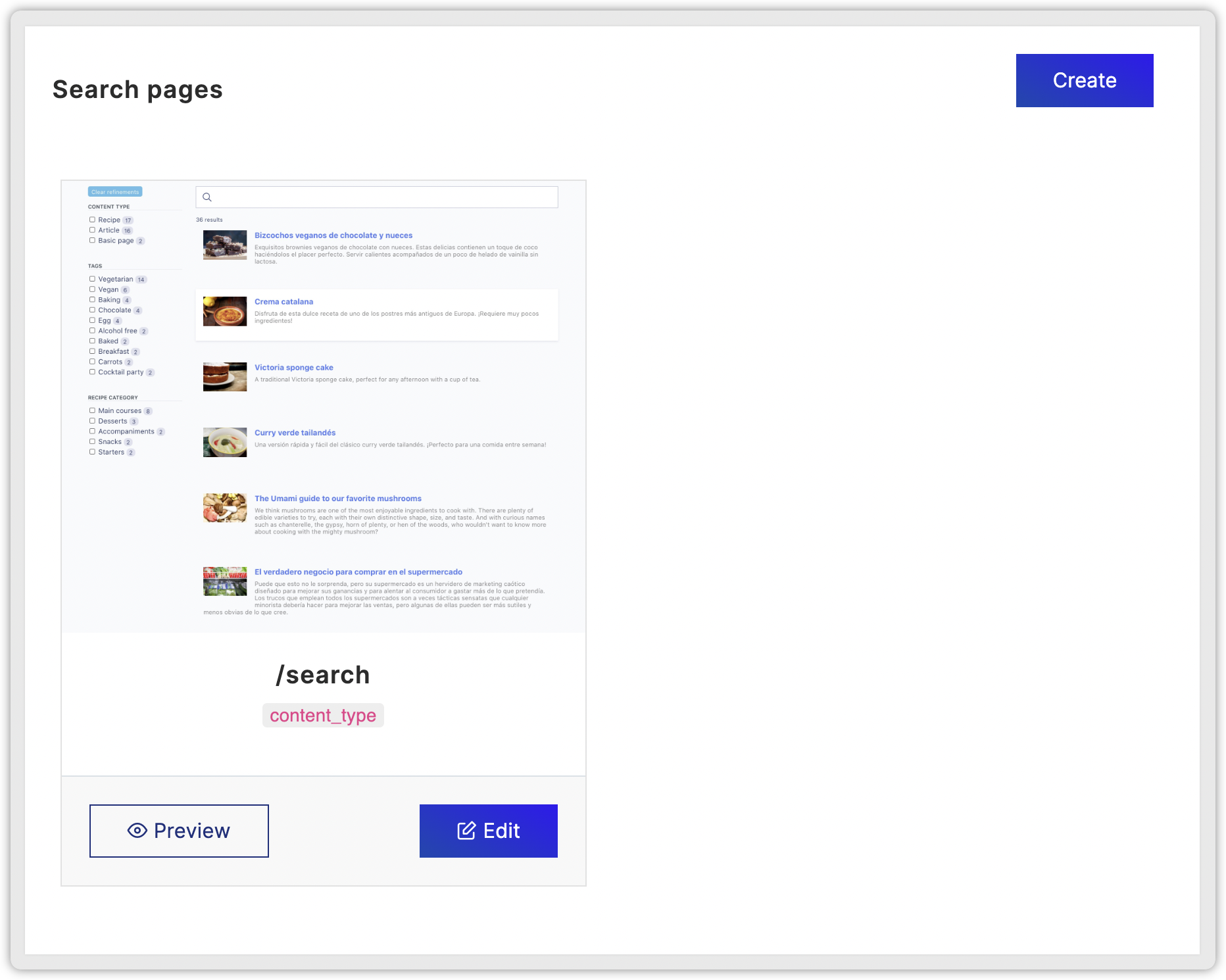
2. Click the Create button in the Search pages section.

