In our last post about Quant’s Alert editor, we talked about the use cases of sitewide alerts and how to create a simple alert via the Quant Dashboard. As we mentioned, you can add Additional CSS to style your alert however you’d like. In this post, we’ll show you some examples of how to change your sitewide alert look-and-feel.
Default alert styling
You can style your alert using the Additional CSS field in the Alert editor, but there is already default styling included. By default, your alert has white text on an orange background to draw the attention of the web visitor. This may be sufficient for your needs, but most website owners prefer to customize the alert to better fit in with their overall website style.
Default markup
The markup for the alert is very simple and includes an id and two classes to work with:
<div id="__alert">
<p class="__alert-title">Alert title</p>
<p class="__alert-message">Alert body text</p>
</div>
Default CSS
The default CSS makes the alert orange and the text white and centers the text.
<style>
#__alert {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
color: white;
position: fixed;
top: 0;
background: #ff6d00;
color: #fff !important;
left: 0;
width: 100%;
height: 55px;
z-index: 99999999;
text-align: center;
}
#__alert .__alert-title {
font-size: 16px;
margin: 3px 0 0 0;
padding: 0;
color: #fff !important;
}
#__alert .__alert-message {
font-size: 12px;
margin: 0;
padding: 0;
color: #fff !important;
}
body {
margin-top: 55px;
}
</style>
Default alert CSS

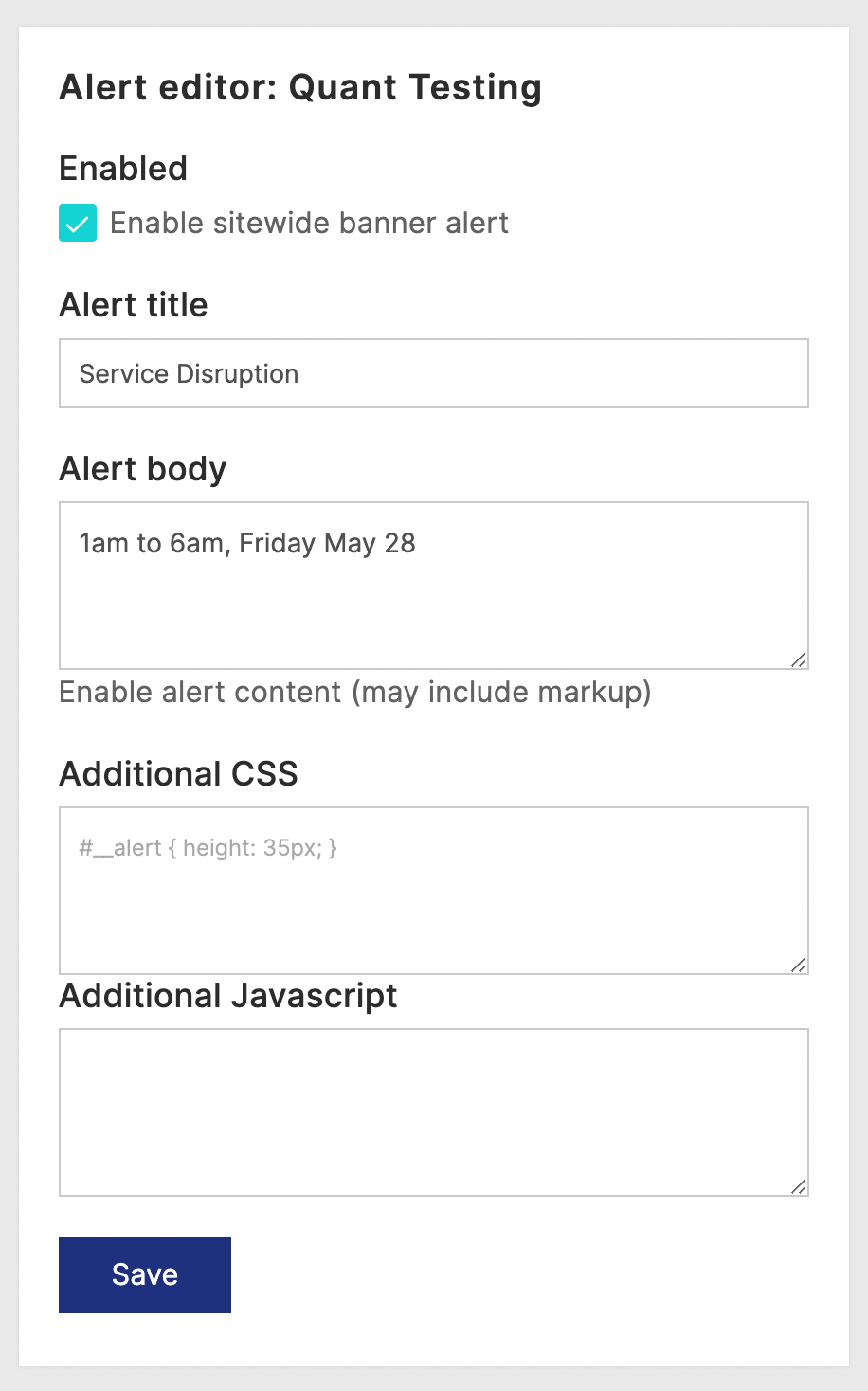
Quant Alert editor form with title and body filled in