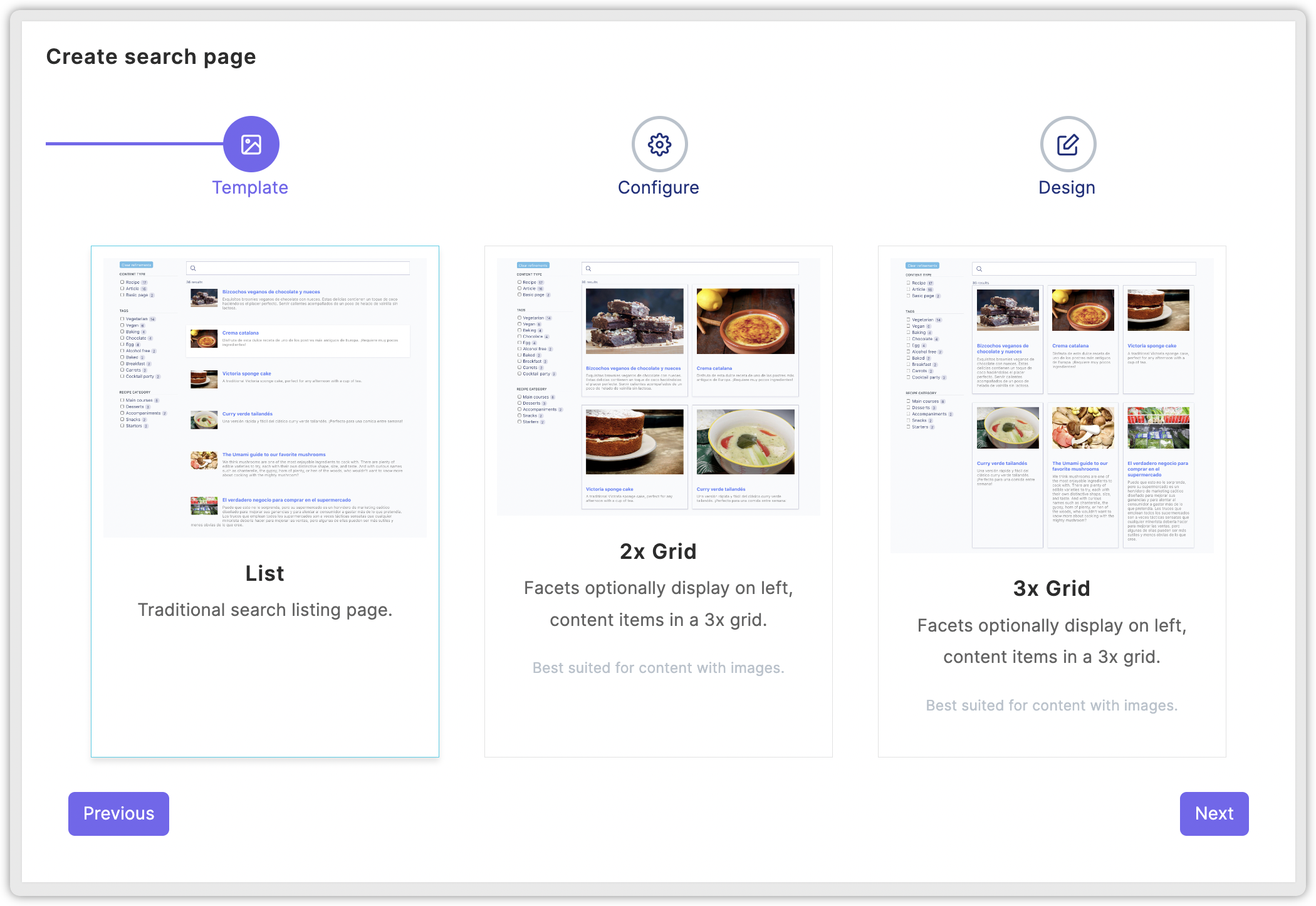
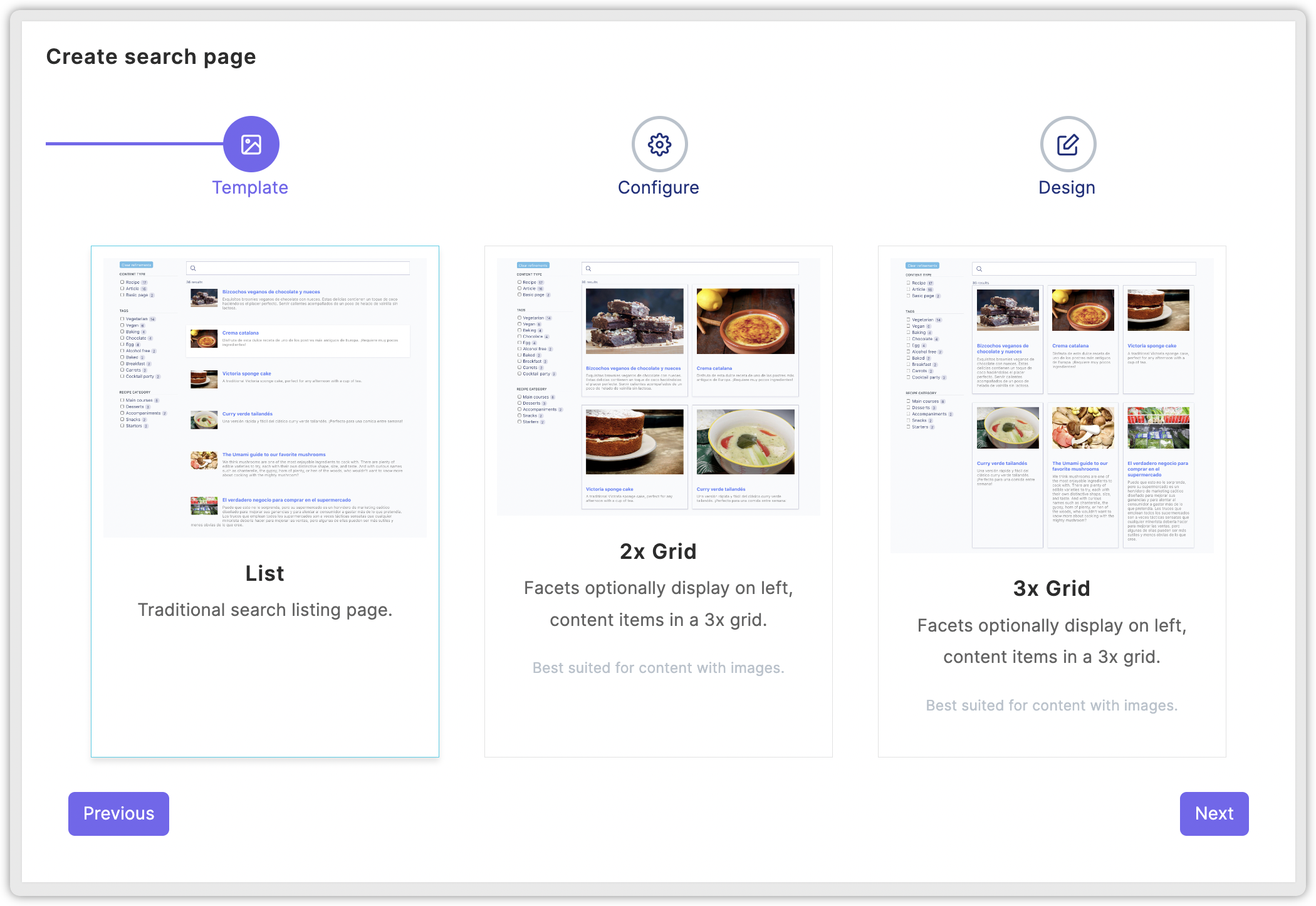
3. Choose a template and click the Next button. You can change this later.

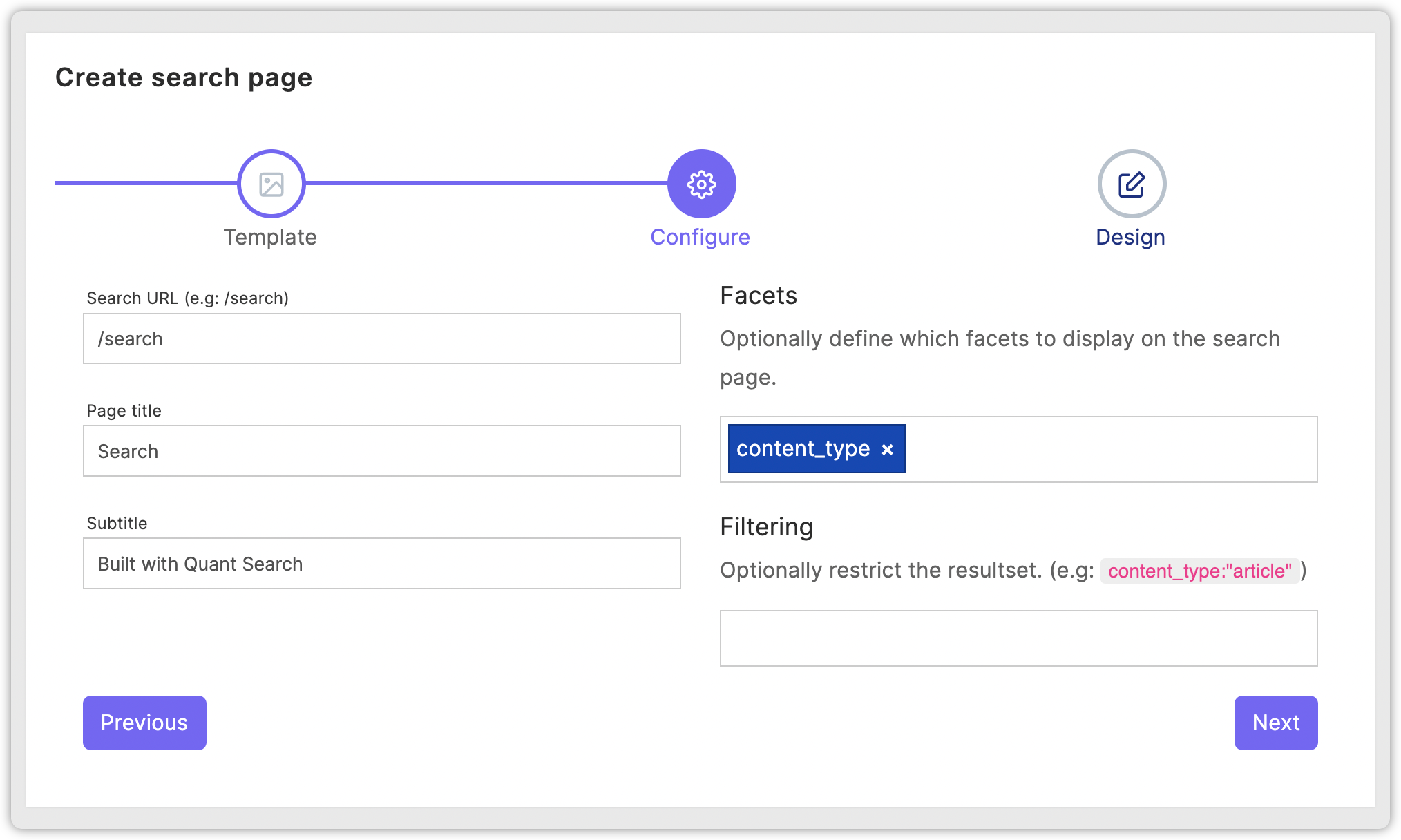
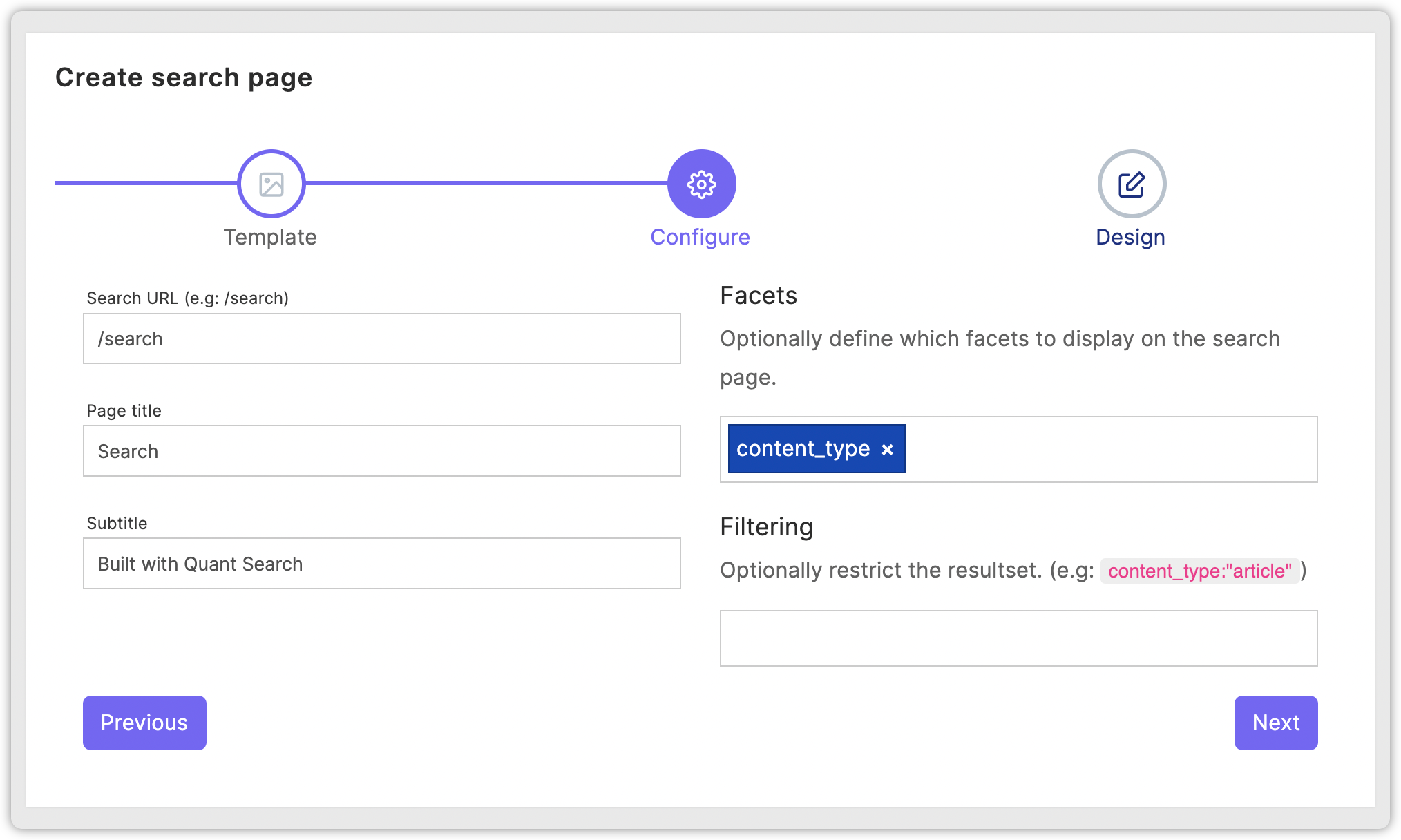
4. Configure the page settings including Search URL, Page title, Subtitle, Facets, and Filtering. Then, click the Next button.