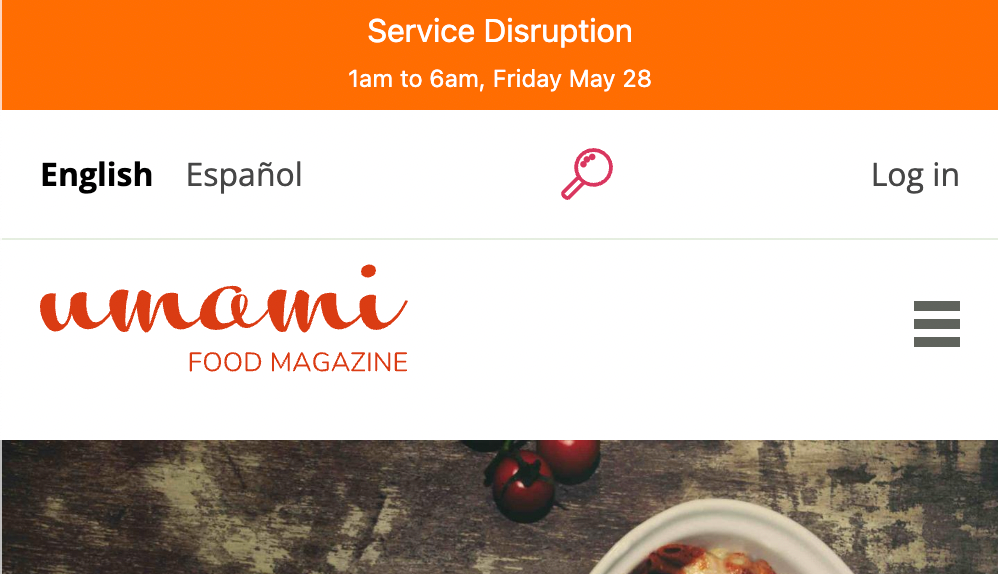
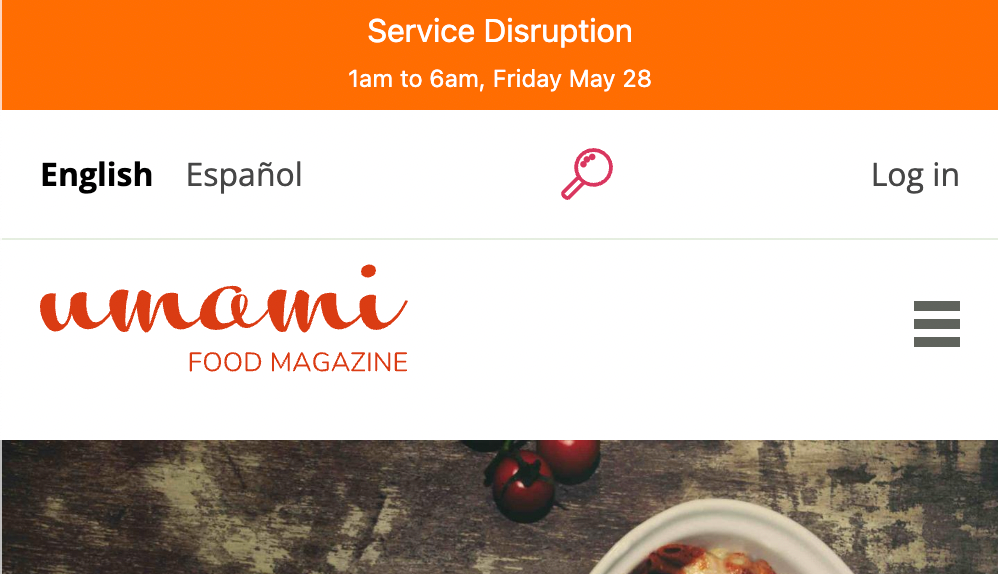
Quant alert on top of Drupal Umami demo site using default styling
Adding custom CSS
Just add your Additional CSS in the Alert editor form if you want to override any of the styling. Here are some common types of changes.
Background color
This changes the alert background color to the accent color on the demo site we used in the last post. This helps the alert match the website better.
#__alert {
background: #da3c13;
}