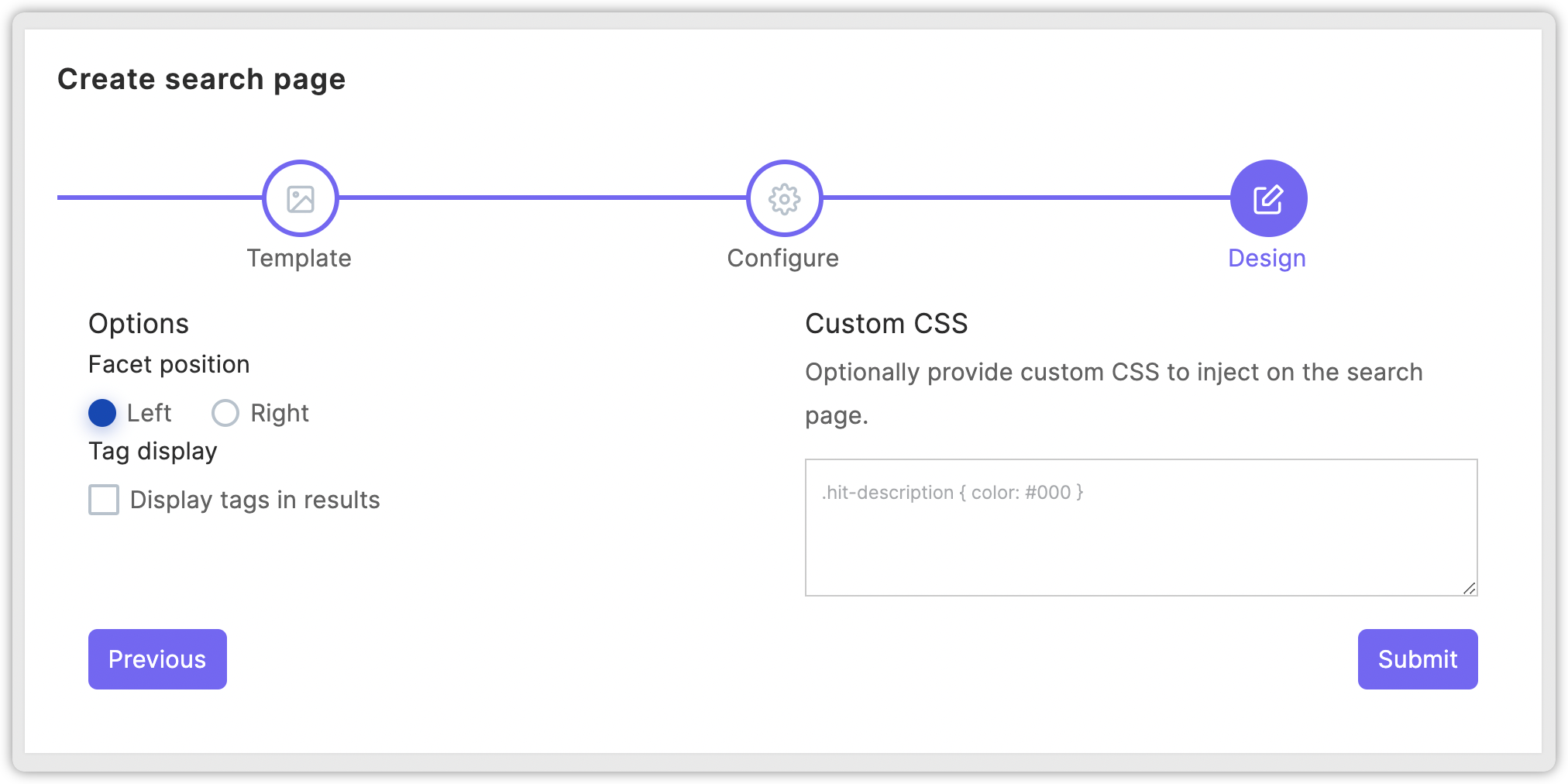
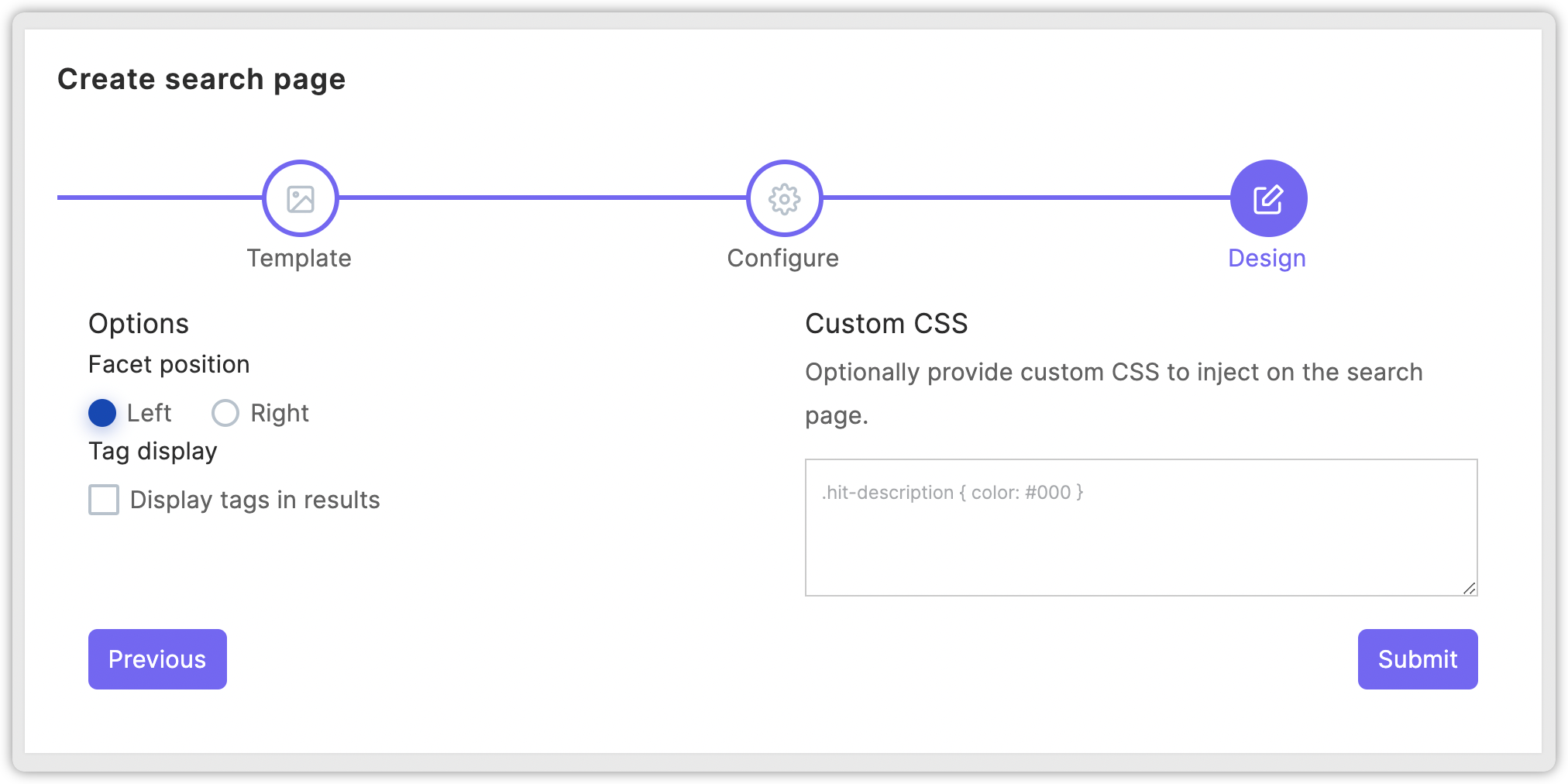
5. Configure the design settings including Facet position, Tag display, and Custom CSS. Then, click the Next button.

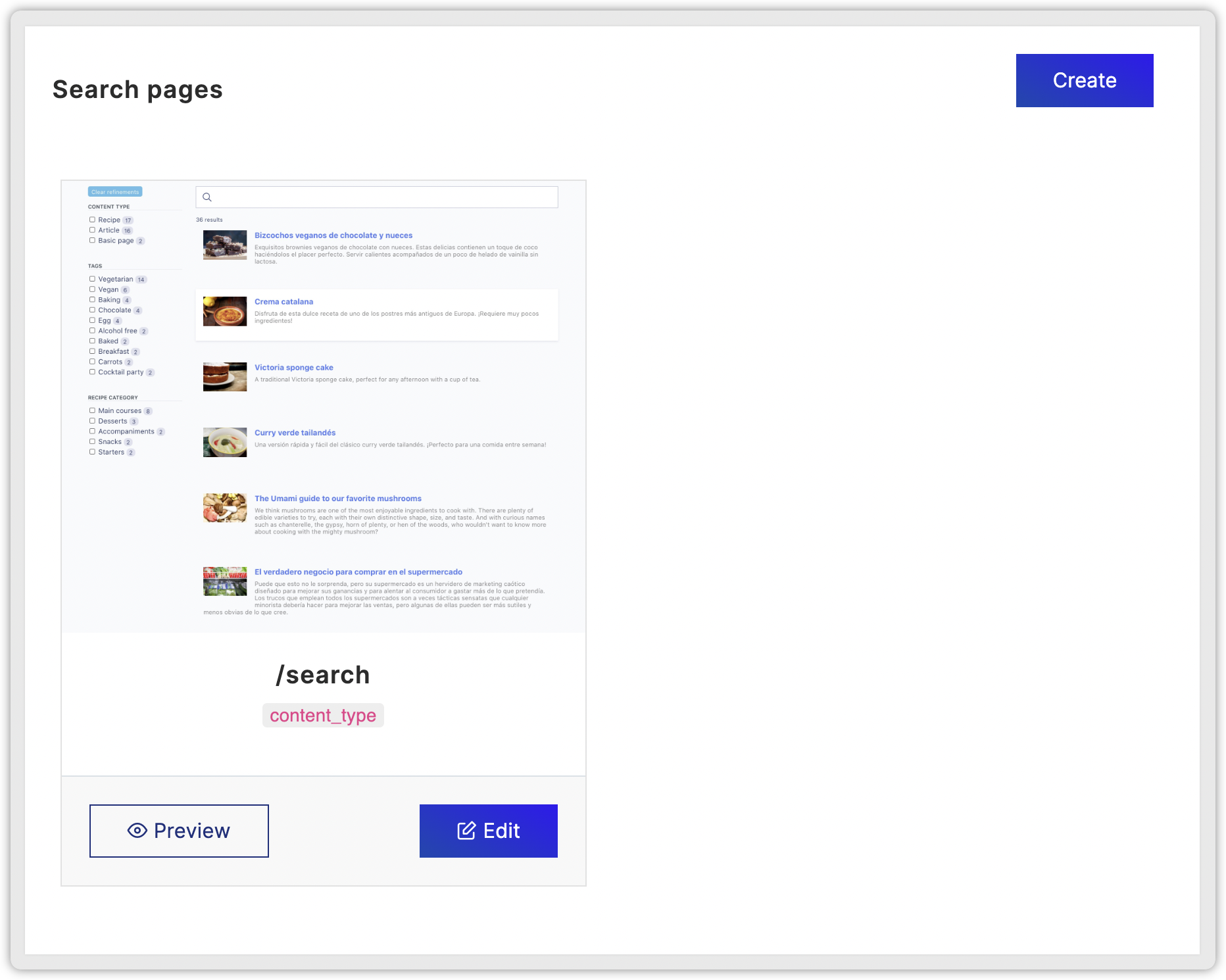
6. For now, we’ll use the defaults, so click the Submit button and you will see your search page listed. You can make as many search pages as you’d like. You can also edit the search page configuration later.