Additional CSS to change background color

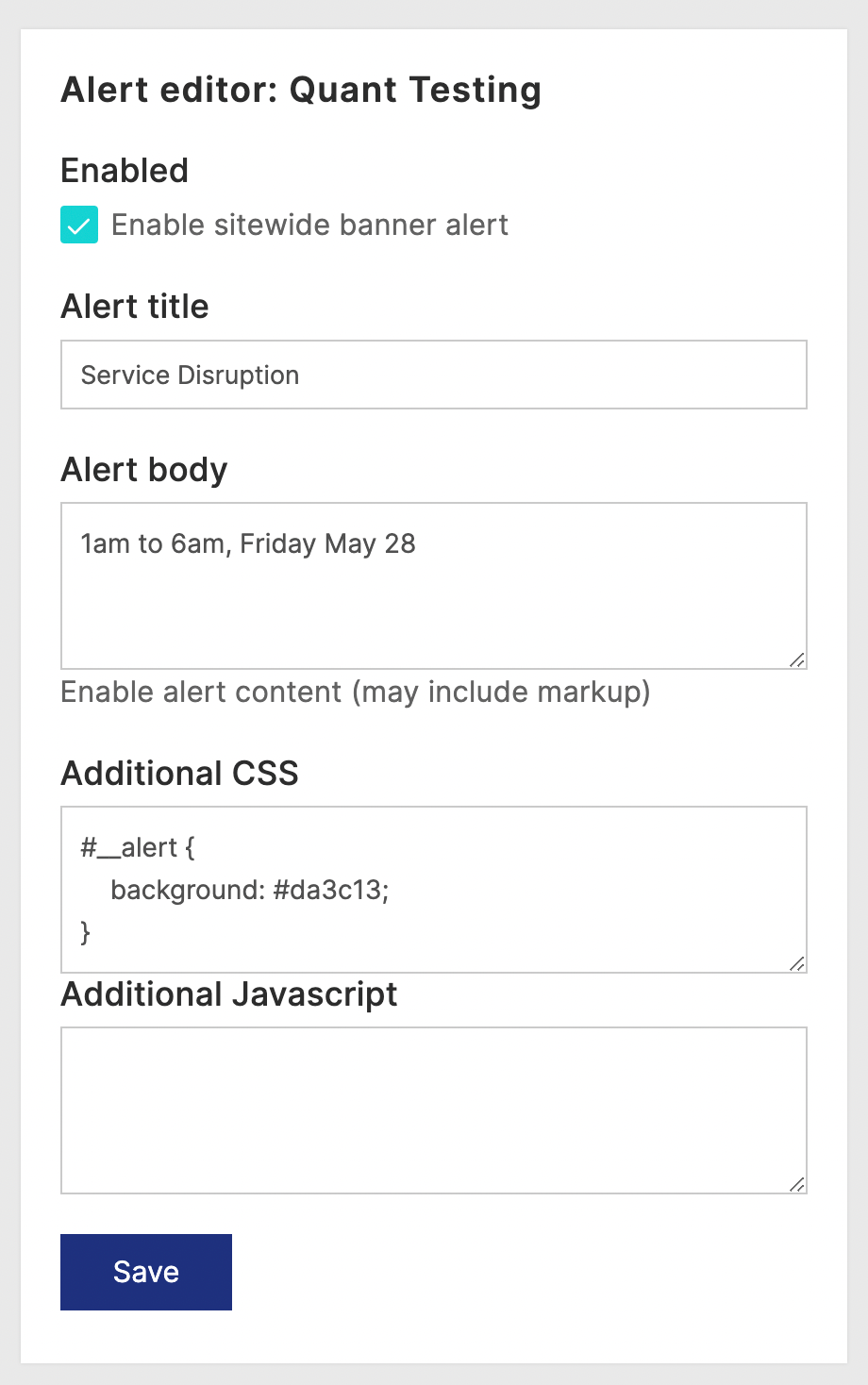
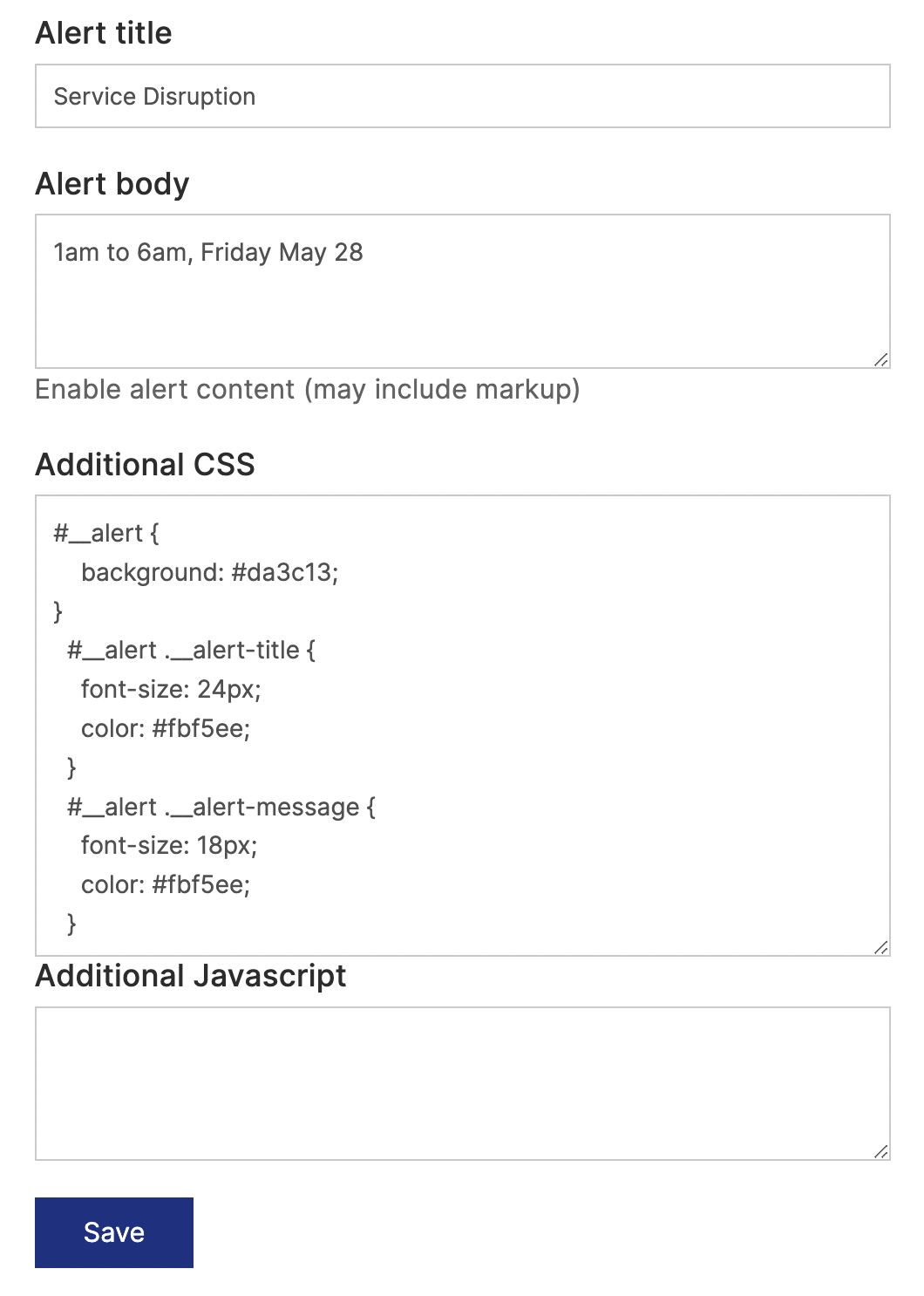
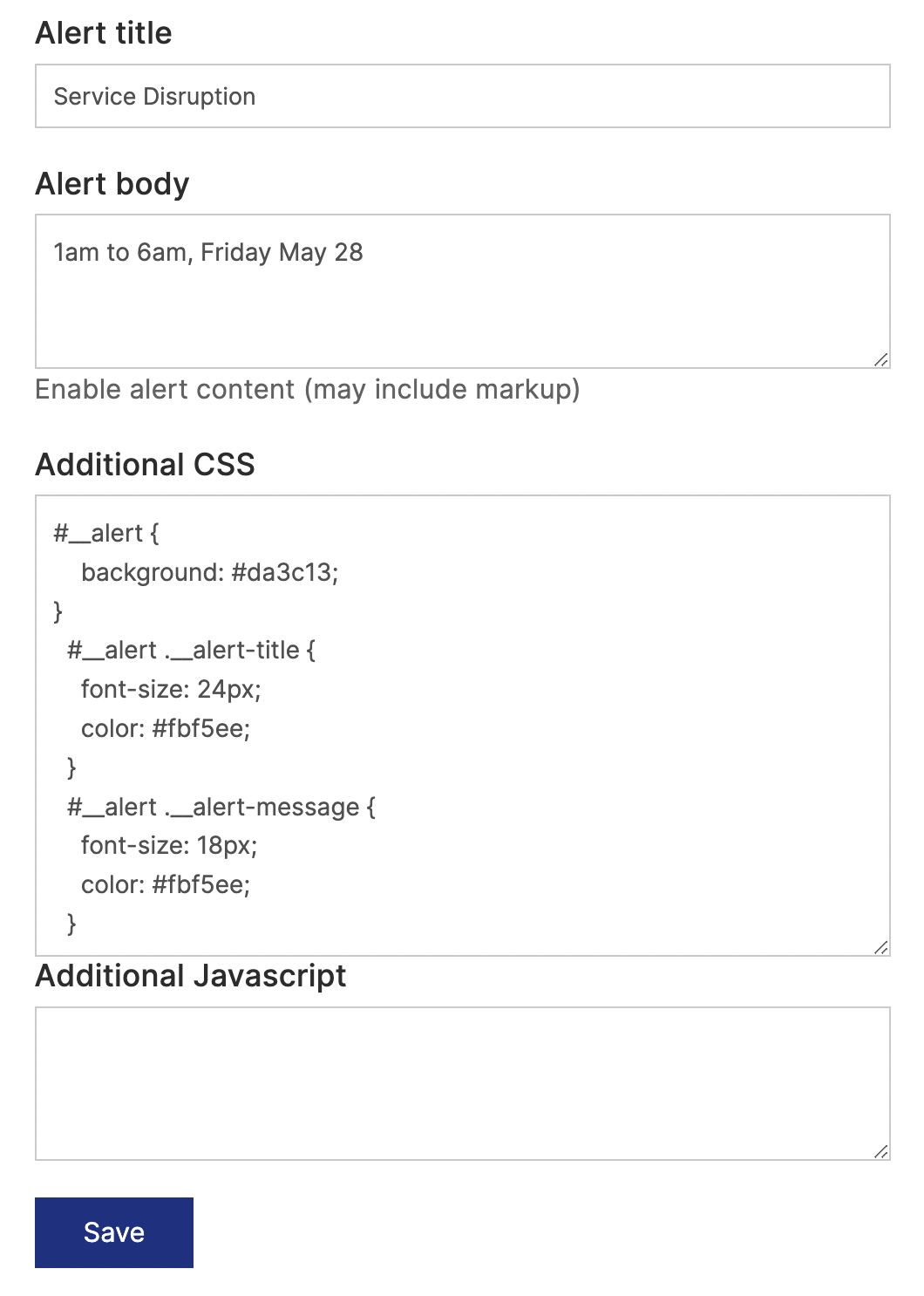
Quant Alert editor for with CSS to change background color

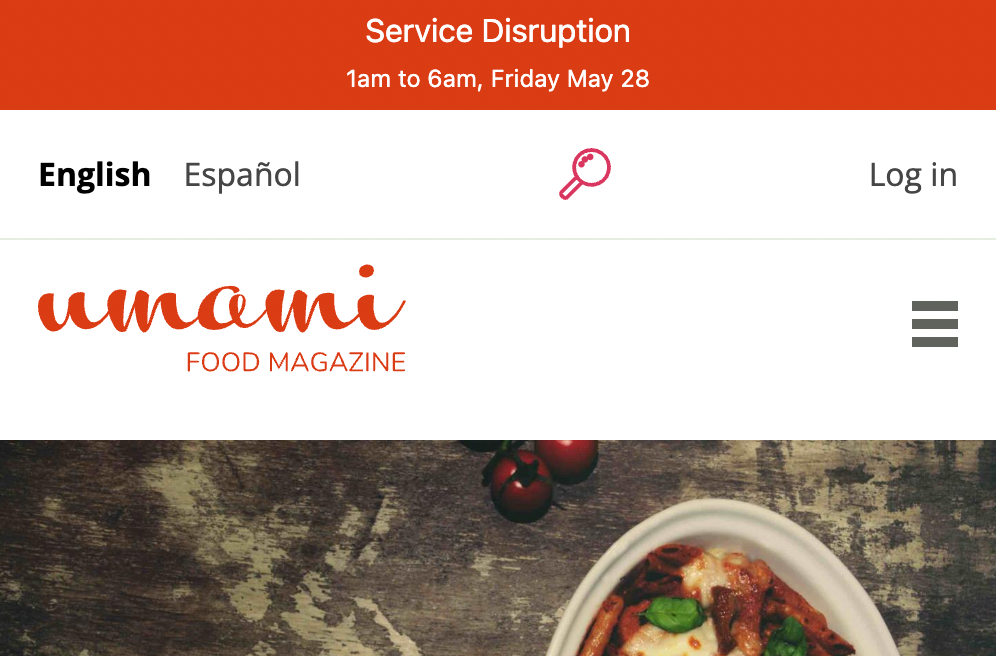
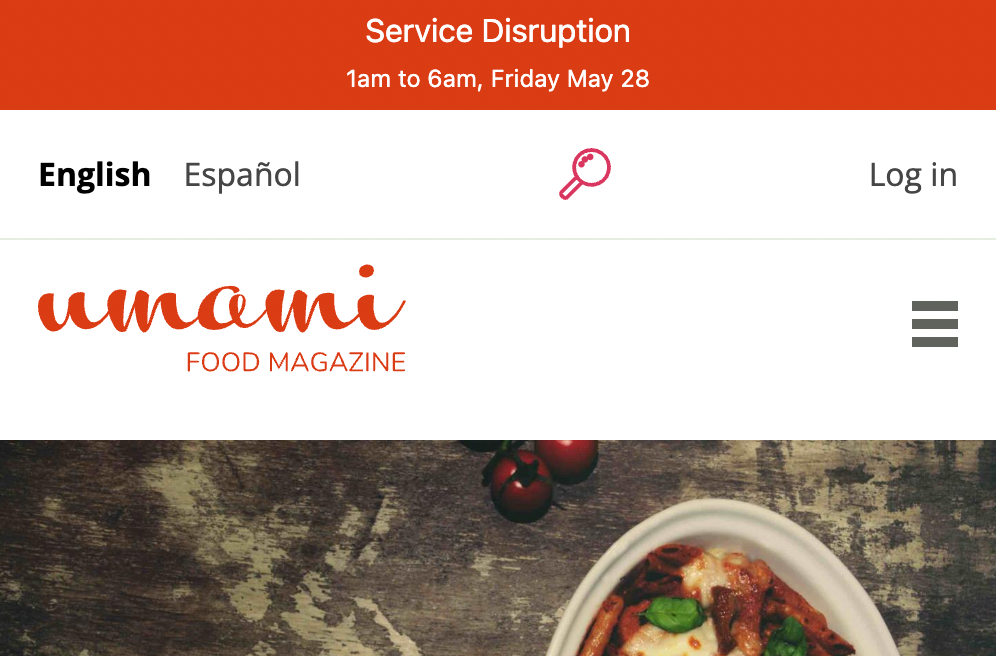
Quant banner alert with red background color
Text styling
For the text styling, we can change the font family, color, size, etc. In this example, let’s make the text bigger and use the pale pink color from our demo site.
#__alert .__alert-title {
font-size: 24px;
color: #fbf5ee;
}
#__alert .__alert-message {
font-size: 18px;
color: #fbf5ee;
}
Additional CSS for larger text styling

Quant Alert editor for with CSS for larger text styling

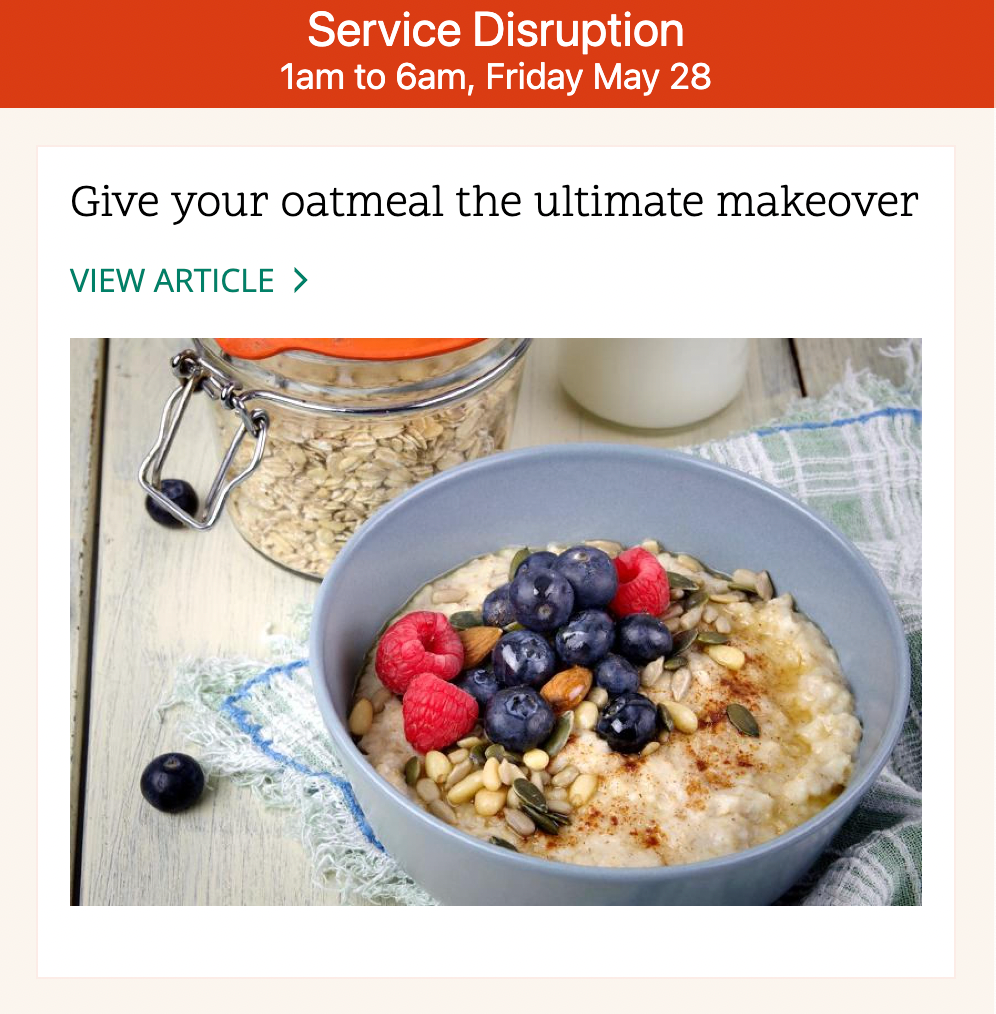
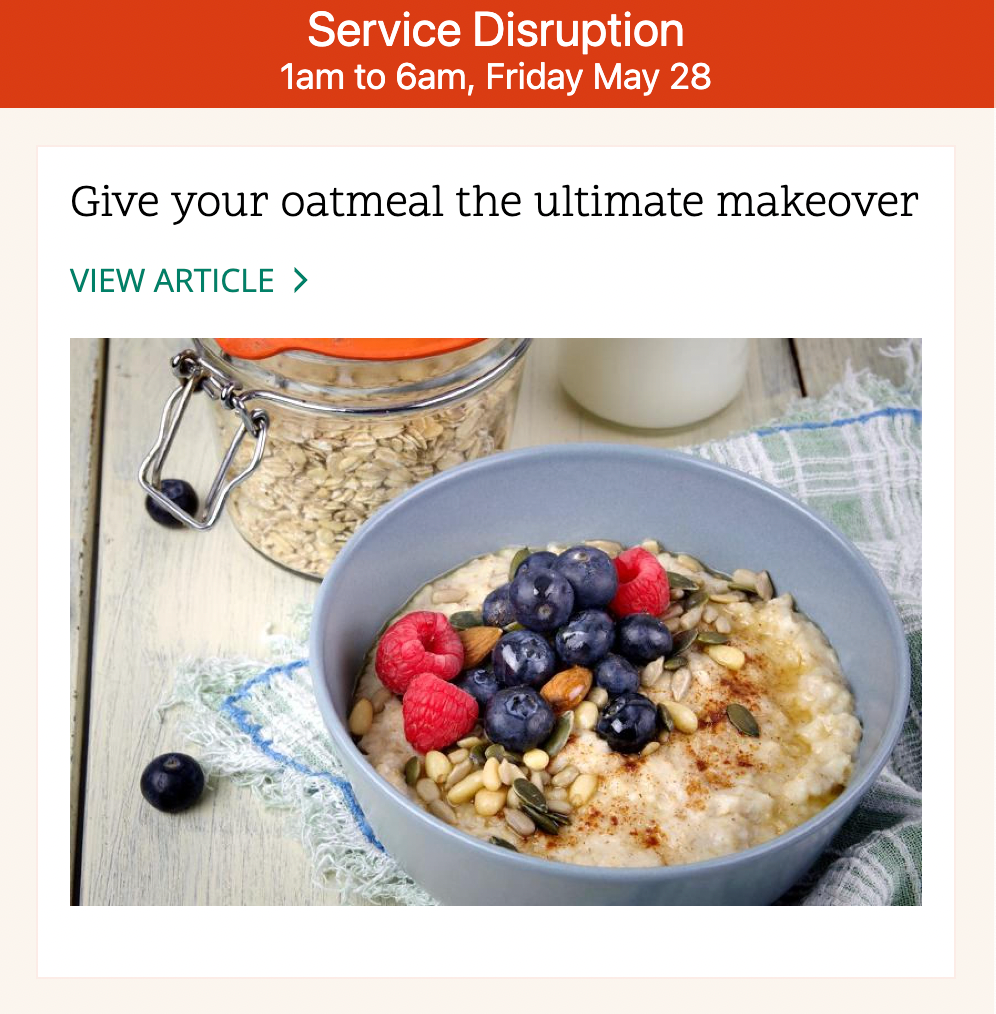
Quant banner alert with bigger text
Margins and height
You may want the alert banner taller with more text around your message. This is easy to do as well by adding something like the following. The body margin-top should match the alert height.