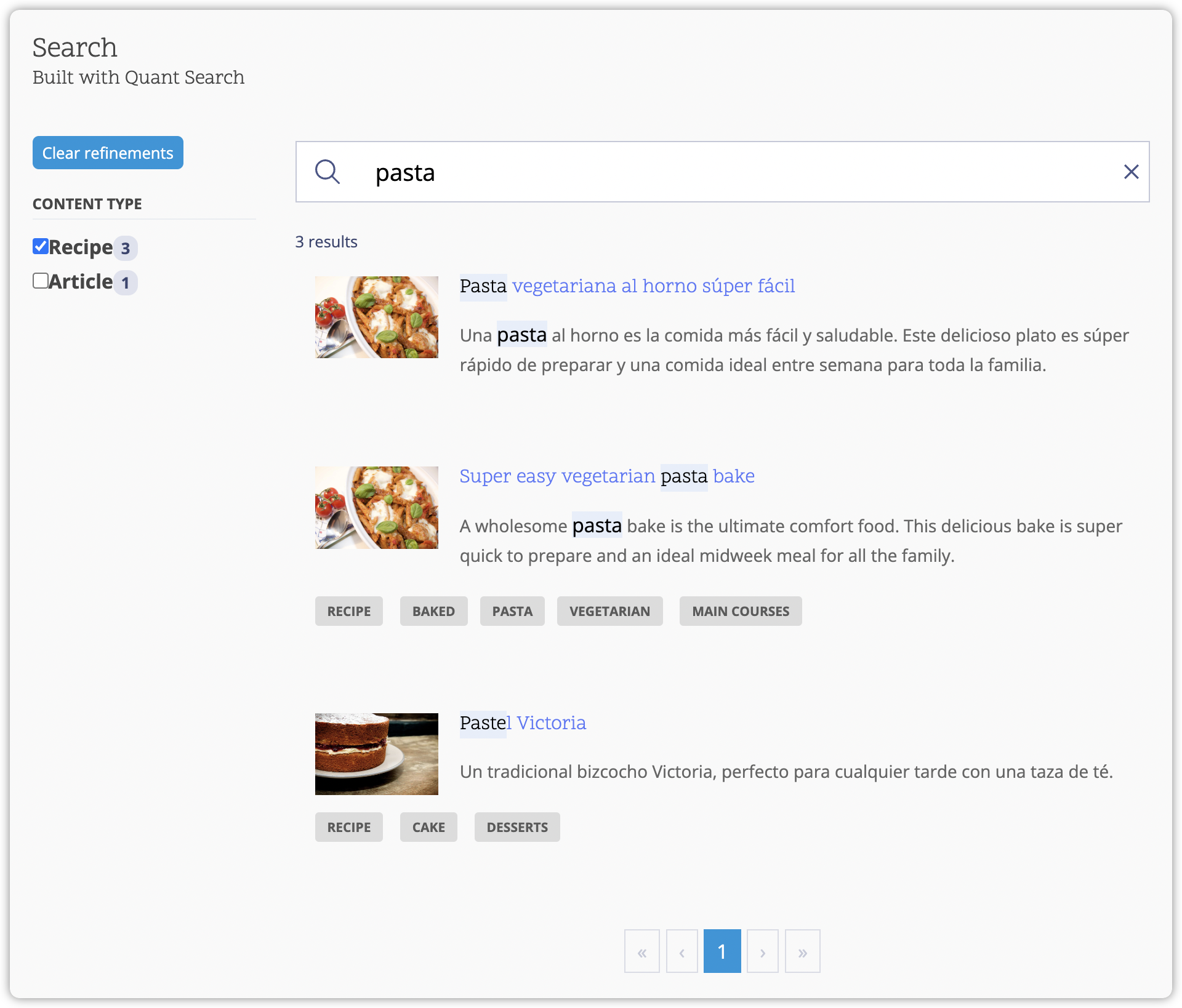
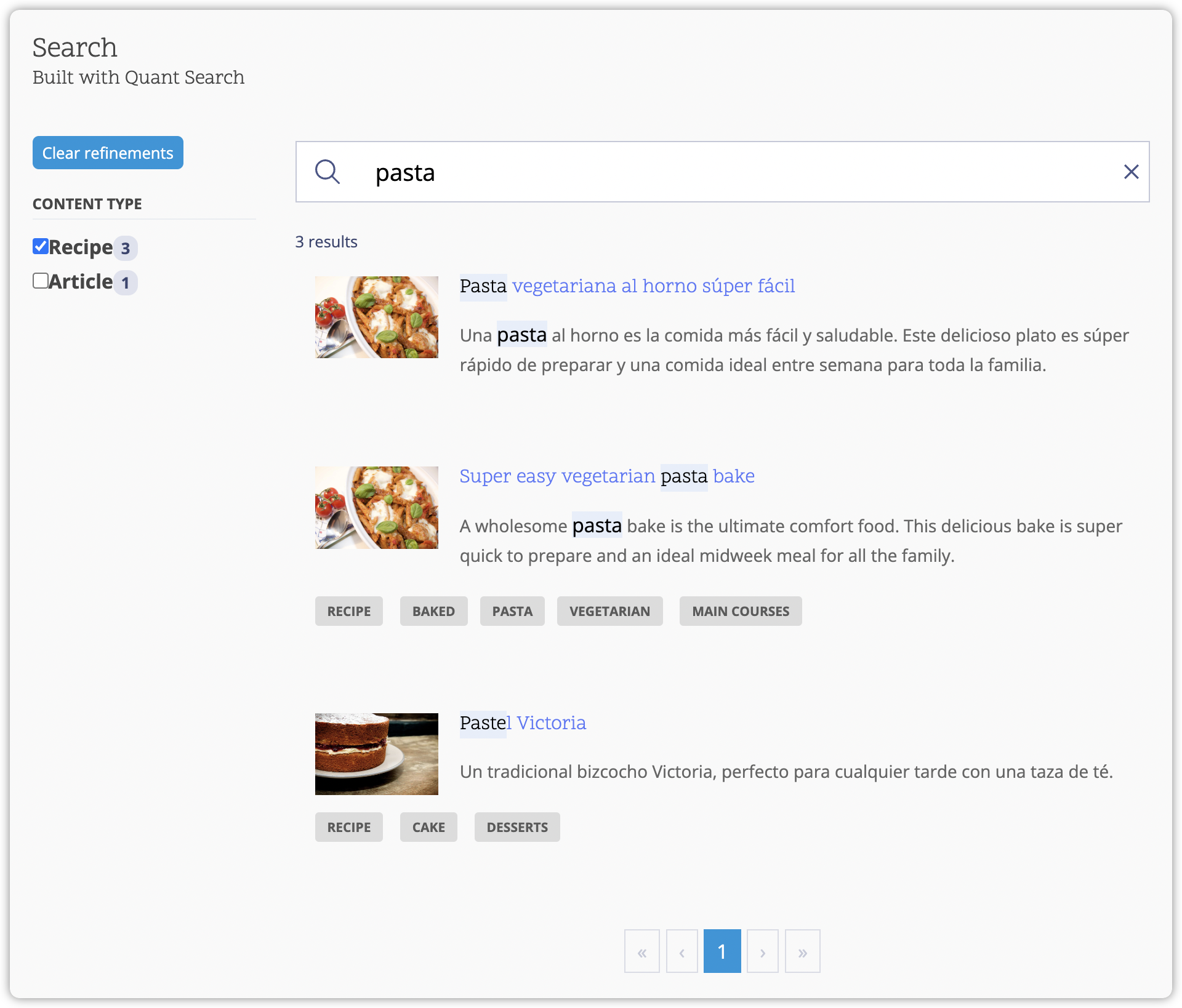
7. Click on the Preview button to see your search page. If you have not provided any CSS yet, it will default to a simple style that can be used as-is for any site.

Search Page Styling
For some sites, the basic default styling will be sufficient. Or, perhaps just adding a bit of Custom CSS in the search page. But, there are other options for styling as well.
Adding a search page in the Dashboard creates simple markup with supporting Algolia JavaScript. You can find the resultant search pages you’ve added in the project’s Content list. With that boilerplate search page, you can:
- Edit the search page with the Code Editor to make adjustments. Here, you can add a header, footer, or other elements and styles to the markup.
- Take the markup and JavaScript from the search page and add it to your backend CMS or web framework.
- Add the search page in an iFrame on another page on your site, so it’s nested within it.
- Use the Algolia key provided on the Integrations page and build your own frontend (for example, using InstantSearch.js).
Note, if you edit the search page markup and then update the configuration afterwards, your markup changes will be overridden. One approach is to have a hidden search page that contains the latest configuration, alongside a public-facing search page that you tweak the markup. Then, if you do make configuration changes, just copy/paste that part of the hidden search page into your public-facing search page as needed.
Getting Support
Hope you found this tutorial helpful for configuring Quant Search for your static website. There is more Quant documentation on our docs site including our Search section.
If you have questions, want to request features, or have any problems, you can contact us through this site, use the chat feature below, or create a ticket in the support desk.
About QuantCDN
Quant is a global static edge; a CDN combined with static web hosting. We provide solutions to help make WordPress and Drupal sites static, as well as support for all popular static site generators.