#__alert {
height: 75px;
}
#__alert .__alert-title {
margin: 15px 0 0 0;
}
body {
margin-top: 75px;
}
Additional CSS for bigger margins and height

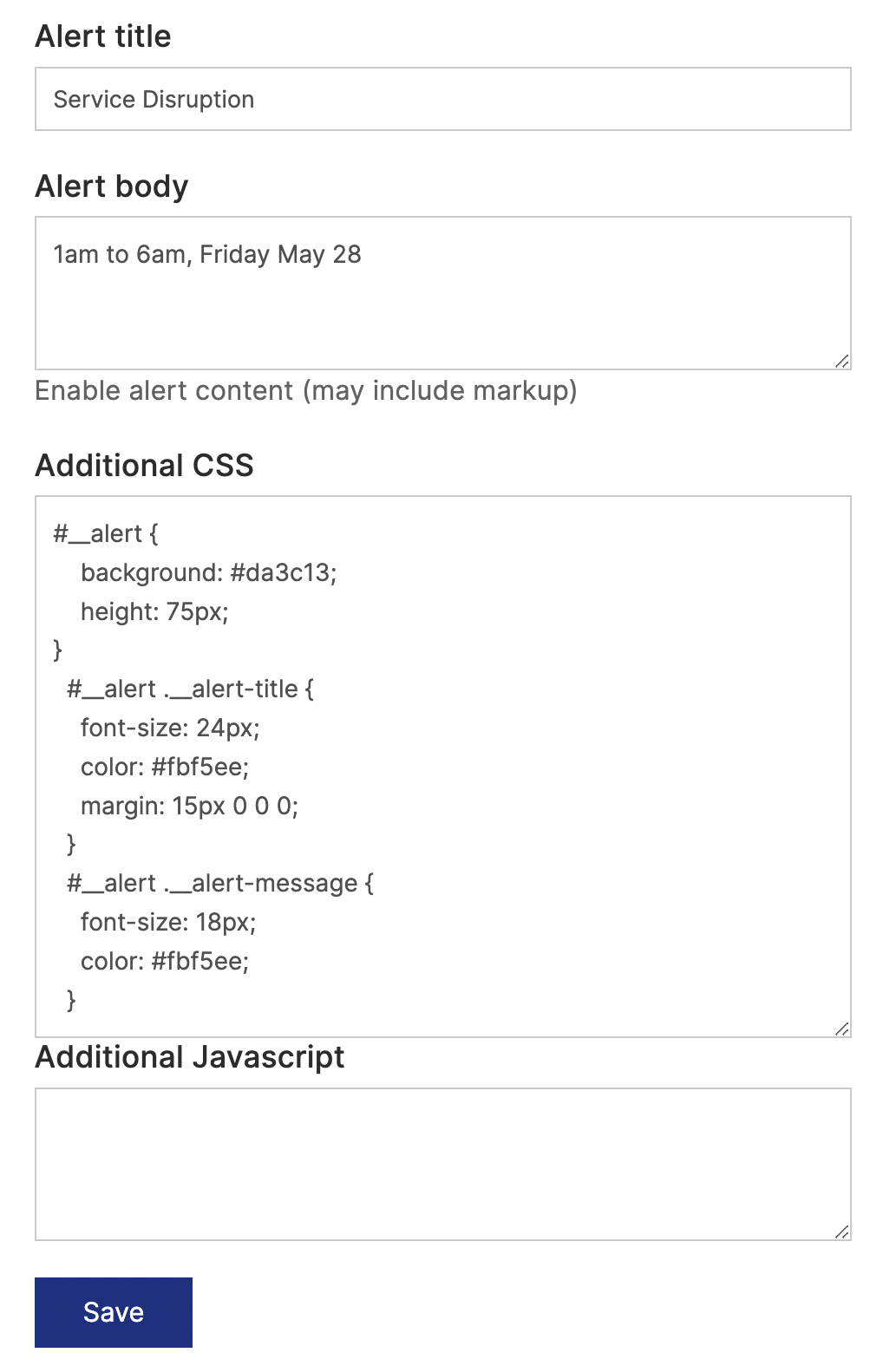
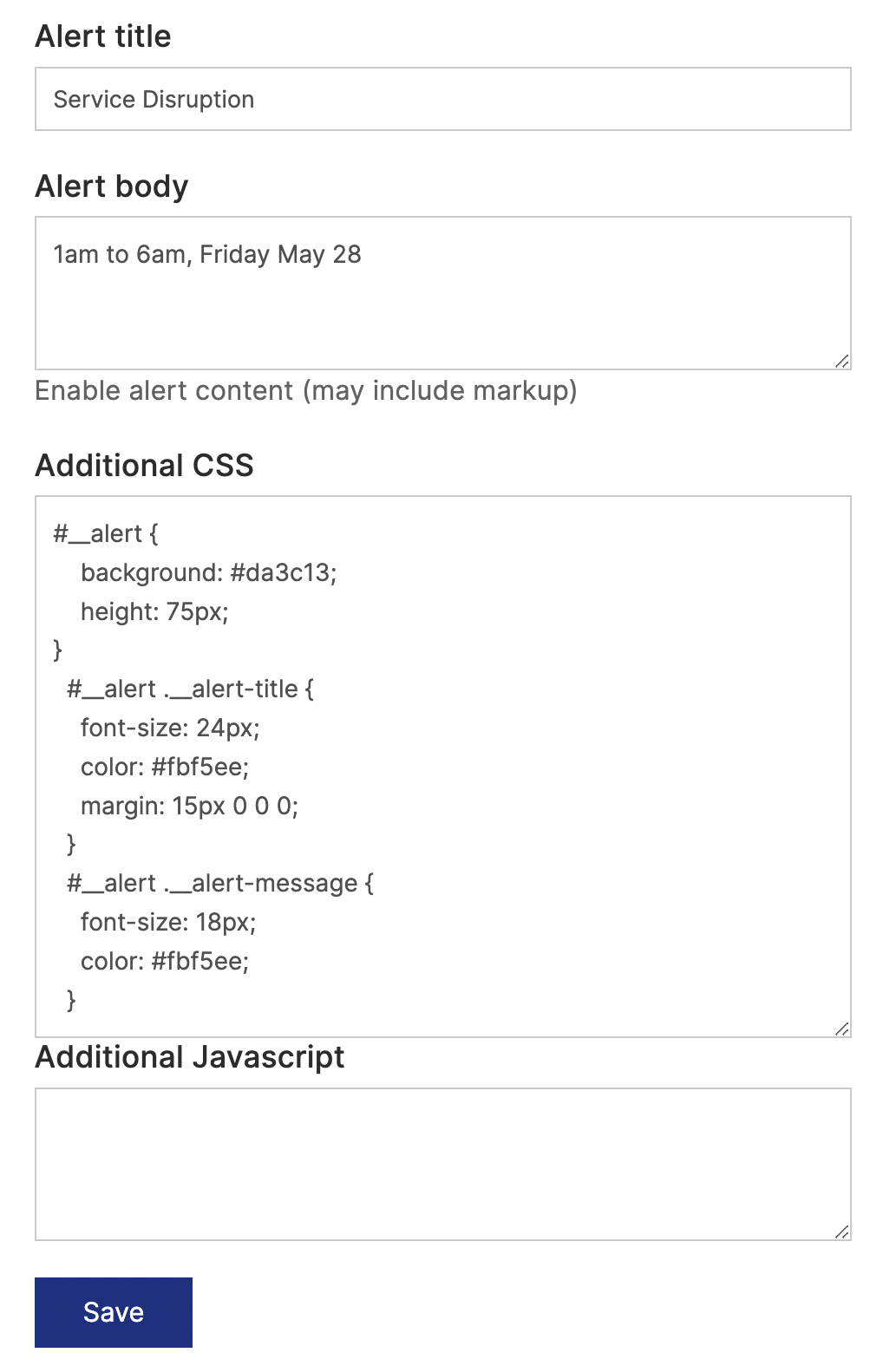
Quant Alert editor for with CSS for bigger margins and height

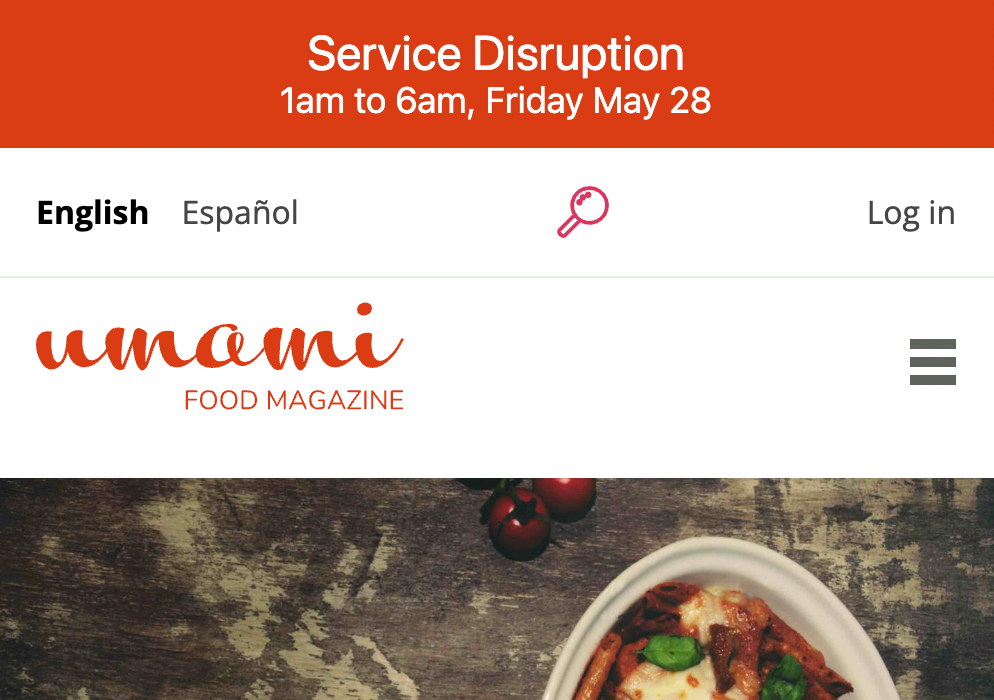
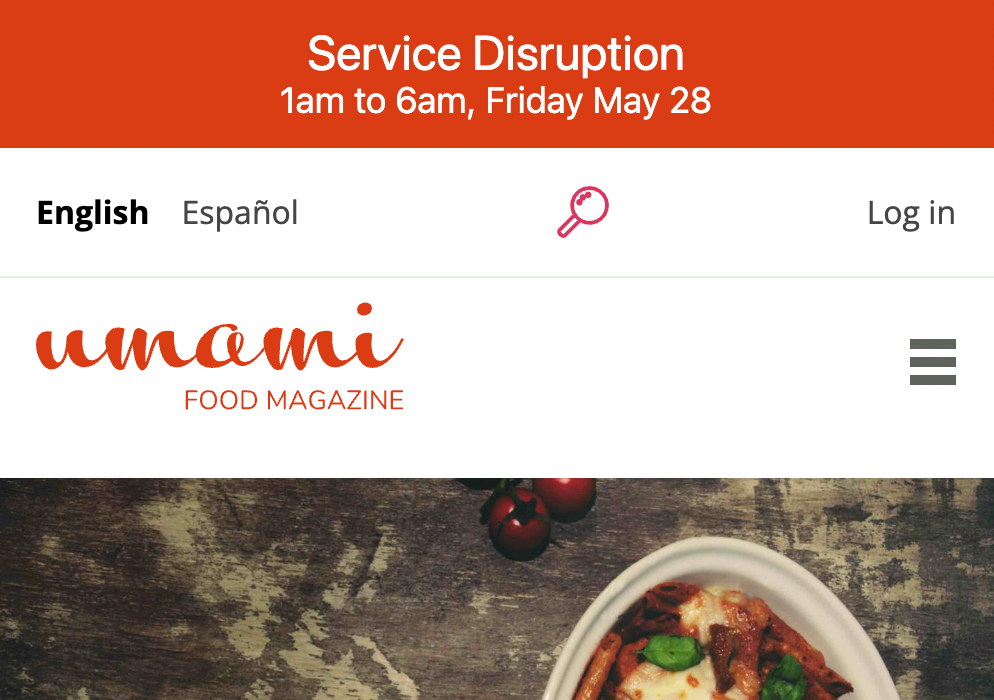
Quant banner alert with taller height
Feedback welcome!
Hope you have fun playing around with your alert styling. If you have any questions or have suggestions for making the Alerts editor feature more useful, contact us and let’s talk!
About QuantCDN
Quant is a global static edge; a CDN combined with static web hosting. We provide solutions to help make WordPress and Drupal sites static, as well as support for all popular static site generators.